iOS 15.0+ 中 SwiftUI 顶部或底部悬浮功能小面板的极简实现
Posted 大熊猫侯佩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS 15.0+ 中 SwiftUI 顶部或底部悬浮功能小面板的极简实现相关的知识,希望对你有一定的参考价值。

功能需求
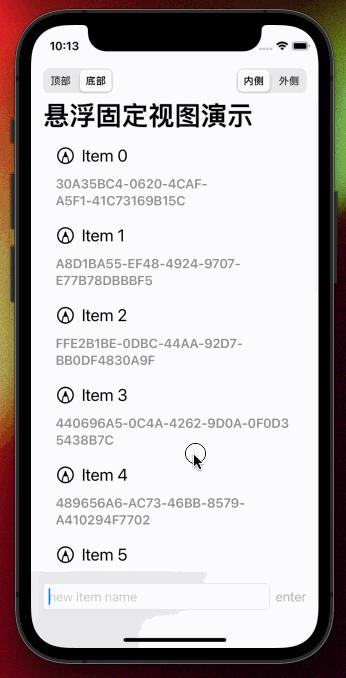
我们有时需要在 App 主视图的顶部或底部固定悬浮放置一个功能视图:

如上图所示,我们将一个列表项目输入小面板按需放在主视图的顶部或底部:
- 当放置在顶部时,解决了其对导航栏(NavigationView)中 toolbar 内容的遮挡问题;
- 当放置在底部时,考虑到了其对列表最后一行可能出现的遮挡问题;
这是如何实现的呢?
其实,在 ios 15.0+ 中这超乎寻常的简单。
还等什么呢?Let’s make it happen!!!
以上是关于iOS 15.0+ 中 SwiftUI 顶部或底部悬浮功能小面板的极简实现的主要内容,如果未能解决你的问题,请参考以下文章