仿京东手机端搜索框
Posted 胡开心同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿京东手机端搜索框相关的知识,希望对你有一定的参考价值。
目录
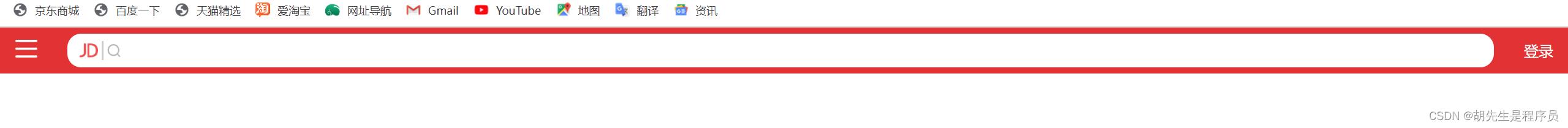
一、搜索框样图

二、思路分析
1、结构分析:
每个部分有哪些内容组成,每个内容用什么标记书写。
2、样式分析:
重点确定什么样的布局(本次使用flex弹性布局完成),其次为各部分添加样式.
三、代码
1、结构部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div class="header">
<span id="btn"></span>
<div class="content">
<span id="jdlogo"></span>
<span id="fdj"></span>
<input type="text" />
</div>
<a href="">登录</a>
</div>
</body>
</html>
2、样式部分:
<style type="text/css">
*
margin: 0;
padding: 0;
.header
height: 50px;
background-color: #e43130;
display: flex;
justify-content: space-around;
align-items: center;
#btn
width: 24px;
height: 24px;
background:url(img/下载.png) no-repeat ;
background-size: 24px;
.content
background-color: white;
height: 37px;
border-radius: 15px;
flex: 0.94;
/*添加flex后,jd图标显示,不添加不显示,待解决*/
display: flex;
align-items: center;
#jdlogo
width: 37px;
height: 21px;
/*遮挡问题待解决*/
background: url(img/jd-sprites.png) no-repeat 13px 3px;
background-size: 200px;
border-right: solid 2px #CCCCCC;
#fdj
width: 23px;
height: 30px;
background: url(img/jd-sprites.png) no-repeat -79px 8px ;
background-size:200px ;
a
color: white;
text-decoration: none;
input
outline: none;
border: none;
</style>
3、效果图:

四、难点解析
1、主内容部分:
(1)align-items:即设置子元素在主轴上居中排列
(2)flex:设置子项目占据多少分配空间,因为#btn和超链接a占据了一定的位置,所以flex设置0.94,就导致主内容占据剩余内容的百分之九十四。
.content
background-color: white;
height: 37px;
border-radius: 15px;
flex: 0.94;
/*添加flex后,jd图标显示,不添加不显示,待解决*/
display: flex;
align-items: center;
如果对代码还有其余问题,欢迎评论留言
以上是关于仿京东手机端搜索框的主要内容,如果未能解决你的问题,请参考以下文章