探秘react,一文弄懂react的基本使用和高级特性
Posted 星期一研究室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了探秘react,一文弄懂react的基本使用和高级特性相关的知识,希望对你有一定的参考价值。

一文详解react的基本使用、高级特性和周边插件
- ⏰序言
- 📝一、React的基本使用
- 📖二、React高级特性
- 📚三、Redux和React-router
- 🗞️四、结束语
⏰序言
对于刚学习 react 的小伙伴来说,总是从基础开始学习,周一自然也不例外捏。那在下面的文章中,将讲解 react 的基本使用和高级特性,更有周边插件 Redux 和 React-router 待你来探寻。
在本文中,融合大量案例🌰和动图🕹️进行展示。可以把它当成是 react 的入门宝库,有不懂的语法知识点时或许在这里可以寻找到你的答案并且通过例子运用起来。
叮,废话不多说,下面来开始探索 react 的奥秘吧👏
📝一、React的基本使用
1、JSX基本使用
(1)变量、表达式
在 react 中,最基础的内容便是变量和表达式,具体形式如下:
第一种类型:获取变量、插值
import React from 'react'
class JSXBaseDemo extends React.Component
constructor(props)
super(props)
this.state =
name: '掘金:星期一研究室',
imgUrl: 'https://p3-passport.byteacctimg.com/img/user-avatar/cc88f43a329099d65898aff670ea1171~300x300.image',
flag: true
render()
// 获取变量 插值
const pElem = <p>this.state.name</p>
return pElem
export default JSXBaseDemo
注意, react 中插值的形式是单个花括号 的形式。最终浏览器显示的效果如下:

第二种类型:表达式
import React from 'react'
class JSXBaseDemo extends React.Component
constructor(props)
super(props)
this.state =
name: '掘金:星期一研究室',
imgUrl: 'https://p3-passport.byteacctimg.com/img/user-avatar/cc88f43a329099d65898aff670ea1171~300x300.image',
flag: true
render()
// 表达式
const exprElem = <p>this.state.flag ? 'yes' : 'no'</p>
return exprElem
export default JSXBaseDemo
react 中也支持直接在插值里面使用表达式,如上述代码中的 this.state.flag ? 'yes' : 'no' 。最终浏览器的显示效果如下:

(2)class和style
通常情况下,如果我们要给某一个标签设置类名,那么会给该标签加上一个 class 。而在 react 中,如果想要给一个标签加上一个类,那么需要给其加上 className 。具体代码如下:
import React from 'react'
import './style.css'
import List from '../List'
class JSXBaseDemo extends React.Component
render()
// class
const classElem = <p className="title">设置 css class</p>
// style
const styleData = fontSize: '30px', color: 'blue'
const styleElem1 = <p style=styleData>设置 style</p>
// 内联写法,注意 和
const styleElem2 = <p style= fontSize: '30px', color: 'blue' >设置 style</p>
// 返回结果
return [ classElem, styleElem1, styleElem2 ]
export default JSXBaseDemo
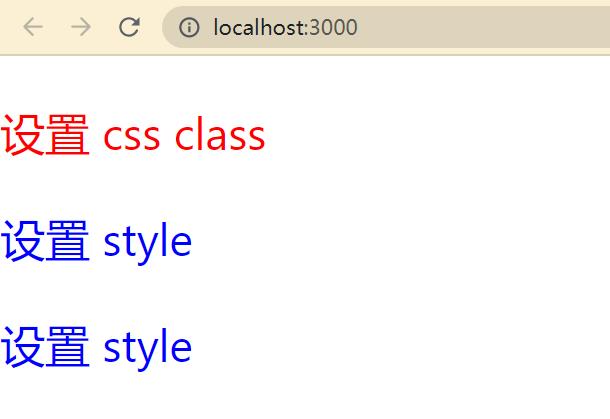
此时浏览器的显示效果为:

同时需要注意的是,在 react 中,如果要在标签里面写内联样式,那么需要使用双花括号 来表示。
(3)子元素和组件
第一种类型:子元素
对于子元素来说,它可以在标签里面进行使用。如下代码所示:
import React from 'react'
class JSXBaseDemo extends React.Component
constructor(props)
super(props)
this.state =
name: '掘金:星期一研究室',
imgUrl: 'https://p3-passport.byteacctimg.com/img/user-avatar/cc88f43a329099d65898aff670ea1171~300x300.image',
flag: true
render()
// 子元素
const imgElem = <div>
<p>我的头像</p>
<img src="xxxx.png"/>
<img src=this.state.imgUrl/>
</div>
return imgElem
export default JSXBaseDemo
最终,浏览器的显示效果为:

第二种类型:加载组件
如果要在 React 中加载一个组件,那么我们可以这么处理。具体代码如下:
import React from 'react'
import './style.css'
import List from '../List'
class JSXBaseDemo extends React.Component
constructor(props)
super(props)
this.state =
name: '掘金:星期一研究室',
imgUrl: 'https://p3-passport.byteacctimg.com/img/user-avatar/cc88f43a329099d65898aff670ea1171~300x300.image',
flag: true
render()
// 加载组件
const componentElem = <div>
<p>JSX 中加载一个组件</p>
<hr/>
<List/>
</div>
return componentElem
export default JSXBaseDemo
List.js 组件的代码如下:
import React from 'react'
class List extends React.Component
constructor(props)
super(props)
this.state =
name: 'React',
list: ['a', 'b', 'c']
render()
return <div>
<p onClick=this.changeName.bind(this)>this.state.name</p>
<ul>
this.state.list.map((item, index) =>
return <li key=index>item</li>
)
</ul>
<button onClick=this.addItem.bind(this)>添加一项</button>
</div>
changeName()
this.setState(
name: '星期一研究室'
)
addItem()
this.setState(
list: this.state.list.concat(`$Date.now()`) // 使用不可变值
)
export default List
此时浏览器的显示效果如下:

由此,我们就将一个组件注入到组件当中。
(4)原生 html
继续,我们来看原生 html 在 react 中是如何使用的。先看以下代码:
import React from 'react'
class JSXBaseDemo extends React.Component
render()
// 原生 html
const rawHtml = '<span>富文本内容<i>斜体</i><b>加粗</b></span>'
const rawHtmlData =
// 把 rawHtml 赋值给 __html
__html: rawHtml // 注意,必须是这种格式
const rawHtmlElem = <div>
<p dangerouslySetInnerHTML=rawHtmlData></p>
<p>rawHtml</p>
</div>
return rawHtmlElem
export default JSXBaseDemo
此时浏览器的显示效果如下:

大家可以看到,如果要在 react 中使用原生 html ,那么必须使用 const rawHtmlData = __html: rawHtml 这种形式,才能将原生 html 代码给解析出来。否则的话, react 是无法正常将原生 html 解析出来的。
2、条件判断
(1)if else
先看下面这段代码:
import React from 'react'
import './style.css'
class ConditionDemo extends React.Component
constructor(props)
super(props)
this.state =
theme: 'black'
render()
const blackBtn = <button className="btn-black">black btn</button>
const whiteBtn = <button className="btn-white">white btn</button>
// if else
if (this.state.theme === 'black')
return blackBtn
else
return whiteBtn
export default ConditionDemo
style.css 的代码如下:
.title
font-size: 30px;
color: red;
.btn-white
color: #333;
.btn-black
background-color: #666;
color: #fff;;
此时浏览器的显示效果为:

大家可以看到,当我们 theme 设置为 black 时,最终显示的效果就是黑色。如果我们把 theme 设置为其他状态,那么最终显示的效果就是白色。
(2)三元表达式
先来看一段代码:
import React from 'react'
import './style.css'
class ConditionDemo extends React.Component
constructor(props)
super(props)
this.state =
theme: 'black'
render()
const blackBtn = <button className="btn-black">black btn</button>
const whiteBtn = <button className="btn-white">white btn</button>
// 三元运算符
return <div>
this.state.theme === 'black' ? blackBtn : whiteBtn
</div>
export default ConditionDemo
此时浏览器的显示效果为:

大家可以看到,我们也可以通过三元表达式 this.state.theme === 'black' ? blackBtn : whiteBtn 的方式来对一些条件进行判断。
(3)逻辑运算符 && ||
先来看一段代码:
import React from 'react'
import './style.css'
class ConditionDemo extends React.Component
constructor(props)
super(props)
this.state =
theme: 'black'
render()
const blackBtn = <button className="btn-black">black btn</button>
const whiteBtn = <button className="btn-white">white btn</button>
// &&
return <div>
this.state.theme === 'black' && blackBtn
</div>
export default ConditionDemo
此时浏览器的显示结果也是和上述一样的。具体如下:

this.state.theme === 'black' && blackBtn 这句话的意思为,如果 this.state.theme 的值为 black 时,那么返回 backBtn 的结果。
3、渲染列表
(1)map 和 key
先来看一段代码:
import React from 'react'
class ListDemo extends React.Component
constructor(props)
super(props)
this.state =
list: [
id: 'id-1',
title: '标题1'
,
id: 'id-2',
title: '标题2'
,
id: 'id-3',
title: '标题3'
]
render()
return <ul>
/* 类似于vue中的v-for */
this.state.list.map(
(item, index) =>
// 这里的 key 和 Vue 的 key 类似,必填,不能是 index 或 random
return <li key=item.id>
index index; id item.id; title item.title
</li>
)
</ul>
export default ListDemo
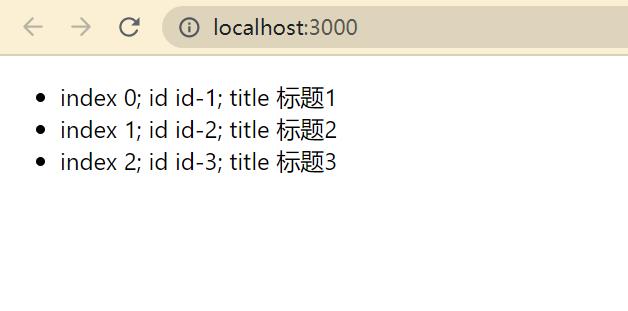
此时浏览器的显示效果如下:

在 react 中,使用的是 list.map 来渲染列表。其中, 需要注意的是, list.map() 是一个函数,那现在我们假设这个函数里面要遵循一套规则 list.map( item => item.id ) 。
这个时候,我们视 .map 为一个数组的重组,那么重组的规则就是 item => item.id 。同时, list.map 返回的是一个数组。
4、React的事件
(1)bind this
先来看一段代码:
import React from 'react'
class EventDemo extends React.Component
constructor(props)
super(props)
this.state =
name: 'zhangsan'
// 修改方法的 this 指向
// 使用这个写法,组件初始化时,只执行一次bind
this.clickHandler1 = this.clickHandler1.bind(this)
render()
// this - 使用 bind
return <p onClick=this.clickHandler1>
this.state.name
</p>
clickHandler1()
// console.log('this....', this) // this 默认是 undefined
this.setState(
name: 'lisi'
)
export default EventDemo
最终浏览器显示的效果为:

在这段代码中,我们通过 this.clickHandler1 = this.clickHandler1.bind(this) 来对 clickHandler1 进行绑定。
还有另外一种关于 this 的绑定方法。先来看一段代码:
import React from 'react'
class EventDemo extends React.Component
constructor(props)
super(props)
this.state =
name: 'zhangsan'
render()
// this - 使用静态方法
return <p onClick=this.clickHandler2>
clickHandler2 this.state.name
</p>
// 静态方法,this 指向当前实例
clickHandler2 = () =>
this.setState(
name: 'lisi'
)
export default EventDemo
此时浏览器的显示效果为:

对于上面的这种方式来说, clickHandler2 是一个静态方法,此时它的 this 会指向当前的实例。
(2)关于 event 参数
先来看一段代码:
import React from 'react'
class EventDemo extends React.Component
constructor(props)
super(props)
this.state =
name: 'zhangsan'
render()
// event
return <a href="https://imooc.com/" onClick=this.clickHandler3>
click me
</a>
// 获取 event (重点)
clickHandler3 = (event) =>
event.preventDefault() // 阻止默认行为
event.stopPropagation() // 阻止冒泡
console.log('target', event.target) // 指向当前元素,即当前元素触发
console.log('current target', event.currentTarget) // 指向当前元素,假象!!!
// 注意,event 其实是 React 封装的。可以把 __proto__.constructor 看成是 SyntheticEvent 组合事件
console.log('event'以上是关于探秘react,一文弄懂react的基本使用和高级特性的主要内容,如果未能解决你的问题,请参考以下文章