DataGear 添加 Http 数据集是请求头 JSON 的格式说明
Posted 毕小宝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DataGear 添加 Http 数据集是请求头 JSON 的格式说明相关的知识,希望对你有一定的参考价值。
背景
玩了一下 DataGear ,添加了一个 Http 接口的数据集,由于目标接口请求必须包含 Token 信息,所以按照配置提示添加 JSON 格式的头信息时,想象成了 JSON 对象,结果预览请求始终报错。
DataGear 的后台异常信息:
org.datagear.analysis.support.HeaderContentNotNameValueObjArrayJsonException: The json must be name/value object array] with root cause
org.datagear.analysis.support.HeaderContentNotNameValueObjArrayJsonException: The json must be name/value object array
当然,在不了解源码之前,这个异常看不懂,也百度不到相关资料,没办法,下载源码来看看。
本文记录这个问题的解决过程,主要注意两个问题:
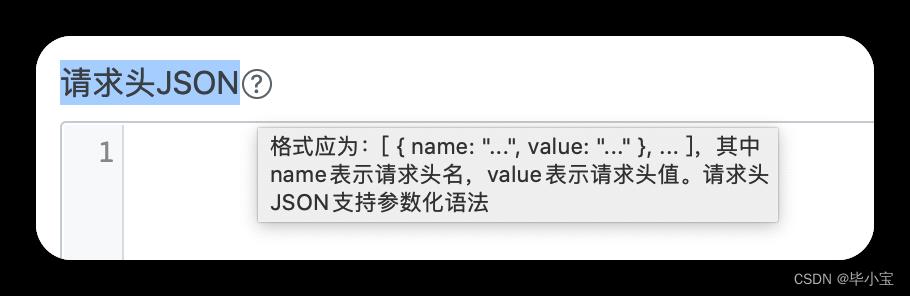
- Http 数据集请求头JSON的格式,提示信息很准确,竟然没看到:

2.响应JSON路径,这个是定位数据集数组的属性,如果 http 接口响应结果直接是数组,就不需要填写。
源码下载及编译
下载源码,打包的时候单元测试很多过不了,直接跳过。
找到 datagear-analysis 模块的 HttpDataSetTest 单元测试类,改下 http 数据集为目标路径,然后再异常的代码的地方打断点调试。
最终定位到请求头信息参数配置错误,传入的是一个 JSONObject,而 DataGear 要求的是一个 JSONArray 且数组元素的 key 必须时 name/value 。
启示录
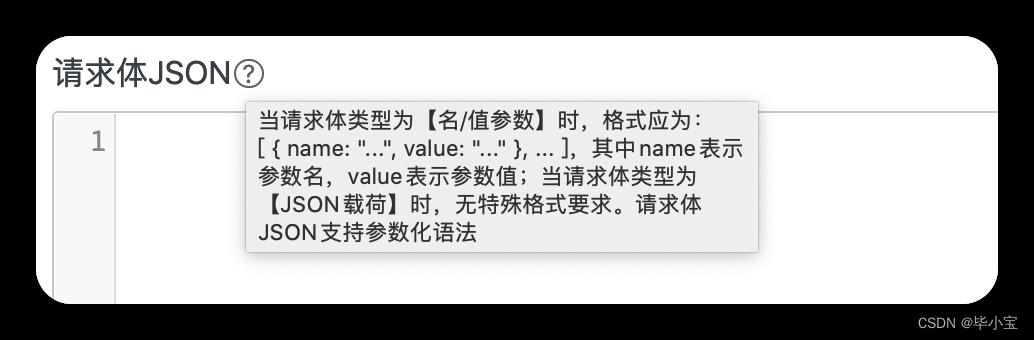
为什么请求头 JSON 会想到传递一个 JSON 对象呢?大概是受请求体 JSON 提示信息影响,认为就是普通的JSON对象:

两个JSON 格式其实是不一样的,提示信息很清晰,怪自己眼睛看不清晰。
细想一下,确实是用列表比较合适,直接遍历列表设置到 Header 头中,比处理不可预测的 JSON 对象方便多了,这么处理还是很有道理的!
以上是关于DataGear 添加 Http 数据集是请求头 JSON 的格式说明的主要内容,如果未能解决你的问题,请参考以下文章