Jetpack Compose中的列表
Posted 川峰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jetpack Compose中的列表相关的知识,希望对你有一定的参考价值。
Cloumn 和 Row
如果是普通的不是特别长的列表,可以直接使用 Column 和 Row 组件,默认 Column 和 Row 组件是不支持滚动的,如果需要支持滚动可以在 Column 和 Row 组件上使用 Modifier.verticalScroll() 和Modifier.horizontalScroll() 修饰符
@Composable
fun ColumnList(list: List<String>)
Box
Column(Modifier.verticalScroll(rememberScrollState()))
list.forEach
Text(it)
Divider()
@Composable
fun RowList(list: List<String>)
Box
Row(Modifier.horizontalScroll(rememberScrollState()))
list.forEach
Text(it)
Divider(Modifier.width(1.dp).fillMaxHeight(), thickness = 1.dp)
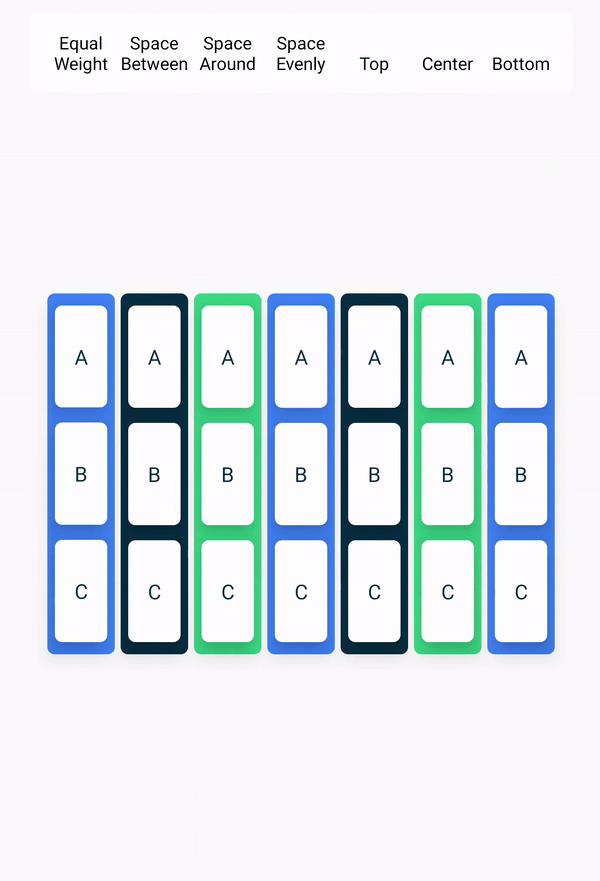
Column 的 verticalArrangement 参数可以指定item在主轴不同的排列方式:
@Composable
fun ColumnExample()
Column(
modifier = Modifier.border(1.dp, Color.Blue),
// verticalArrangement = Arrangement.Top // 默认是Top
)
Text("默认效果", Modifier.background(Color.Green))
Text("默认效果", Modifier.background(Color.Green))
Text("默认效果", Modifier.background(Color.Green))
@Composable
fun ColumnExample2()
Column(
modifier = Modifier.border(1.dp, Color.Blue),
verticalArrangement = Arrangement.Center
)
Text("Arrangement.Center", Modifier.background(Color.Green))
Text("Arrangement.Center", Modifier.background(Color.Green))
Text("Arrangement.Center", Modifier.background(Color.Green))
@Composable
fun ColumnExample201()
Column(
modifier = Modifier.border(1.dp, Color.Blue),
verticalArrangement = Arrangement.SpaceAround
)
Text("Arrangement.SpaceAround", Modifier.background(Color.Green))
Text("Arrangement.SpaceAround", Modifier.background(Color.Green))
Text("Arrangement.SpaceAround", Modifier.background(Color.Green))
@Composable
fun ColumnExample202()
Column(
modifier = Modifier.border(1.dp, Color.Blue),
verticalArrangement = Arrangement.SpaceBetween
)
Text("Arrangement.SpaceBetween", Modifier.background(Color.Green))
Text("Arrangement.SpaceBetween", Modifier.background(Color.Green))
Text("Arrangement.SpaceBetween", Modifier.background(Color.Green))
@Composable
fun ColumnExample203()
Column(
modifier = Modifier.border(1.dp, Color.Blue),
verticalArrangement = Arrangement.SpaceEvenly
)
Text("Arrangement.SpaceEvenly", Modifier.background(Color.Green))
Text("Arrangement.SpaceEvenly", Modifier.background(Color.Green))
Text("Arrangement.SpaceEvenly", Modifier.background(Color.Green))
@Composable
fun ColumnExample204()
Column(
modifier = Modifier.border(1.dp, Color.Blue),
verticalArrangement = Arrangement.spacedBy(10.dp)
)
Text("Arrangement.spacedBy(10.dp)", Modifier.background(Color.Green))
Text("Arrangement.spacedBy(10.dp)", Modifier.background(Color.Green))
Text("Arrangement.spacedBy(10.dp)", Modifier.background(Color.Green))
@Composable
fun ColumnExample205()
Column(
modifier = Modifier.border(1.dp, Color.Blue),
verticalArrangement = Arrangement.Bottom
)
Text("Arrangement.Bottom", Modifier.background(Color.Green))
Text("Arrangement.Bottom", Modifier.background(Color.Green))
Text("Arrangement.Bottom", Modifier.background(Color.Green))

下面的动图总结了不同垂直排列方式的效果:

同样,通过 horizontalAlignment 参数可以指定item在交叉轴(横轴)上的排列方式:
@Composable
fun ColumnExample3()
Column(
modifier = Modifier.border(1.dp, Color.Blue),
horizontalAlignment = Alignment.CenterHorizontally
)
Text("ffff", Modifier.background(Color.Green))
Text("Alignment.CenterHorizontally", Modifier.background(Color.Green))
@Composable
fun ColumnExample4()
Column(
modifier = Modifier.border(1.dp, Color.Blue),
horizontalAlignment = Alignment.End
)
Text("kkk", Modifier.background(Color.Green))
Text("Alignment.End", Modifier.background(Color.Green))

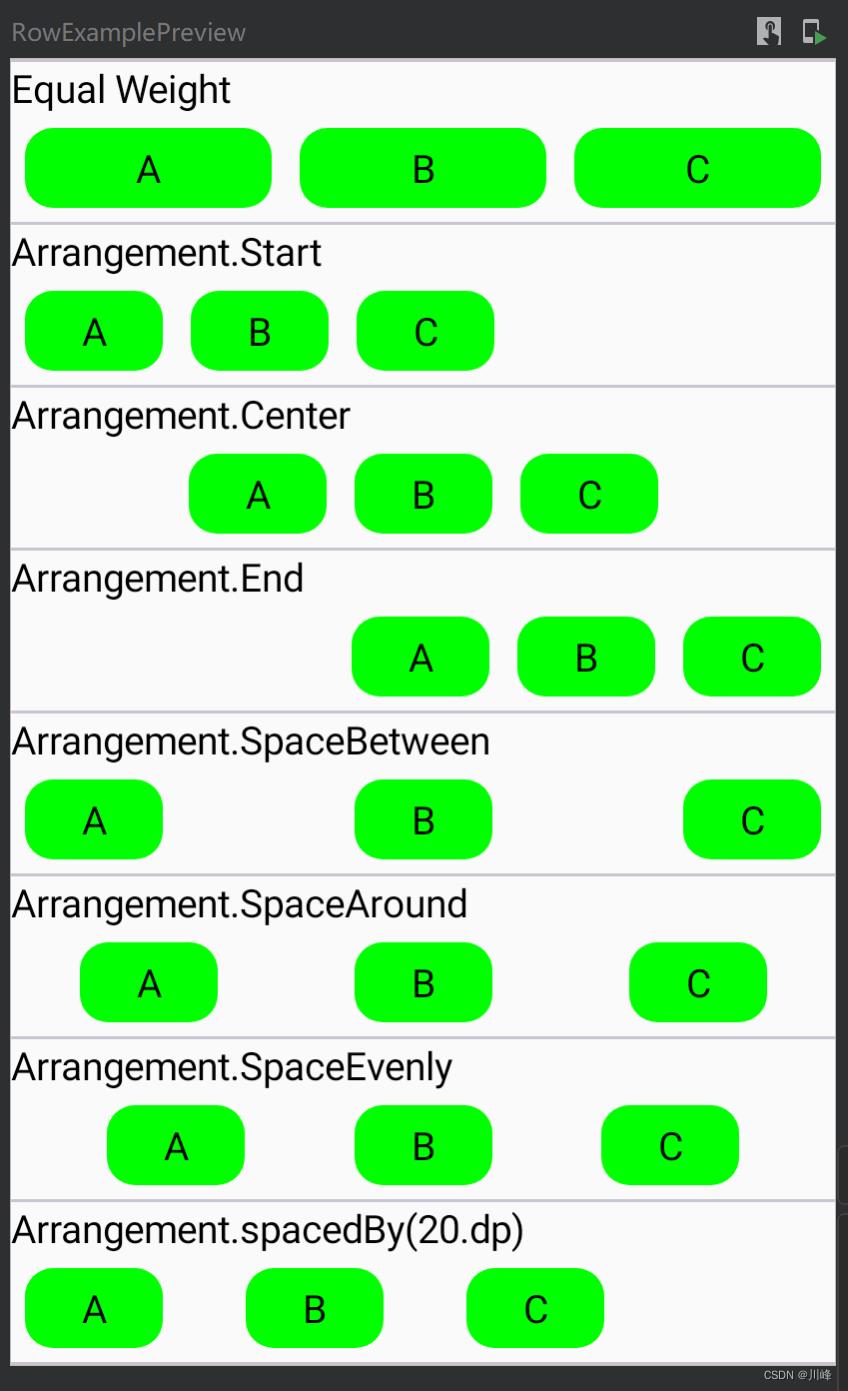
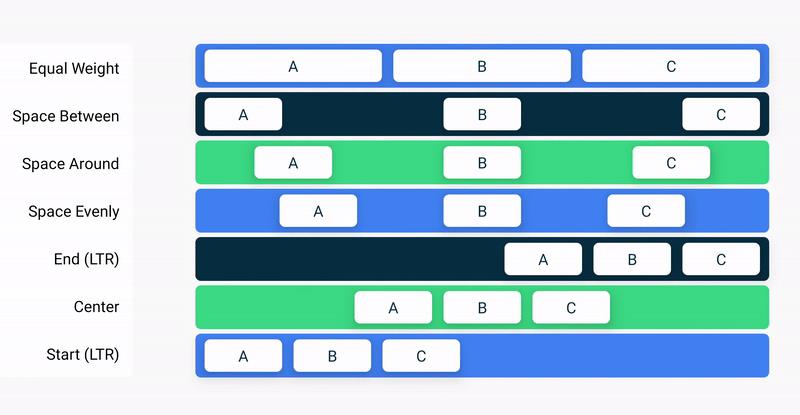
Row 组件也可以通过 horizontalArrangement 参数指定item在水平方向的排列方式:
@Composable
fun RowExample()
val modifier = Modifier
.padding(5.dp)
.clip(RoundedCornerShape(35))
.background(Color.Green)
val modifier2 = modifier
.width(50.dp)
.padding(5.dp)
Column
Divider()
Text("Equal Weight")
Row
Box(modifier
.weight(1f)
.padding(5.dp))
Text(text = "A", Modifier.align(Alignment.Center))
Box(modifier
.weight(1f)
.padding(5.dp))
Text(text = "B", Modifier.align(Alignment.Center))
Box(modifier
.weight(1f)
.padding(5.dp))
Text(text = "C", Modifier.align(Alignment.Center))
Divider()
Text("Arrangement.Start")
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.Start
)
Box(modifier2)
Text(text = "A", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "B", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "C", Modifier.align(Alignment.Center))
Divider()
Text("Arrangement.Center")
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.Center
)
Box(modifier2)
Text(text = "A", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "B", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "C", Modifier.align(Alignment.Center))
Divider()
Text("Arrangement.End")
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.End
)
Box(modifier2)
Text(text = "A", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "B", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "C", Modifier.align(Alignment.Center))
Divider()
Text("Arrangement.SpaceBetween")
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.SpaceBetween
)
Box(modifier2)
Text(text = "A", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "B", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "C", Modifier.align(Alignment.Center))
Divider()
Text("Arrangement.SpaceAround")
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.SpaceAround
)
Box(modifier2)
Text(text = "A", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "B", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "C", Modifier.align(Alignment.Center))
Divider()
Text("Arrangement.SpaceEvenly")
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.SpaceEvenly
)
Box(modifier2)
Text(text = "A", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "B", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "C", Modifier.align(Alignment.Center))
Divider()
Text("Arrangement.spacedBy(20.dp)")
Row(
modifier = Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.spacedBy(20.dp)
)
Box(modifier2)
Text(text = "A", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "B", Modifier.align(Alignment.Center))
Box(modifier2)
Text(text = "C", Modifier.align(Alignment.Center))
Divider()

下面的动图总结了不同水平排列方式的效果:

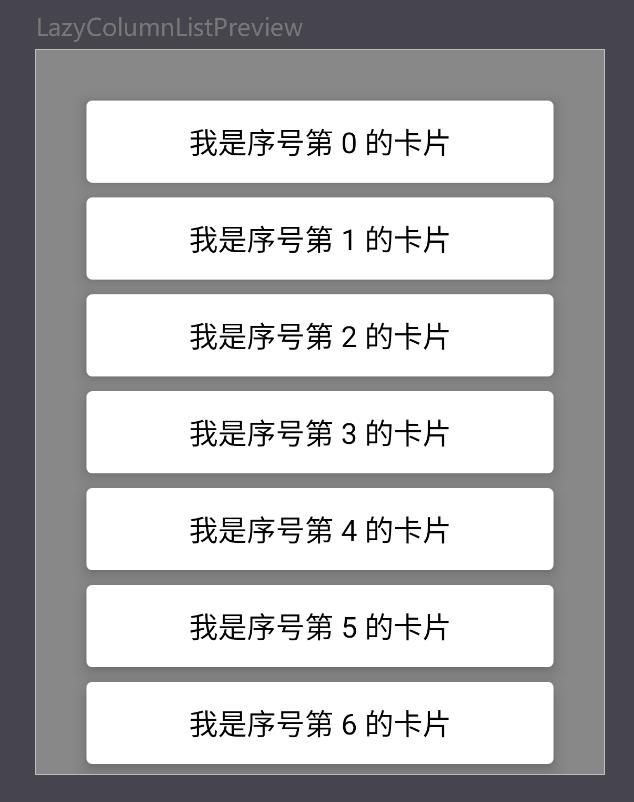
LazyColumn 和 LazyRow
这两个是支持惰性加载的列表组件,只有屏幕显示的部分才会真正被加载,对标传统View中的RecyclerView
@Composable
fun LazyColumnList()
LazyColumn(
Modifier
.fillMaxSize()
.background(Color.Gray),
contentPadding = PaddingValues(35.dp),
verticalArrangement = Arrangement.spacedBy(10.dp)
)
items(50) index ->
CardContent("我是序号第 $index 的卡片")

在LazyList组件中是通过使用items或item这两个DSL来添加item组件的,通过item DSL可以很方便的指定 header 和 footer
@Composable
fun LazyColumnList2()
val list = listOf("A", "B", "C")
LazyColumn(
Modifier.fillMaxSize(),
contentPadding = PaddingValues(35.dp),
verticalArrangement = Arrangement.spacedBy(10.dp)
)
item
Text("Header 第一项")
items(5) index ->
Text("第 $index + 2 项")
itemsIndexed(list) index, s ->
Text(