免费分享一个SpringBoot鲜花商城管理系统,很漂亮的
Posted java1234_小锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了免费分享一个SpringBoot鲜花商城管理系统,很漂亮的相关的知识,希望对你有一定的参考价值。
大家好,我是锋哥,看到一个不错的SpringBoot鲜花商城管理系统,分享下哈。
项目介绍
这是基于主流SpringBoot框架开发的项目,thymeleaf模版引擎,mysql数据库,druid连接池,界面美观大方,可以作为学习参考以及课程设计参考用。
项目展示
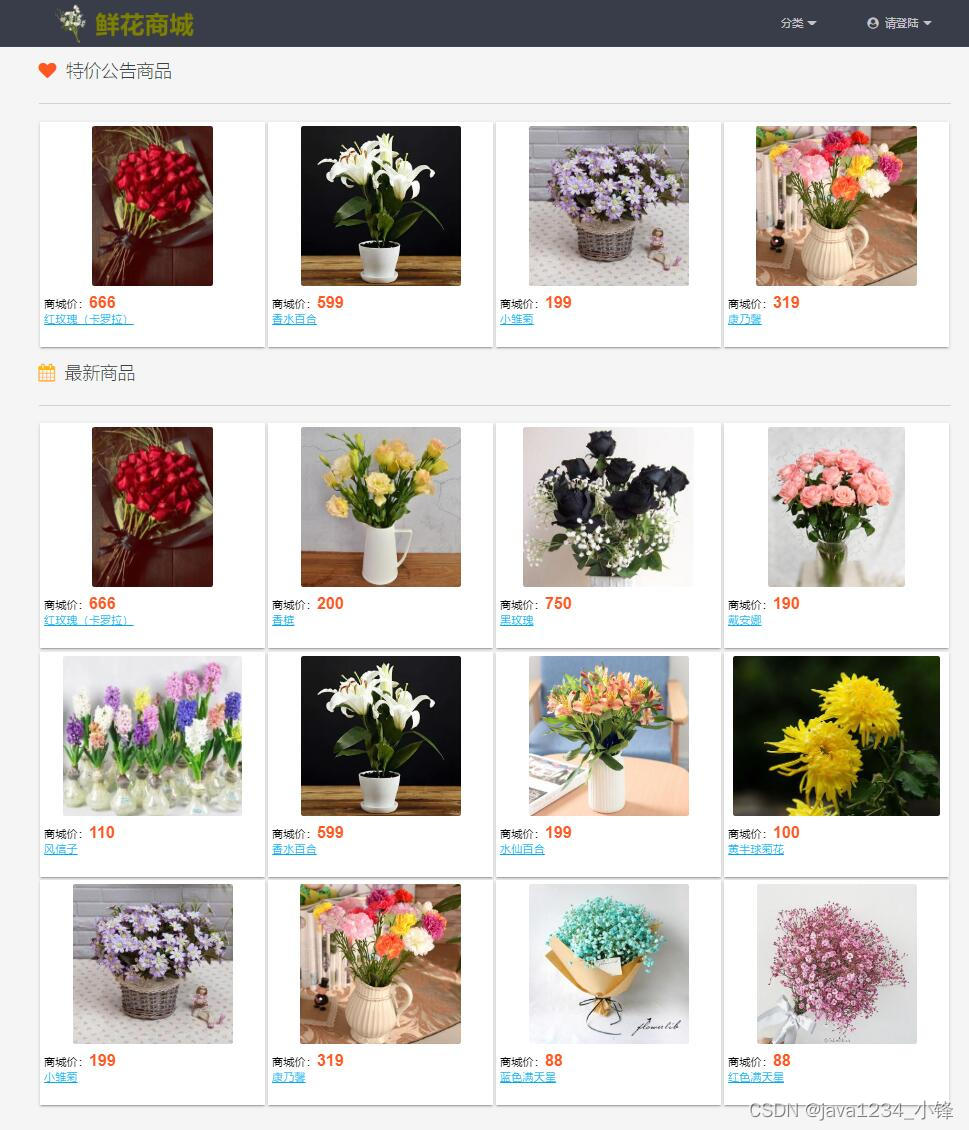
1、主界面

2,会员登录

3,会员注册

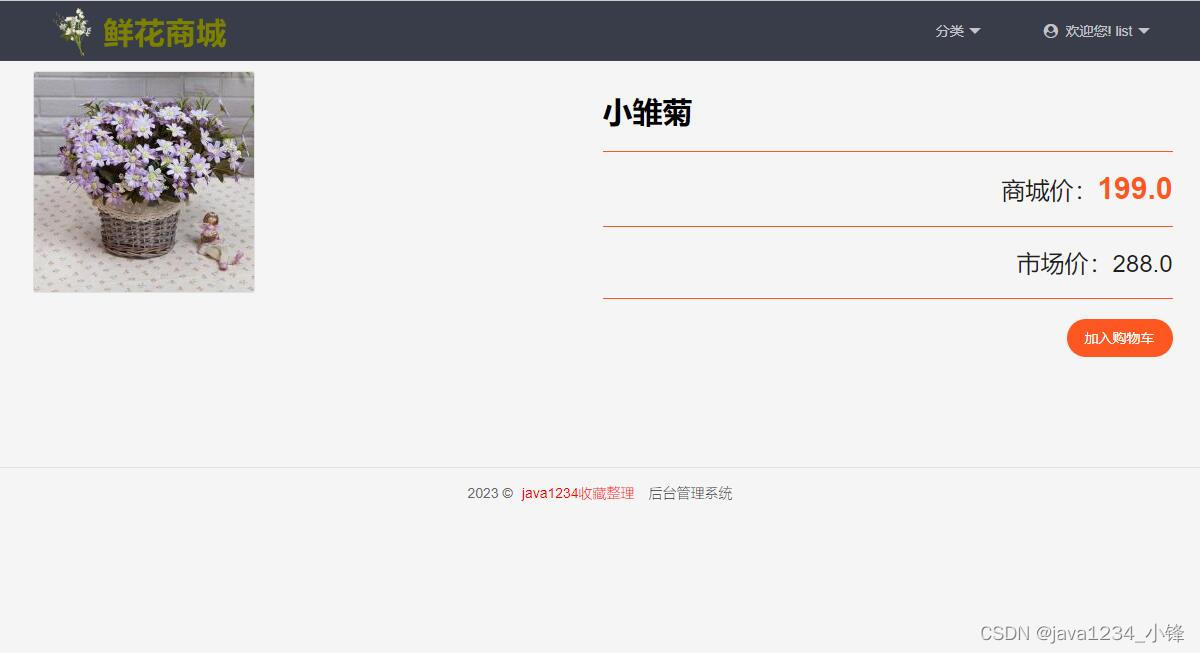
4,商品详情

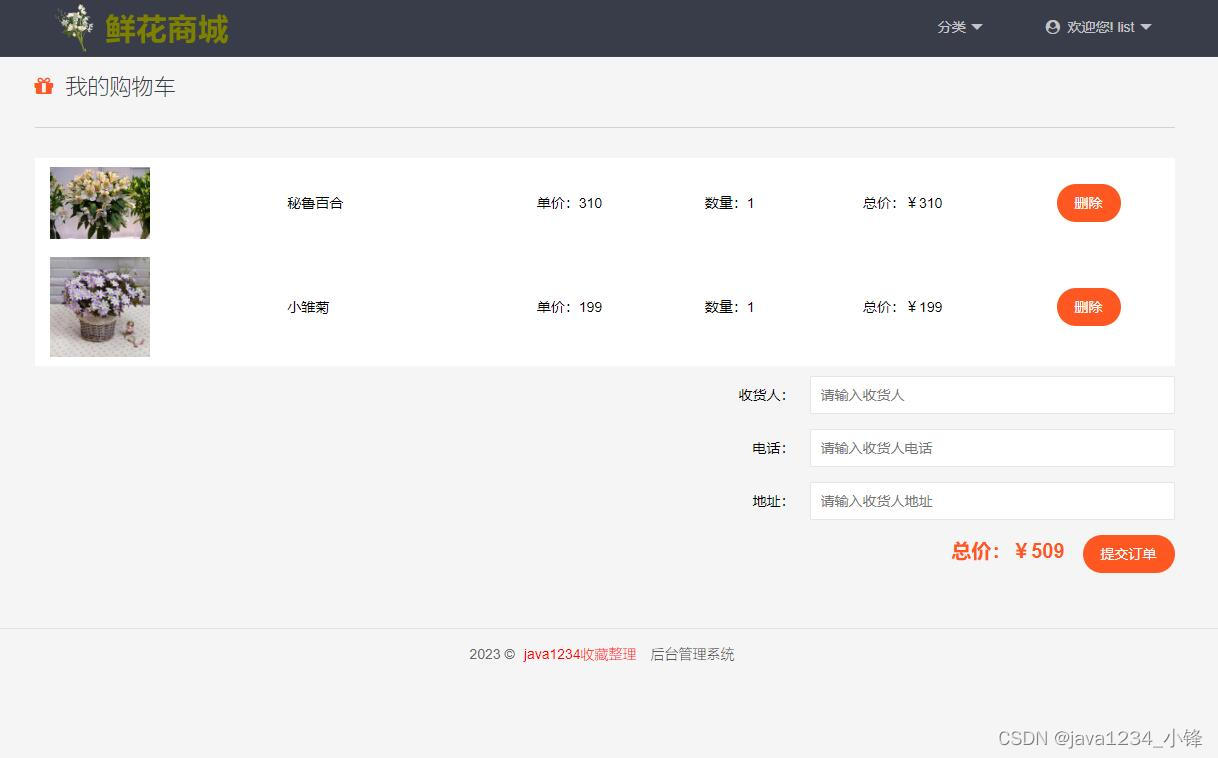
5,购物车页面

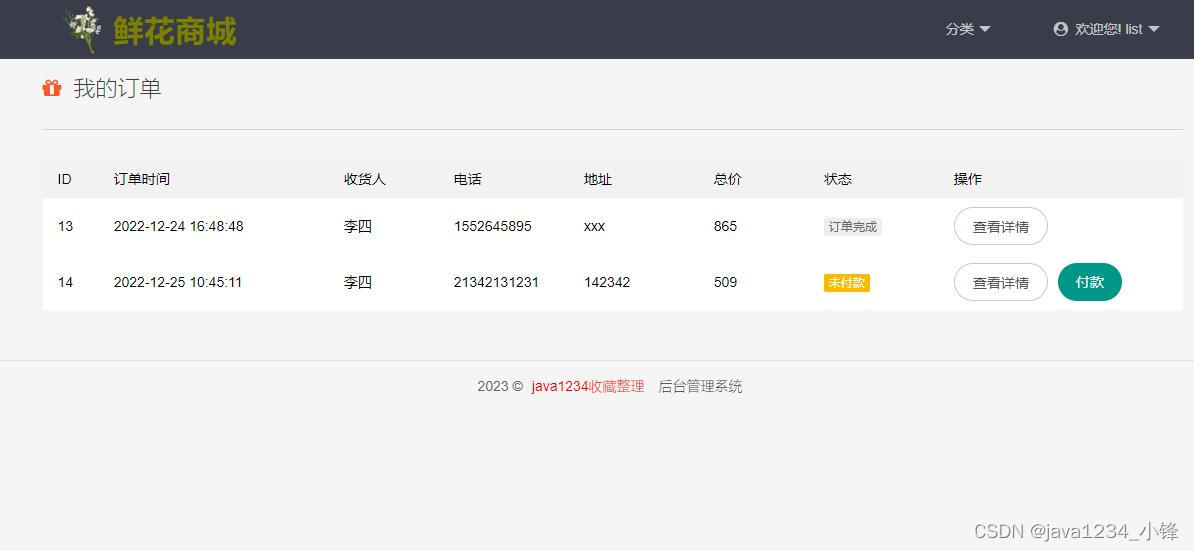
6,订单页面

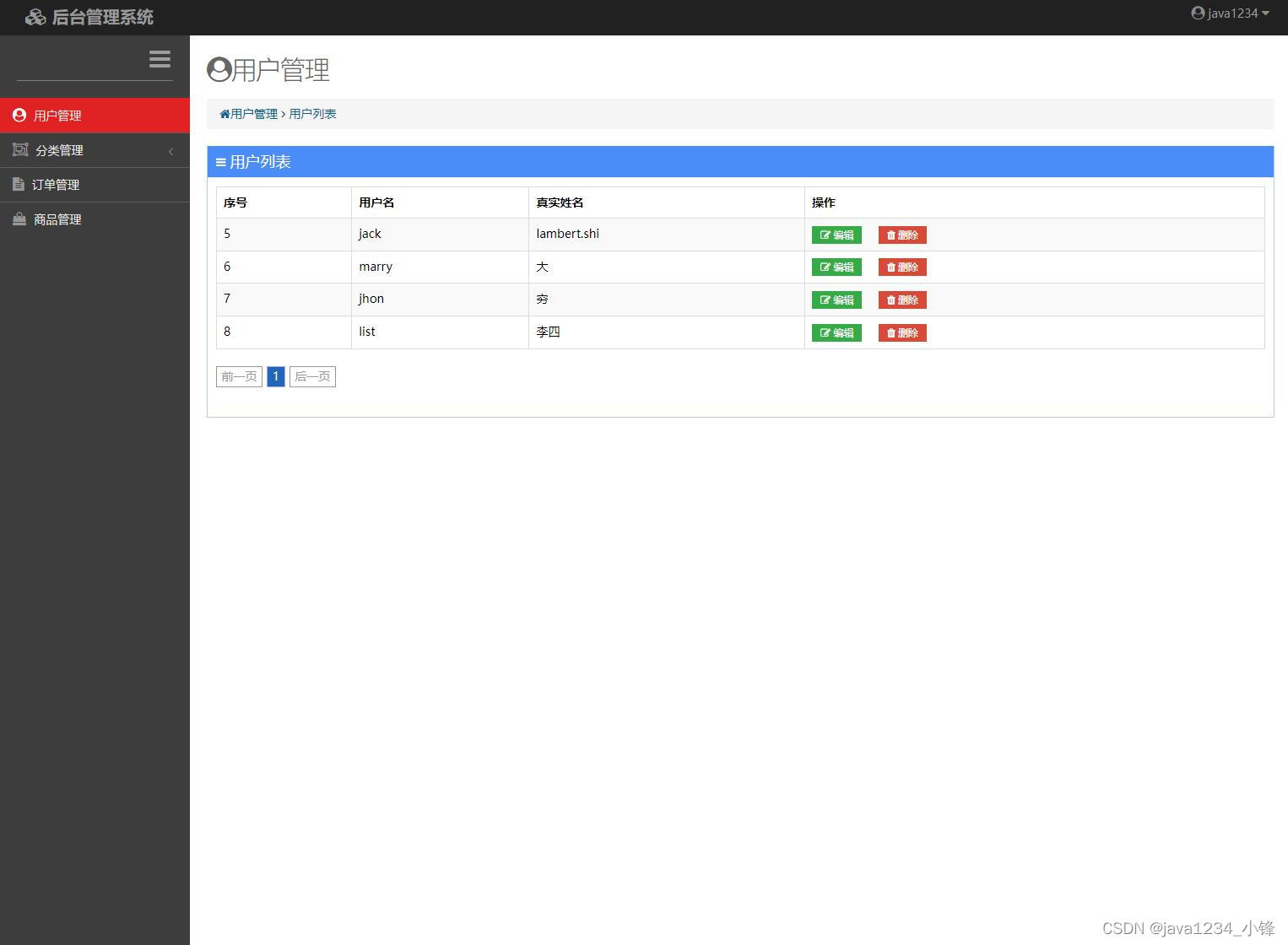
7,后台管理-用户管理页面

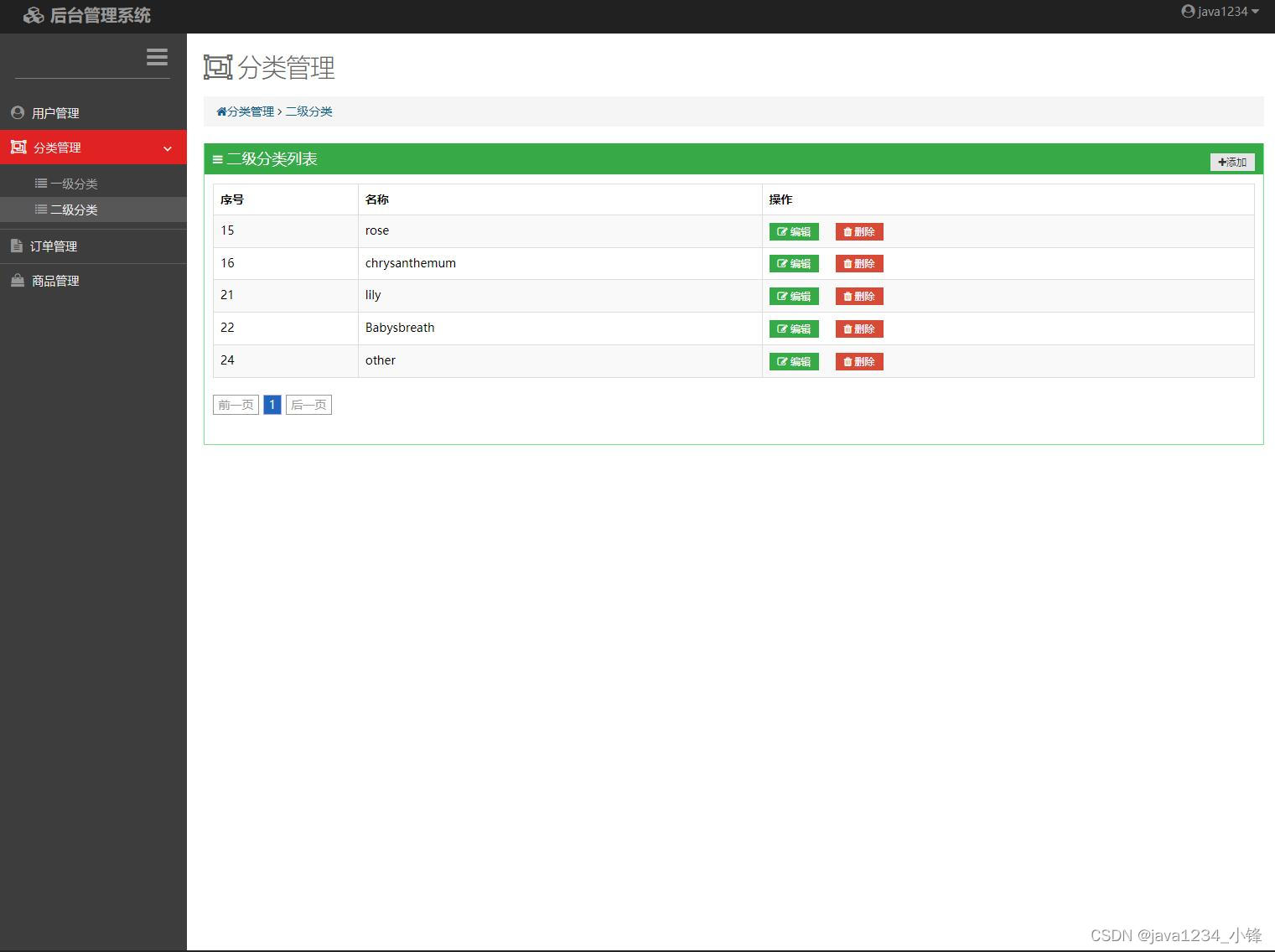
8,后台管理-分类管理页面

9,后台管理-订单管理页面

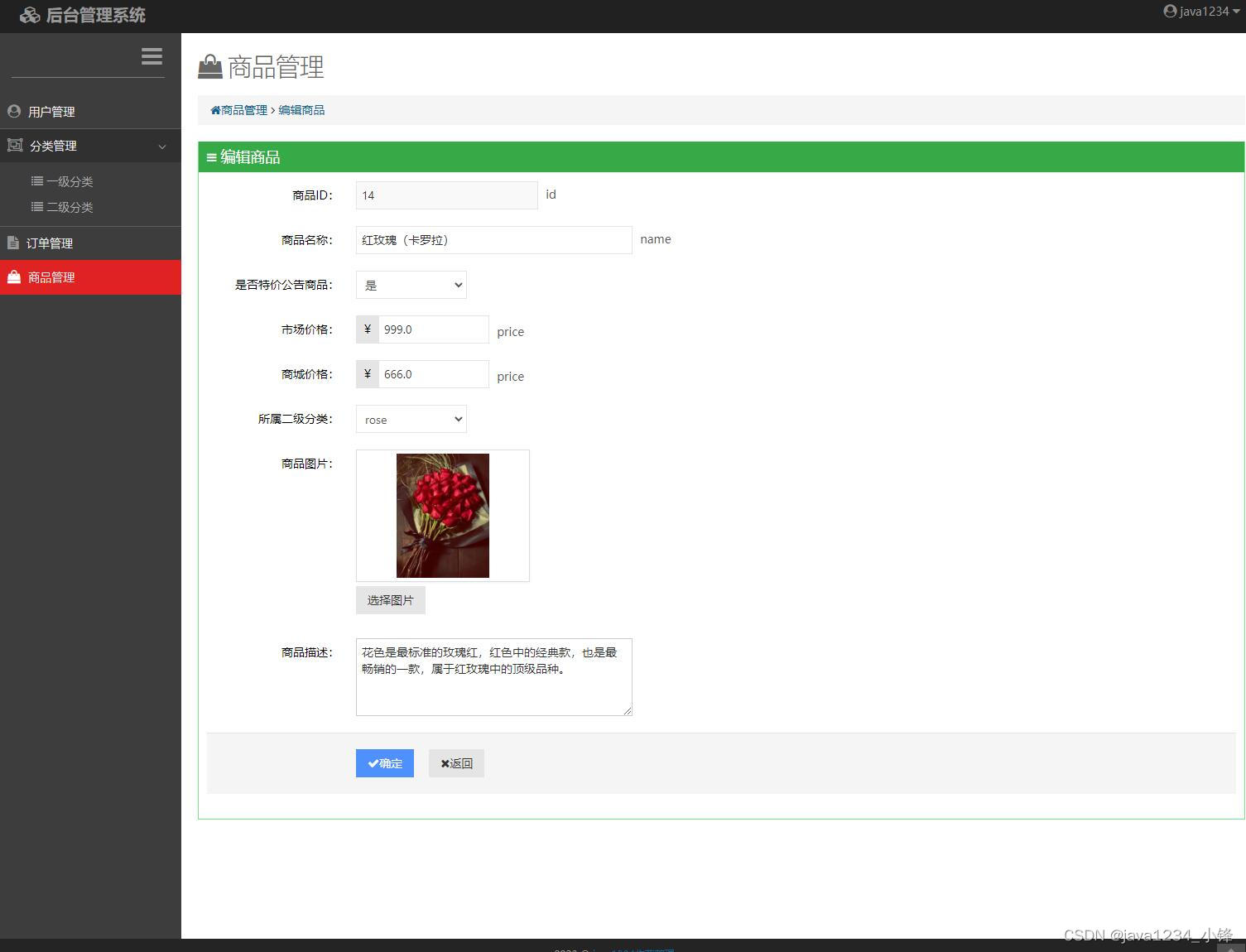
10,后台管理-商品添加

部分代码
package com.java1234.web.user;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.java1234.entity.Order;
import com.java1234.entity.OrderItem;
import com.java1234.entity.pojo.ResultBean;
import com.java1234.service.OrderService;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@Controller
@RequestMapping("/order")
public class OrderController
@Autowired
private OrderService orderService;
/**
* 打开订单列表页面
*
* @return
*/
@RequestMapping("/toList.html")
public String toOrderList()
return "mall/order/list";
/**
* 查询用户订单列表
*
* @param request
* @return
*/
@RequestMapping("/list.do")
@ResponseBody
public ResultBean<List<Order>> listData(HttpServletRequest request)
List<Order> orders = orderService.findUserOrder(request);
return new ResultBean<>(orders);
/**
* 查询订单详情
*
* @param orderId
* @return
*/
@RequestMapping("/getDetail.do")
@ResponseBody
public ResultBean<List<OrderItem>> getDetail(int orderId)
List<OrderItem> orderItems = orderService.findItems(orderId);
return new ResultBean<>(orderItems);
/**
* 提交订单
*
* @param name
* @param phone
* @param addr
* @param request
* @param response
*/
@RequestMapping("/submit.do")
public void submit(String name,
String phone,
String addr,
HttpServletRequest request,
HttpServletResponse response) throws Exception
orderService.submit(name, phone, addr, request, response);
/**
* 支付方法
*
* @param orderId
*/
@RequestMapping("pay.do")
@ResponseBody
public ResultBean<Boolean> pay(int orderId, HttpServletResponse response) throws IOException
orderService.pay(orderId);
return new ResultBean<>(true);
/**
* 确认收货
* @param orderId
* @param response
* @return
* @throws IOException
*/
@RequestMapping("receive.do")
@ResponseBody
public ResultBean<Boolean> receive(int orderId, HttpServletResponse response) throws IOException
orderService.receive(orderId);
return new ResultBean<>(true);
<!DOCTYPE html>
<html lang='cn' xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>编辑一级分类</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"/>
<meta content="" name="description"/>
<meta content="" name="author"/>
<link th:href="@/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
<link th:href="@/css/bootstrap-responsive.min.css" rel="stylesheet" type="text/css"/>
<link th:href="@/css/font-awesome.min.css" rel="stylesheet" type="text/css"/>
<link th:href="@/css/style-metro.css" rel="stylesheet" type="text/css"/>
<link th:href="@/css/style.css" rel="stylesheet" type="text/css"/>
<link th:href="@/css/style-responsive.css" rel="stylesheet" type="text/css"/>
<link th:href="@/css/default.css" rel="stylesheet" type="text/css" id="style_color"/>
<link th:href="@/css/uniform.default.css" rel="stylesheet" type="text/css"/>
<link rel="shortcut icon" th:href="@/image/favicon.ico"/>
</head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<h3 class="page-title"><i class="fa fa-object-group"></i> 分类管理</h3>
<ul class="breadcrumb">
<li>
<a href="list.html"><i class="fa fa-home"></i>分类管理</a>
<i class="fa fa-angle-right"></i>
</li>
<li>
<a href="#">编辑一级分类</a>
</li>
</ul>
</div>
<div class="row-fluid">
<div class="portlet box blue">
<div class="portlet-title">
<div class="caption">
<i class="fa fa-reorder"></i>
编辑一级分类
</div>
</div>
<div class="portlet-body">
<form class="form-horizontal" action="#">
<div class="control-group">
<label class="control-label">一级分类ID:</label>
<div class="controls">
<input readonly="readonly" name="id" th:value="$cate.id " type="text" class="m-wrap media"/>
<span class="help-inline">id</span>
<input name="type" type="hidden" value="1"/>
<input name="parentId" type="hidden" value="0"/>
</div>
</div>
<div class="control-group">
<label class="control-label">一级分类名称:</label>
<div class="controls">
<input name="cname" th:value="$cate.cname " type="text" class="m-wrap media"/>
<span class="help-inline">name</span>
</div>
</div>
<div class="form-actions">
<button type="button" onclick="update()" class="btn blue"><i class="fa fa-check"></i>确定</button> 
<button type="button" id="back" class="btn"><i class="fa fa-times"></i>返回</button>
</div>
</form>
</div>
</div>
</div>
</div>
<script th:src="@/js/jquery-1.10.1.min.js" type="text/javascript"></script>
<script th:src="@/js/jquery-migrate-1.2.1.min.js" type="text/javascript"></script>
<!-- IMPORTANT! Load jquery-ui-1.10.1.custom.min.js before bootstrap.min.js to fix bootstrap tooltip conflict with jquery ui tooltip -->
<script th:src="@/js/jquery-ui-1.10.1.custom.min.js" type="text/javascript"></script>
<script th:src="@/js/bootstrap.min.js" type="text/javascript"></script>
<script th:src="@/js/jquery.slimscroll.min.js" type="text/javascript"></script>
<script th:src="@/js/jquery.blockui.min.js" type="text/javascript"></script>
<script th:src="@/js/jquery.cookie.min.js" type="text/javascript"></script>
<script th:src="@/js/jquery.uniform.min.js" type="text/javascript"></script>
<script th:src="@/js/app.js" type="text/javascript"></script>
<script type="text/javascript">
// <![CDATA[
$(function ()
$("#back").click(function ()
history.back();
);
);
function update()
if (!confirm("确定更新分类名称?"))
return;
$.ajax(
cache: true,
type: "POST",
url: "update.do",
data: $('.form-horizontal').serialize(),// 你的formid
async: false,
error: function (request)
alert("Connection error");
,
success: 以上是关于免费分享一个SpringBoot鲜花商城管理系统,很漂亮的的主要内容,如果未能解决你的问题,请参考以下文章