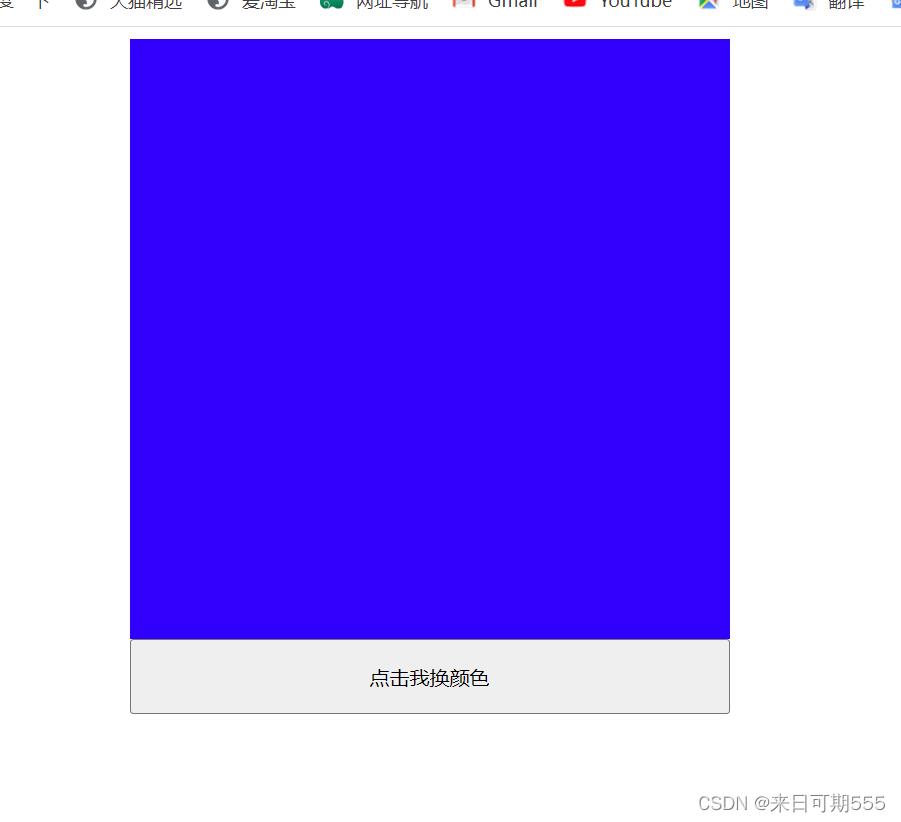
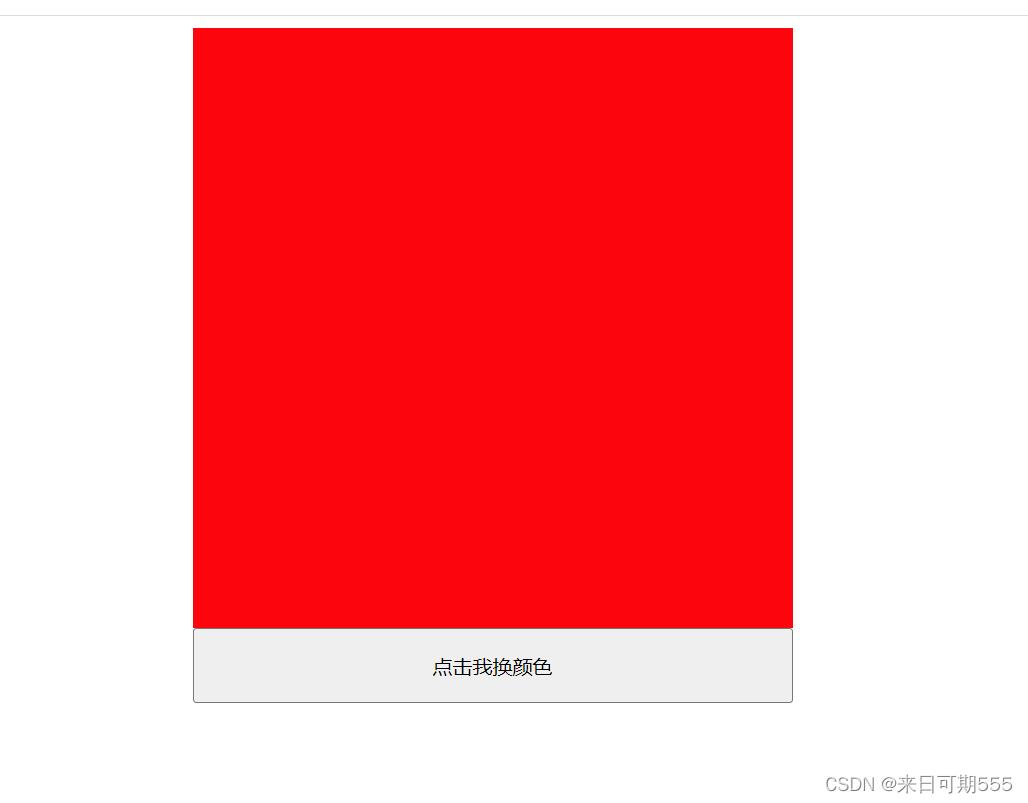
用js实现背景颜色改变
Posted 胡开心同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用js实现背景颜色改变相关的知识,希望对你有一定的参考价值。
一:使用知识点、
访问指定节点
1. 使用getElement 系列方法访问指定节点
在 html 文档中访问节点的标准方法是get ElementBy Id()、getElementsByName()
和 getElementsBy Tag Name()方法,只是它们查找的方法略有不同。
(1) getElementByld):是 HTML DOM 提供的查找方法,它是按 id 属性查找的。
(2)getElements ByName():是HTML DOM提供的查找方法,它是按name 属性查找的,由于一个文档中可能会有多个同名节点(如复选框、单选按钮),所以该方法返回的是元素数组。
(3) getElementsBy TagName ():是 Core DOM 提供的查找方法,它是按标签名
TagName 查找的,由于一个文档中可能会有多个同类型的标签节点(如图片组、文本输人框),所以返回元素数组。
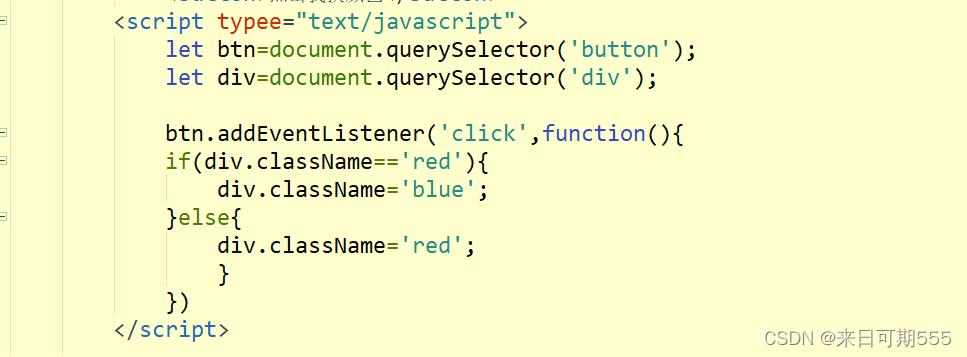
2使用querySelector()、querySelectorAll()方法访问节点
querySelector()方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。此题,只有一个表单控件button按钮,和一个div盒子。所以使用querySelector()方法。
为表单添加事件
1 addEventListener()侦听事件
2 此题,是为按钮添加侦听事件,若发生点击,则会调用函数。函数是条件循环语句,通过改变div的类名,实现颜色的更改。
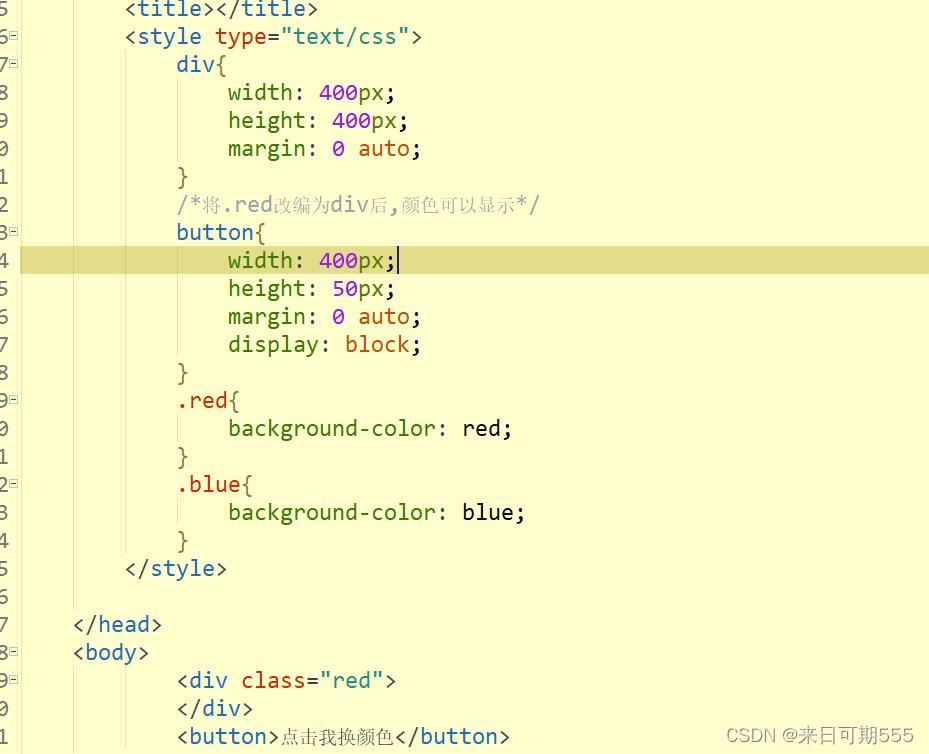
css样式部分 JS部分




以上是关于用js实现背景颜色改变的主要内容,如果未能解决你的问题,请参考以下文章