Python学习笔记:5.3.4 bootstrap框架
Posted WinvenChang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python学习笔记:5.3.4 bootstrap框架相关的知识,希望对你有一定的参考价值。
本文是学习陆老师的《python全栈工程师 - web开发前端基础》课程的笔记,欢迎学习交流。同时感谢陆老师的精彩传授!
一、课程目标
- bootstrap框架简介
- 响应式设计
- bootstrap响应式布局
- bootstrap组件
二、详情解读
2.1.bootstrap简介
网页设计难点:
1.显示屏规格多。有大屏显示器,有ipad类的中等屏幕,有手机类的小屏幕
2.css的浏览器兼容性复杂。css已经发展css3,而浏览器对css的特性不能完全支持,或者不一致,比如(盒子模型)
3.重复性工作多
4.Twitter前端开发人员为了提高效率,内部开发了一套css框架,按照这套css,可以像搭积木一样,搭建可以自适应屏幕的网页
2011年,Twitter公司将其开源,现在bootstrap是非常流行的框架之一
1.bootstrap官网:https://getbootstrap.com/
2.bootstrap中文:https://v3.bootstrap.com/
3.直接下载相关css与js文件夹就可以
2.2.响应式设计
1.响应式布局设计前需要确定兼容的设备类型与大小
其实在不同设备上浏览时,所加载的媒体尺寸也可能不同
比如同一张图片,pc加载的size要大于手机的size
2.自适应的宽度不能设计成固定值,字体大小等等使用em,rem单位
下图左边页面没有响应式显示,右边则是响应式的:

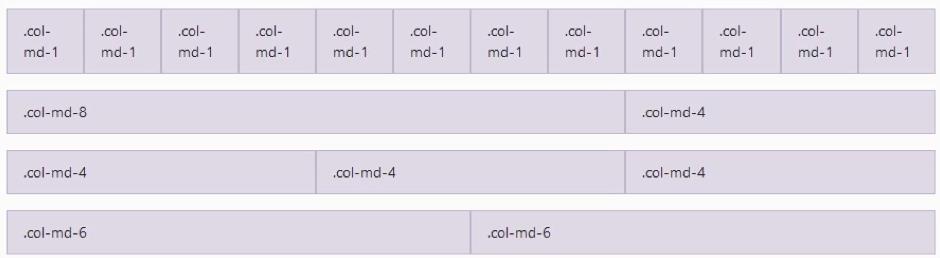
2.3.栅格系统
bootstrap 的栅格系统:栅格系统就像表格一样
1.一个container可以包含多个“row”行
2.每一个“row” div包含多个“col” 列div
| 类名 | 说明 - 适用屏幕 |
|---|---|
| .col-xs- | 小屏幕 手机 (<768px) |
| .col-sm- | 小屏幕 平板 (≥768px) |
| .col-md- | 中等屏幕 桌面显示器 (≥992px) |
| .col-lg- | 大屏幕 大桌面显示器 (≥1200px) |

1.bootstrap的屏幕自适应最主要的是由于其栅格布局
2.栅格布局就是将屏幕水平方向分成12等份
3.通过媒体查询,不同的屏幕下重新分配内容所占的12等份比例,达到自适应目的(类似flex布局一样)
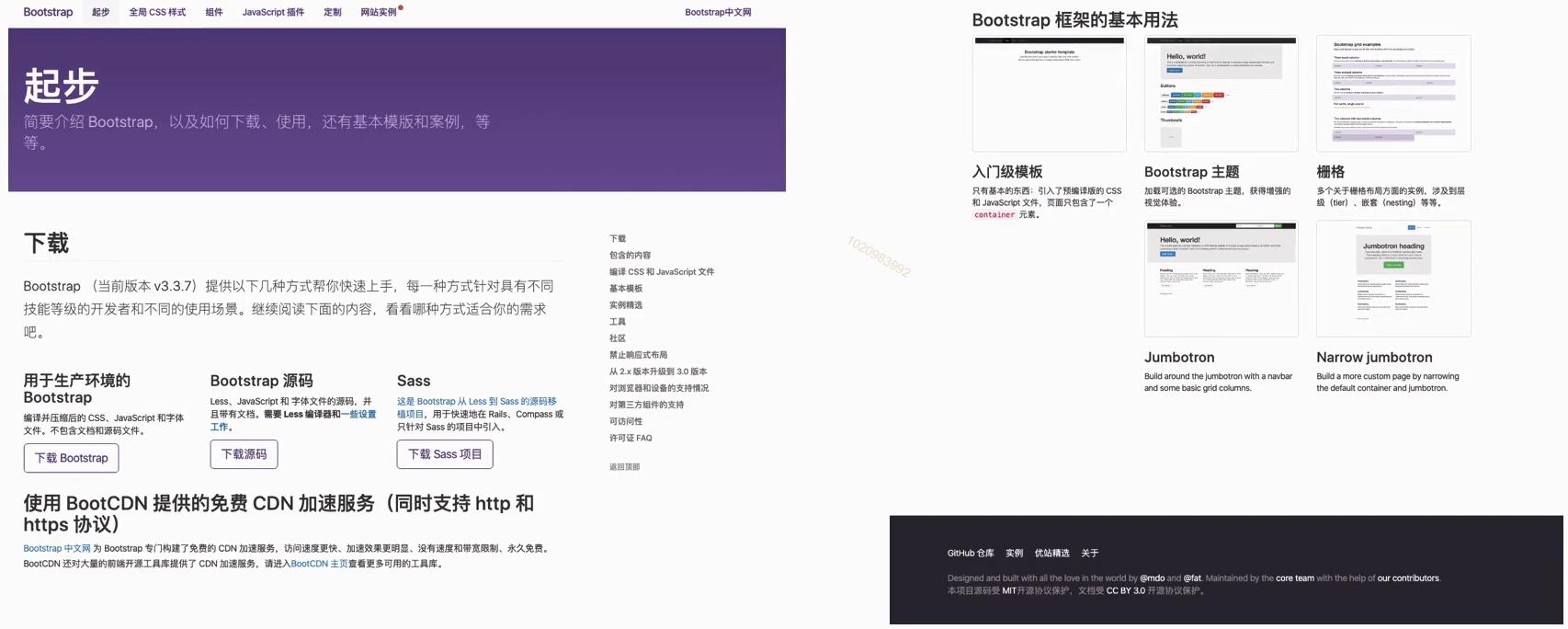
2.4.组件与排版
下图是bootstrap官网的页面排版:

三、代码讲解
3.1.布局
一、媒体查询技术:
1.根据屏幕大小不同加载不同的外部样式:
比如:<link rel=“stylesheet” type=“text/css” media=“screen and (max-width:500px)”
href="./css/500media.css" />
2.根据屏幕大小不同加载不同的内部样式:
比如:@media only screen and ( min-width:400px) and ( max-width:500px)
二、响应式:
响应式布局设计前需要确定兼容的设备类型与大小
其实在不同设备上浏览时,所加载的媒体尺寸也可能不同
比如同一张图片,pc加载的size要大于手机的size
三、bootstrap 的栅格系统:栅格系统就像表格一样
一个container可以包含多个“row”行
每一个“row” div包含多个“col” 列div
小屏幕 手机 (<768px) .col-xs-
小屏幕 平板 (≥768px) .col-sm-
中等屏幕 桌面显示器 (≥992px) .col-md-
大屏幕 大桌面显示器 (≥1200px) .col-lg-
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 基本样式文件 -->
<link rel="stylesheet" type="text/css" href="./css/bootstrap.css"/>
<!-- 主题样式 -->
<link rel="stylesheet" type="text/css" href="./css/bootstrap-theme.css"/>
<!-- 媒体查询 根据屏幕大小不同加载不同的外部样式 -->
<link rel="stylesheet" type="text/css" media="screen and (max-width:500px)"
href="./css/500media.css" />
<link rel="stylesheet" type="text/css" media="screen and (max-width:900px) and (min-width:500px) "
href="./css/900media.css" />
<style type="text/css">
.container_1
width: 960px;
height: 50px;
background: #efefef;
margin-bottom: 20px;
.container_2
width: 100%;
height: 50px;
background: #efefef;
.main
border: 1px solid #ff0;
.container_2 .left
float: left;
width: 20%;
background: #F0AD4E;
height: 300px;
.container_2 .main
float: right;
width: 80%;
background: #F0EFEE;
min-height: 600px;
/* 媒体查询技术 */
/* 当屏幕大小在400~500之间时,下面的样式生效*/
@media only screen and ( min-width:400px) and ( max-width:500px)
.container_2 .left
float: left;
width: 40%;
background: #ff0000;
height: 300px;
.container_2 .main
float: right;
width: 30%;
background: #00ff00;
min-height: 600px;
.container .left, .container-fluid .left
background: #E1E1E1;
.no1>div>div
border:1px solid #ff0;
</style>
</head>
<body>
<div class="container_1">
自适应的宽度不能设计成固定值,字体大小等等使用em,rem单位
</div>
<div class="container_2">
</div>
<!-- 通过媒体查询技术, 不同页面大小, left与main部分显示不同 -->
<div class="container_2">
<div class="left">
</div>
<div class="main">
</div>
</div>
<!-- 合计12等份 -->
<div class="container-fluid no1">
<div class="row">
<div class="col-md-3">
1
</div>
<div class="col-md-4">
2
</div>
<div class="col-md-5">
3
</div>
</div>
</div>
<!-- 合计不到12等份 -->
<!-- 不到12份时,剩下的会被空下来 -->
<div class="container-fluid no1">
<div class="row">
<div class="col-md-3">
1
</div>
<div class="col-md-4">
2
</div>
</div>
</div>
<!-- 超过12等份:会折行显示 -->
<div class="container-fluid no1">
<div class="row">
<div class="col-md-5">
1
</div>
<div class="col-md-4">
2
</div>
<div class="col-md-6">
3
</div>
</div>
</div>
<!-- <div class="container"> -->
<div class="container-fluid">
<div class="row">
<div class="left col-md-4 col-lg-2 col-xs-5">
<div class="menu">
<ul>
<li>菜单一</li>
<li>菜单二</li>
<li>菜单三</li>
</ul>
</div>
</div>
<div class="main col-md-8 col-lg-10 col-xs-7" >
<div class="content">
hello world
</div>
</div>
</div>
</div>
<!-- bootsrap的插件是基于jQuery的,这里jquery必须在bootstrap之前引入-->
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="./js/bootstrap.js"></script>
</body>
</html>
3.2.导航组件
一、胶囊式导航:
| 类名 | 说明 |
|---|---|
| nav | 导航基本样式 |
| nav-pills | 胶囊式导航 |
| nav-tabs | 标签式导航 |
二、导航下拉菜单:
1.必须加载bootstrap的jQuery插件
2.拥有子菜单的条目class必须包含dropdown属性值
3.下拉菜单的容器必须具有dropdown样式名
4.触发器必须具有data-toggle="dropdown"属性
5.下拉菜单部分需要dropdown-menu样式名
3.2.1.胶囊式导航:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./css/bootstrap.css"/>
<link rel="stylesheet" type="text/css" href="./css/bootstrap-theme.css"/>
</head>
<body>
<!-- 胶囊式导航 -->
<nav>
<ul class="nav nav-pills">
<li class="active"><a href="">首页</a></li>
<li><a href="">技术文章</a></li>
<li><a href="">生活随笔</a></li>
<li><a href="">关于我</a></li>
</ul>
</nav>
<hr >
运行结果:

3.2.2.标签式导航:
<!-- 标签式导航 -->
<nav>
<ul class="nav nav-tabs">
<li class="active"><a href="">首页</a></li>
<li><a href="">技术文章</a></li>
<li><a href="">生活随笔</a></li>
<li><a href="">关于我</a></li>
</ul>
</nav>
<hr >
运行结果:

3.2.3.标签式导航靠左对齐:
<!-- 靠左对齐 pull-left-->
<nav>
<ul class="nav nav-tabs pull-left">
<li class="active"><a href="">首页</a></li>
<li><a href="">技术文章</a></li>
<li><a href="">生活随笔</a></li>
<li><a href="">关于我</a></li>
</ul>
</nav>
<hr style="clear: both;border:1px solid #fff">
运行结果:

3.2.4.标签式导航靠右对齐:
<!-- 靠右对齐 pull-right-->
<nav>
<ul class="nav nav-tabs pull-right">
<li class="active"><a href="">首页</a></li>
<li><a href="">技术文章</a></li>
<li><a href="">生活随笔</a></li>
<li><a href="">关于我</a></li>
</ul>
</nav>
<hr style="clear: both;border:1px solid #fff">
运行结果:

3.2.5.标签式导航两端对齐:
<!-- 两端对齐 nav-justified-->
<nav>
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="">首页</a></li>
<li><a href="">技术文章</a></li>
<li><a href="">生活随笔</a></li>
<li><a href="">关于我</a></li>
</ul>
</nav>
<hr >
运行结果:

<nav>
<ul class="nav nav-tabs-justified">
<li class="active"><a href