jQuery已经过时了,还需要学吗?
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery已经过时了,还需要学吗?相关的知识,希望对你有一定的参考价值。
说起jQuery,很多刚参加工作的程序员都没用过,甚至没听过。曾几何时jQuery可是秒杀一切Js库,大有一统江山的情况,可是在顶峰的时候,瞬间被Vue、React、Angela三大框架斩于马下。
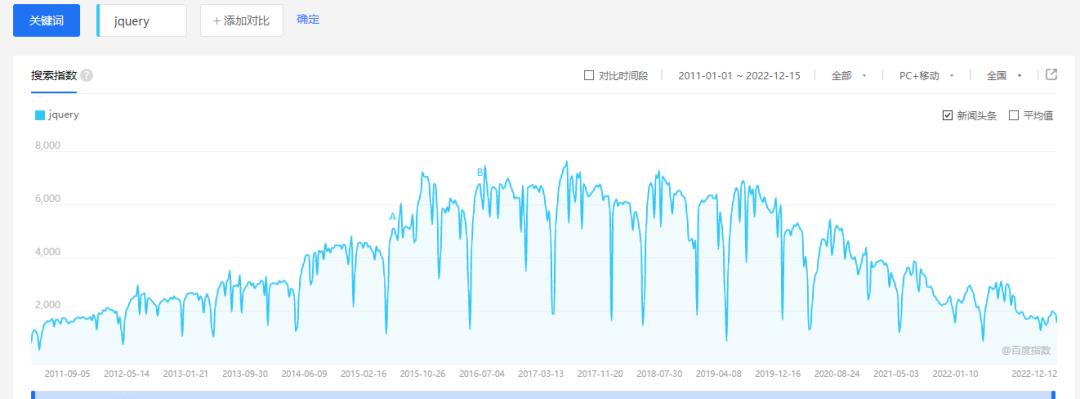
从百度指数,我们也看出在2015-2019是jQuery最高峰的时候,后面急转如下,基本回归到刚刚兴起的情景。

今天我结合jQuery从兴起、顶峰、凋零三个阶段聊聊我的感受,从中对于我们编程可以获得的启发。
兴起
jQuery在2005年的时候有了一个雏形,并在2006年发布第一个稳定版本,在2008、2009逐渐发展壮大起来。我接触jQuery是在2010年的时候,在那个时候还是原生javascript与jQuery并存的时代,那个时候操作元素还是document的时候,甚至为了复用代码,还自带封装一些Js库,类似代码如下:
//根据id,获取元素
function g(id)
return document.getElementById(id);
//根据class,获取元素
function gc(className)
return document.getElementByclassName(className);
其他更多的dom操作、动画、http请求等等,都需要自己进行封装,项目开发中,都需要自己编写大量的代码。
jQuery出现大大减少工作量,即倡导写更少的代码,做更多的事情,其独特的链式语法和短小清晰的多功能接口、高效灵活的选择器、可扩展性、以及丰富的插件,深深的折服了我。
当时为了了解jQuery的原理,还研究了jQuery的源码,自己模仿编写了一个,在研究源码过程中,也对于我学习编程也是有极大的触动和启发。
顶峰
最早期的网页对前端要求不高,html代码基本都是在后台,直接生成返回,对Javascript要求不高,随着后面的发展,前端通过Js操作页面元素的场景增多,异步的请求、少量的动画效果等出现,都极大推进jQuery的发展与流行。
可以毫不夸张的说,每一个网站都在使用jQuery,但随着前端对交互体验要求越来越高,Js操作Dom元素也越来越多,操作Dom也成为了第一大工作量,前端的工作量、复杂度都极具的增大,这个时候就迫切的需要一个新的解决方案。
凋零
双向绑定思想的出现,直接规避了大量Dom的操作、数据与行为分离也降低了系统的复杂度,从此jQuery也完成了它的使命,慢慢退出舞台。
现在除了老项目,新项目也基本不会再选择jQuery了。
最后
从jQuery的发展进程,我们可以看出,技术的发展与业务场景是息息相关的。不同的业务需求,也会促进技术的发展、编程思想的发展。这侧面说明,架构的发展都是进化演变出来的。
而对于初学者来说,我认为jQuery确实没必要学了,毕竟时代已经变了。
- End -
觉得好看 点个在看👇
以上是关于jQuery已经过时了,还需要学吗?的主要内容,如果未能解决你的问题,请参考以下文章