Vue 不重新打包,动态加载全局配置的实现过程
Posted 毕小宝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 不重新打包,动态加载全局配置的实现过程相关的知识,希望对你有一定的参考价值。
背景
项目前端采用了 Vue.js ,跟传统前端 html 技术不同之处在于,每次打包后都重新生成新的 js 文件,而且不可读,必须全量替换。但最近碰到一个漏洞扫描的问题,系统通过单点登录方式访问时,是不能有登录首页的。
解决办法是:从全局前端配置文件中,动态加载系统配置项,由它来控制前端路由参数,比如开发环境,配置系统的首页路由为 a,生产环境配置首页路由为 b,怎么实现呢?
JSON 方式
最初尝试的方式是,将配置文件放在 index.html 同级别目录下,存储为 JSON 格式,然后直接 import 该文件。结果修改配置文件后,页面加载到的 JSON 对象仍然是旧的配置文件。
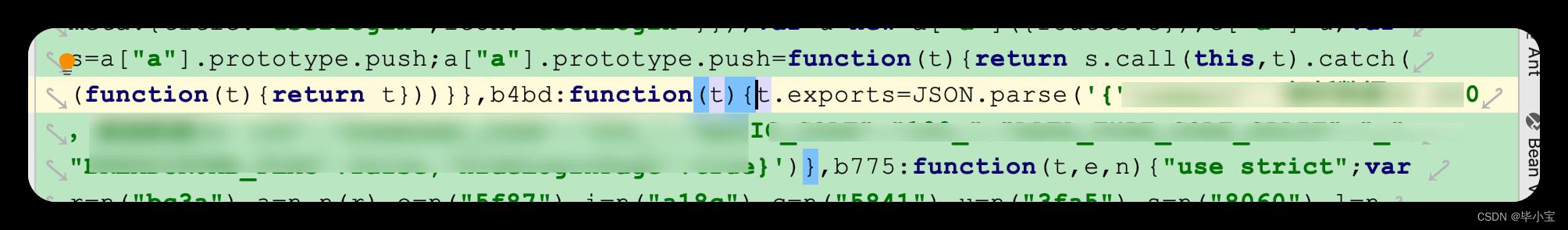
全局查找发现,Vue 打包的时候,直接读取了该 JSON 文件,然后解析用JSON.parse 解析文件内容,相当于硬编码了,所以无法动态变更。
那个 import 语句的本质是:

这种方式没法动态加载前端配置文件。
全局 JS 变量
另外一种方式是,在 index.html 同级别目录下定义一个 js 文件,文件里面定义一个全局配置对象,然后 index.html 文件中再引入这个 js 文件。具体步骤:
第一步,在 index.html 根目录创建一个 config.js 文件,里面就是传统的 js 文件,定义一个前端需要的全局配置对象,例如:
const frontConfig =
"comment": "前端全局配置",
"title": "xxx 应用",
"environment": "dev"
;
第二步,index.html 文件的 header 标签中引入该 js :
<script src="<%= BASE_URL %>config.js"></script>
第三步,Vue 项目中的任何地方都可以引用 frontConfig 对象了。
其原理很简单,因为 index.html 是 Vue 的渲染基础文件,它包含了一个全局 JS 文件,并且执行了里面的代码后,整个前端就定义了这样一个全局变量了。不需要加载,任何地方都可以直接使用这个变量了。
又因为它是跟 index.html 同级别的静态资源文件,所以不受 Vue 打包影响,修改后刷新页面可以立即生效。
其他尝试方式
本来想这个全局配置放在后端控制,但是有一个问题,路由文件定义代码中,ajax 请求是异步的,根据请求结果动态控制不了路由数据的定义。
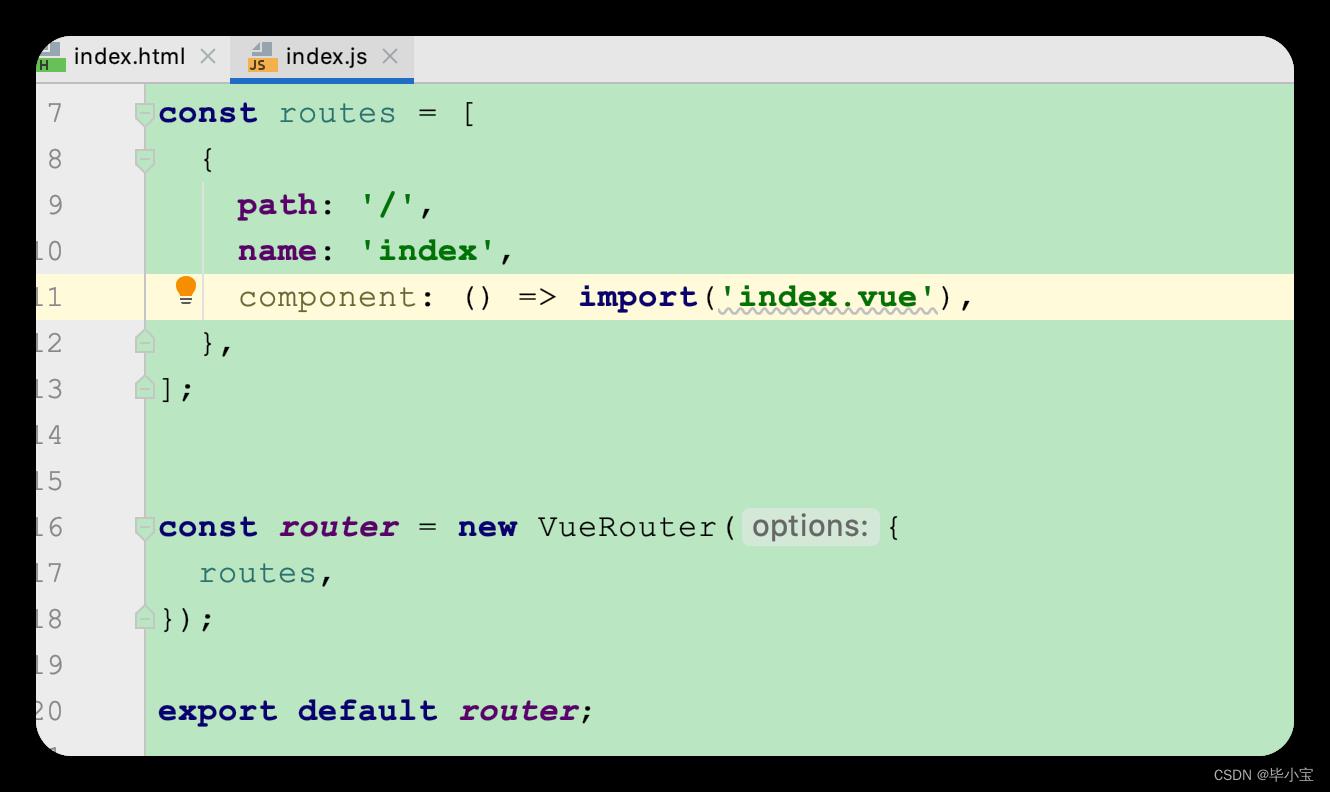
一般的路由文件定义代码如下:

要想在这个顺次执行的 js 文件中发起异步请求,动态设置 routes 路由列表,多次尝试后不可行。
引入前面的全局 JS 后,调整路由定义,根据环境变量配置不同的路由地址:
const env = frontConfig.environment;
if (env === 'dev')
// 开发环境,加载系统首页为 A
routes.push(
path: '/',
name: 'a',
component: () => import('A.vue'),
meta: title: 'a', icon: 'a' ,
);
else
// 加载系统首页为 B
routes.push(
path: '/',
name: 'b',
component: () => import('B.vue'),
meta: title: 'b', icon: 'b' ,
);
启示录
这个问题的发现也是偶然的,本来以为用 import JSON 方式是可以的,打包时设置的常规值,部署后改配置为非常规值,漏扫后发现不生效。一顿百度后,找到了这篇文章《Vue.js通过静态文件实现修改配置无须重新打包》。
把自己解决问题的过程记录下来,说不定会对其他人有帮助呢?况且,我们碰到的都是归属于简单体系的技术问题,只要不停的搜,总会找到类似的问题,找到解决办法。
另外,最近还有一个感悟:一个小改动,没有经过全面测试,从开发的角度来说是局限的。为什么有这个感慨呢?原本测过的流程,因为一个遥远的改动,分析影响范围不完整,导致功能失效。编码工作,要保持一致性,不容易啊!
总结一句:
任何改动都应该小心求证,认真测试!
以上是关于Vue 不重新打包,动态加载全局配置的实现过程的主要内容,如果未能解决你的问题,请参考以下文章