API接口开放平台
Posted 流星蝴蝶没有剑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了API接口开放平台相关的知识,希望对你有一定的参考价值。
近期服务器不想在维护了,接口已经陆续开放
服务器也经常奔溃,一分价钱一分货
忠告:出了事情要学会使用法律武器保护自己
主要推荐初步入门学习的伙伴,可以借助这些接口丰富自己的站点

API接口包括:
一、资讯
- 全网热搜
二、生活工具
- 随即文章
- 随机笑话
- 随即相声
- 口吐芬芳
- 搜成语
- 随机成语
- 查拼音
- 随机台词
- 散文美句
- 随机情书
- 随机昵称
- 邮编区号查询
- 大学信息查询
- 天气查询
- 随机一言
- 网易云热评
- 顺口溜
- 随机语录
- 抗战历史
- 论语十二章
- 随机诗词
- 随机诗歌
三、游戏娱乐
- 你演我猜
- 十三杈
- 点个全套
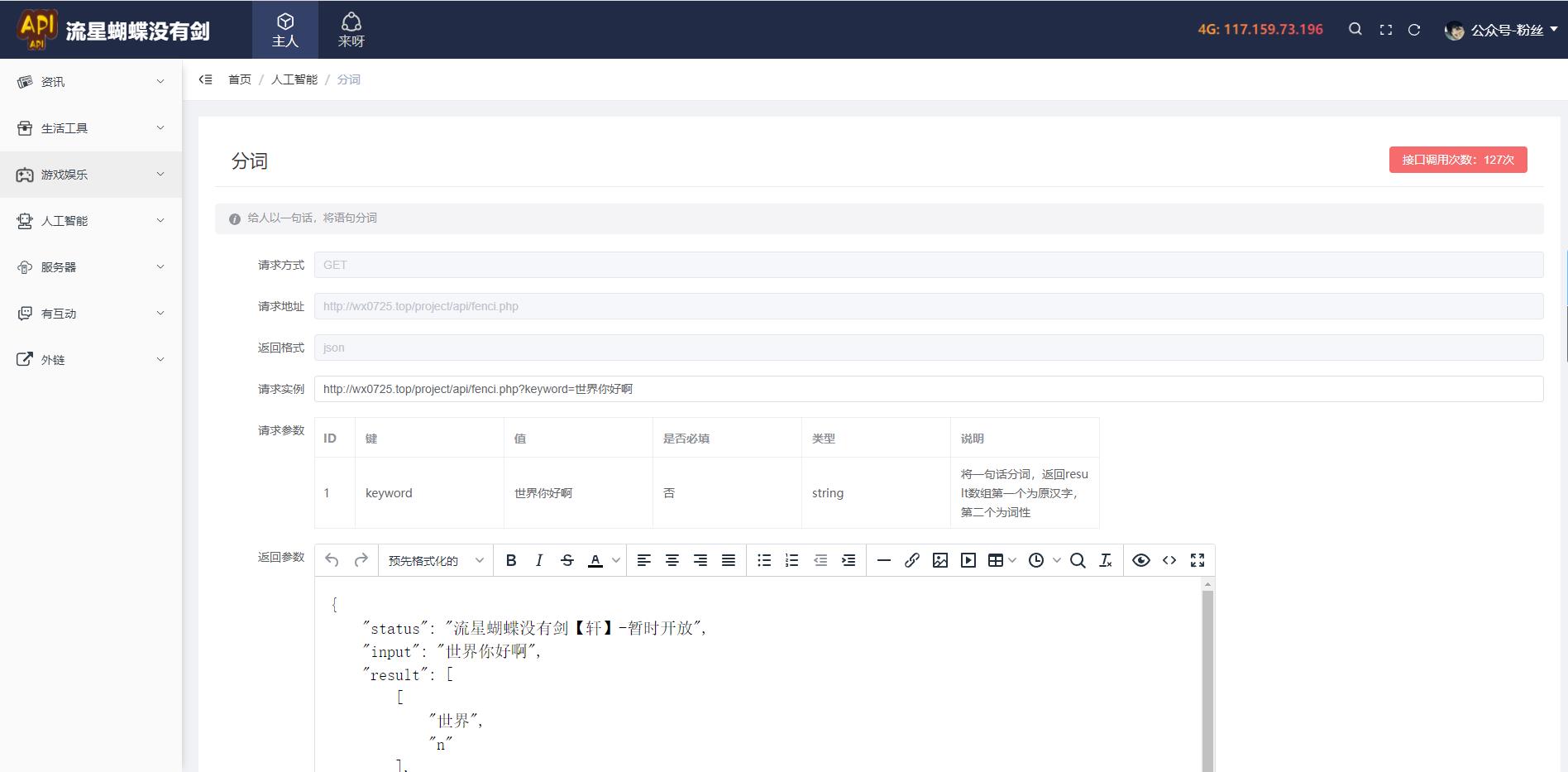
四、人工智能
- 分词
- 缩写反查
- 一字logo
- 商品联想
- 影视联想
- 对白手写图片
- 抖音视频无水印
- 机器人回复A版
- 随即头像
- 二维码生成
- 动漫壁纸
- 性别判断
五、服务器
- ping 服务器
六、对接使用的例子:
var xhr = new XMLHttpRequest()
xhr.open('get', 'http://wx0725.top/project/api/xiaohua.php')
xhr.onreadystatechange = function()
if (xhr.readyState == 4)
var result = JSON.parse(xhr.responseText);
console.log(result[0].content);// 打印第一条笑话的内容
xhr.send();
fetch('http://wx0725.top/project/api/xiaohua.php',
method: 'GET',
).then(res =>
res.json().then(json =>
console.log(json[0].content);
)
)
$.ajax(
url: 'http://wx0725.top/project/api/xiaohua.php',
type: 'get',
dataType: 'json',
success: function(res)
console.log(res[0].content)
,
error: function(e)
console.log(e);
)
javascript - Vue/node
教程 :http://www.axios-js.com/zh-cn/docs/
PHP
教程 :https://blog.csdn.net/qq_44009311/article/details/108329349
Python
教程 :http://wx0725.top/index.php/archives/802/
Java
教程 :https://blog.csdn.net/qq_44009311/article/details/107226065
必备的浏览器插件:API 接口 爬虫必备 谷歌插件 JSON 数据 可视化
入口:
以上是关于API接口开放平台的主要内容,如果未能解决你的问题,请参考以下文章