Android Studio中设置Compose 代码模版
Posted 川峰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio中设置Compose 代码模版相关的知识,希望对你有一定的参考价值。
File Templates
有两种方式能找到编辑File Templates的入口
-
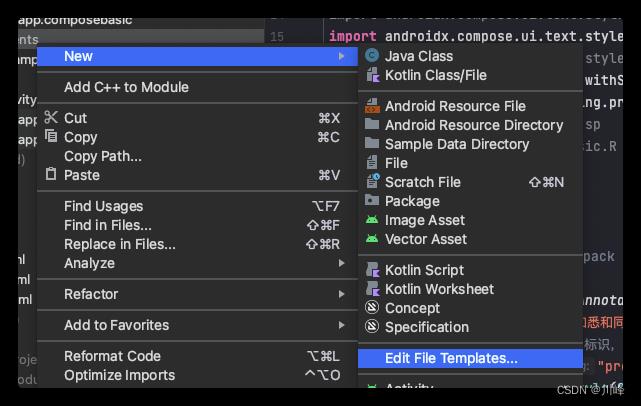
在 File -> New -> Edit File Templates 或者 在项目结构目录中点击右键菜单 New -> Edit File Templates

-
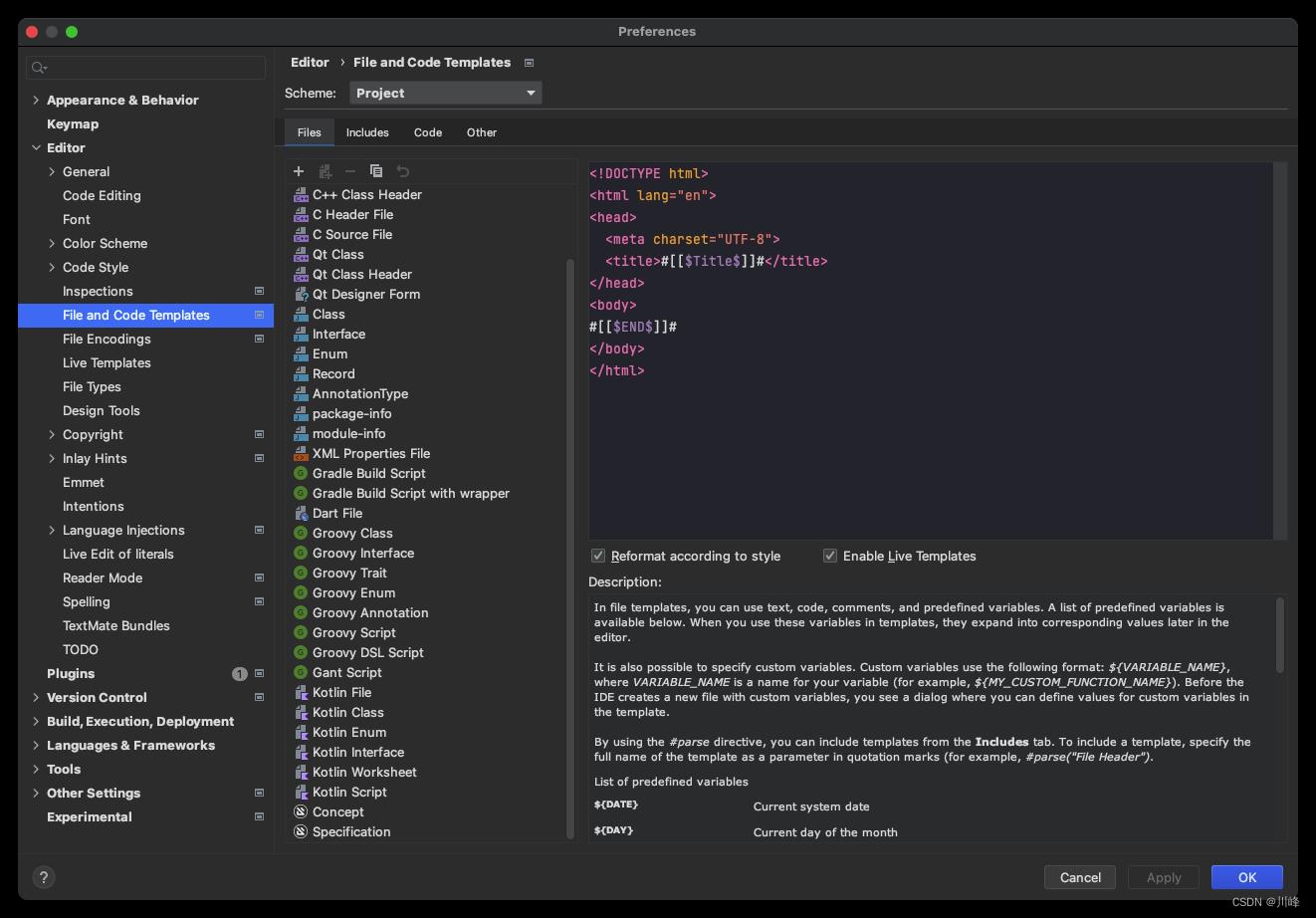
在设置界面中的 Editor -> File and Code Templates

#if ($PACKAGE_NAME && $PACKAGE_NAME != "")package $PACKAGE_NAME
#end
#parse("File Header.java")
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
#if ($Function_Name == "" )
@Composable
fun $NAME()
@Preview
@Composable
fun $NAMEPreview()
$NAME()
#end
#if ($Function_Name != "" )
@Composable
fun $Function_Name()
@Preview
@Composable
fun $Function_NamePreview()
$Function_Name()
#end
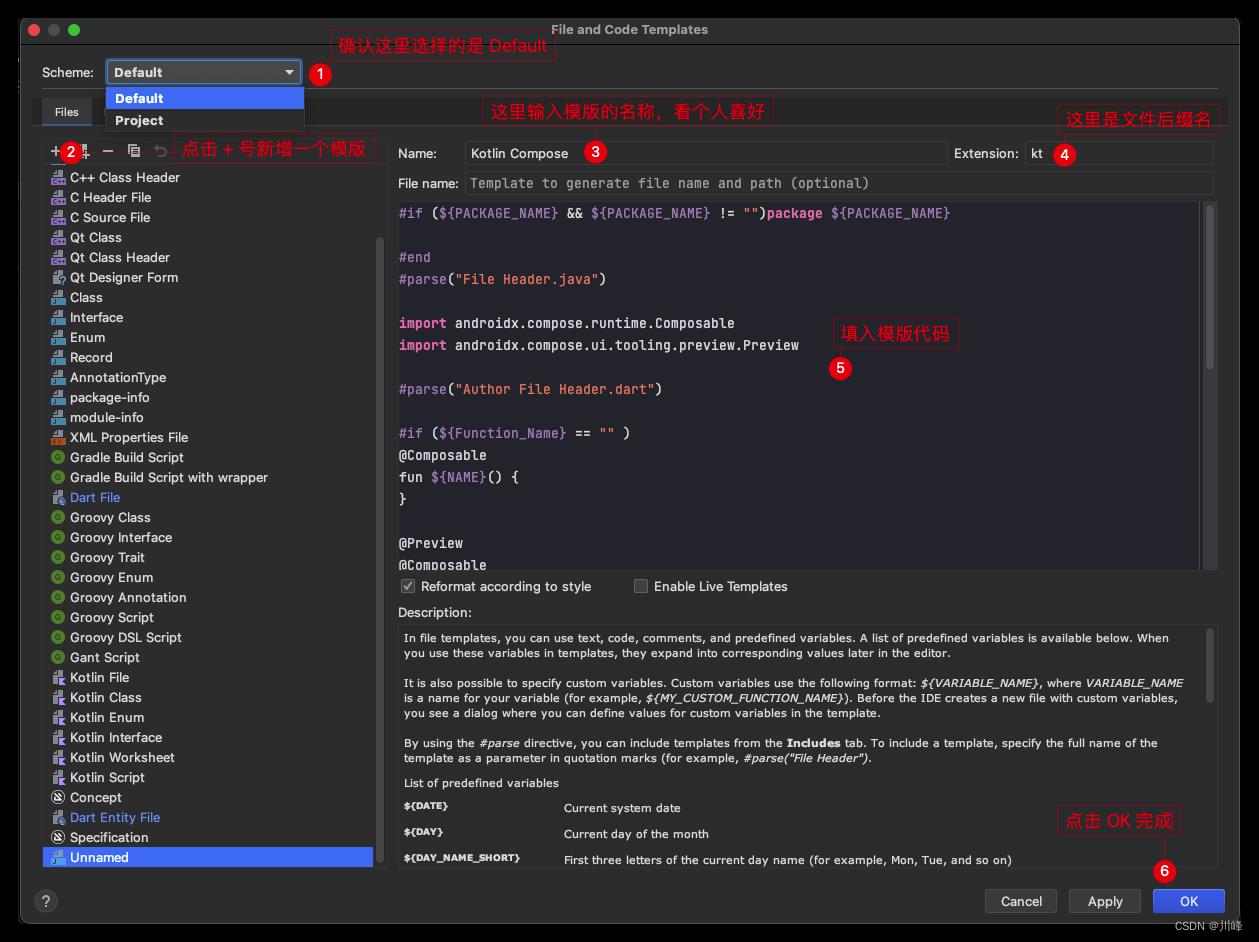
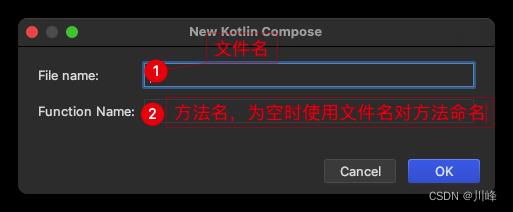
复制上面的代码,按照步骤填写

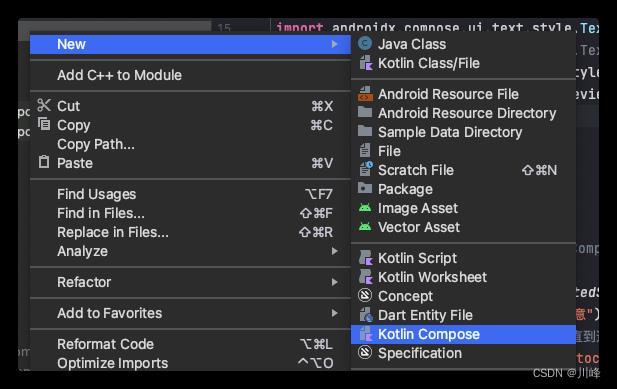
完成上面步骤后,就可以使用创建好的模版了


Live Templates
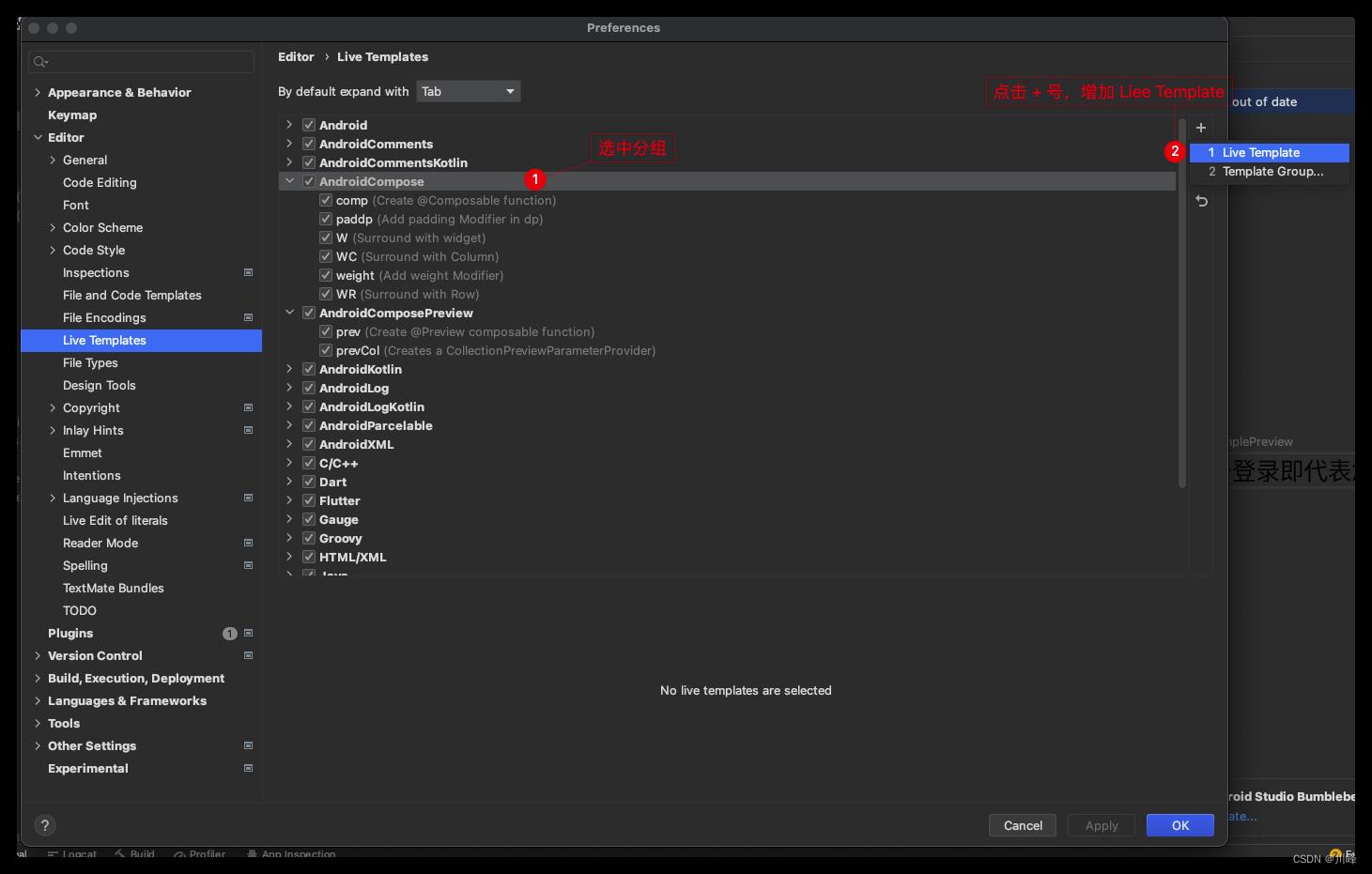
在设置界面中的 Editor -> Live Templates 找到模版列表

可以看到里面有很多分组,我们可以在 AndroidCompose 分组下增加新的模版,点击选中 AndroidCompose 分组,然后在右侧点击 + 号,选择新增 Live Templates
@androidx.compose.runtime.Composable
fun $NAME$()
$END$
@androidx.compose.ui.tooling.preview.Preview
@androidx.compose.runtime.Composable
fun $NAME$Preview()
$END$
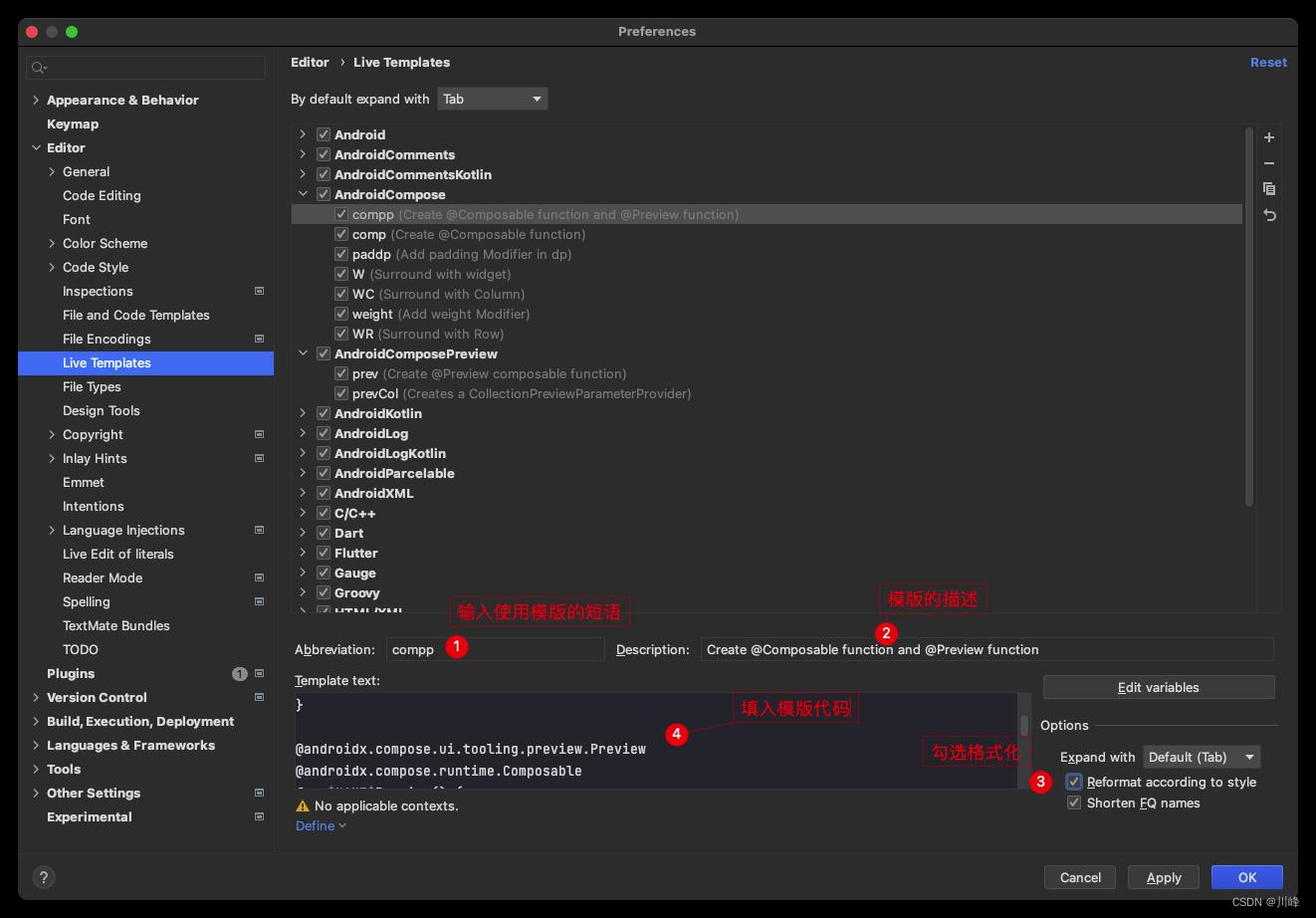
复制上面的代码,按照步骤填写

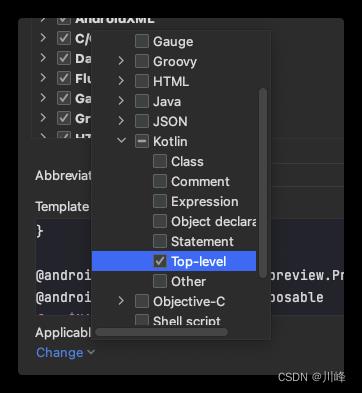
选择模版生效范围,在这里可以只选择 Top-Level,可以全部选择 kotlin 下

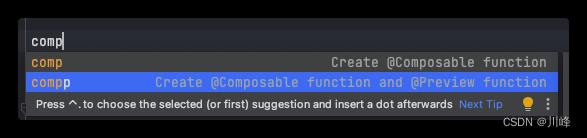
然后点击 OK 就可以保存模版了,接下来就是使用这个模版,随便新建一个 kotlin 空白文件中,输入 comp,即出现下面提示

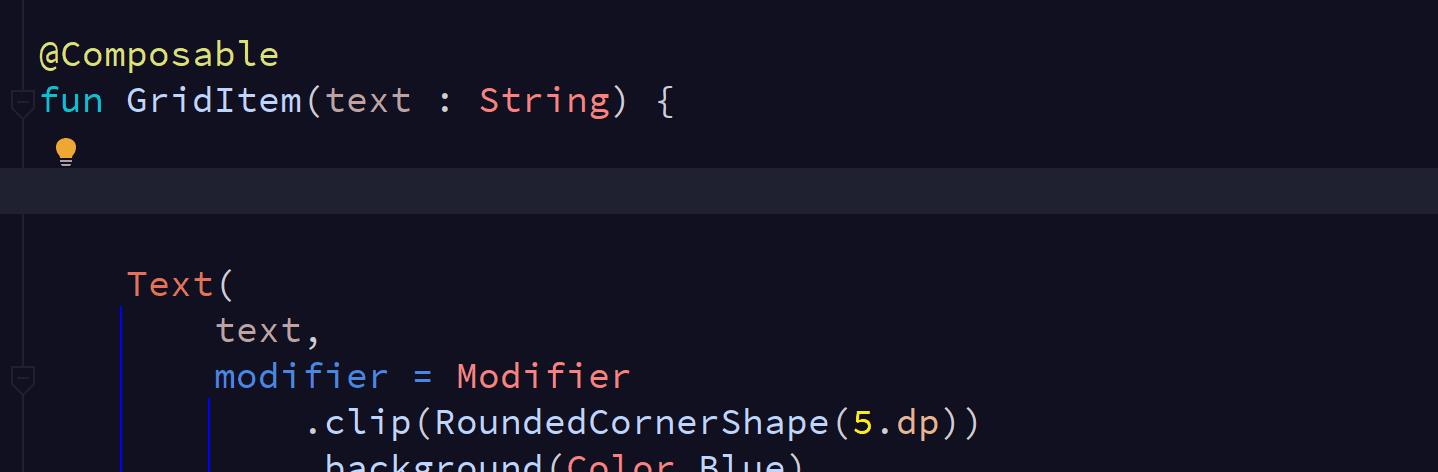
回车后,即可按照模版新建出一段代码,输入方法名即可。


Live Templates 中还可以设置我们常用的一些代码的热键,比如 by remember mutableStateOf()

Surround with Widgets
选中某个组件后按下快捷键 Ctrl + 1 或 右键选择 Show Context Actions , 然后选择Surround with Widget可以选择为组件外层包括一个Box、Row或Column组件,会自动添加,不用手写了

参考:https://docs.bughub.icu/compose/Templates/
以上是关于Android Studio中设置Compose 代码模版的主要内容,如果未能解决你的问题,请参考以下文章