李珣同款爱心特效代码,加DIY教程,快拿去送给你喜欢的那个ta吧。
Posted bug菌¹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了李珣同款爱心特效代码,加DIY教程,快拿去送给你喜欢的那个ta吧。相关的知识,希望对你有一定的参考价值。
👨🎓 作者:bug菌
🎉简介:在CSDN、掘金等社区优质创作者,全网合计6w粉+,对一切技术都感兴趣,重心偏java方向,目前运营公众号[猿圈奇妙屋],欢迎小伙伴们的加入,一起秃头。
🚫特别声明:原创不易,转载请附上原文出处链接和本文声明,谢谢配合。
🙏版权声明:文章里可能部分文字或者图片来源于互联网或者百度百科,如有侵权请联系bug菌处理。
一、前言🔥
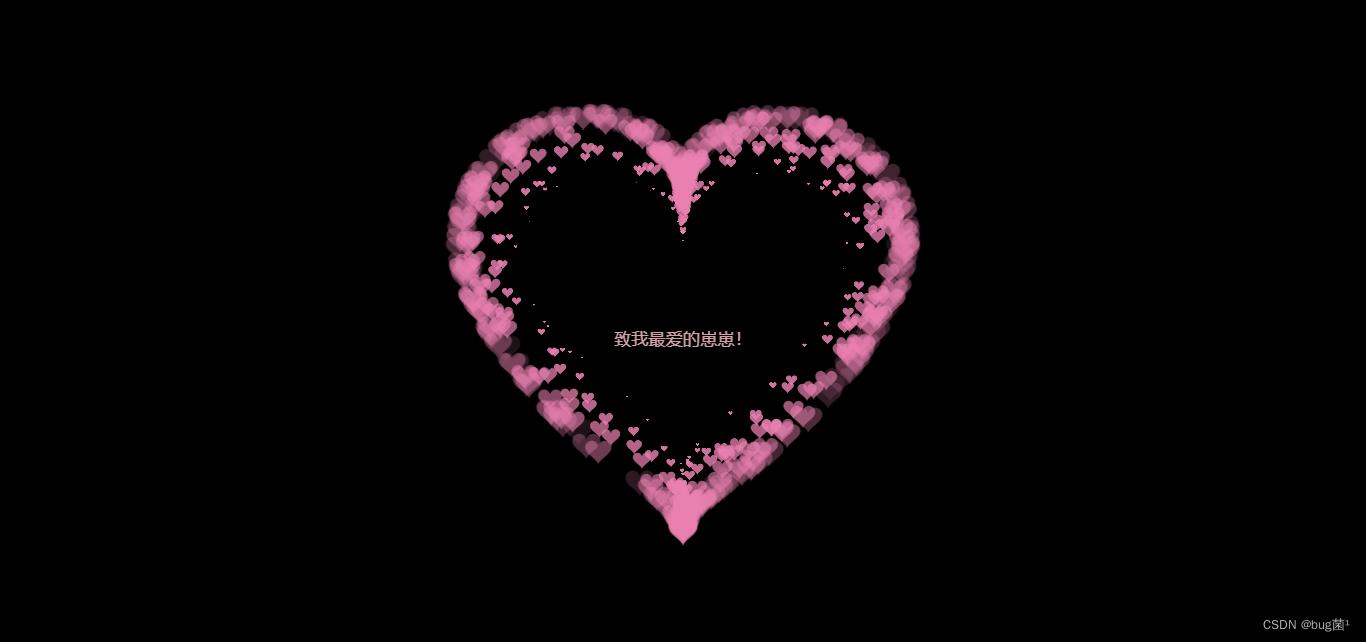
听说全网都在挑战这个,bug菌火急火燎,马不停蹄送来源码教学教程!快拿去送给你喜欢的那个ta吧。废话不多说,咱们先来看看代码运行效果,是不是你们想要的爱心动画?
如上便是李珣同款爱心,代码都帮大家准备好了,接着往下看!
若你中意的那个ta想拥有与全网不一样的爱心,比如如下,DIY文字版特效爱心,代码也帮你们准备好了,你只需要修改文字部分内容即可!不懂代码的也没关系,我会手把手教学,让你就算看不懂代码也能学会自定义文字!真的超级简单。代码教程我都放在下方了。
 二、源代码🔥
二、源代码🔥
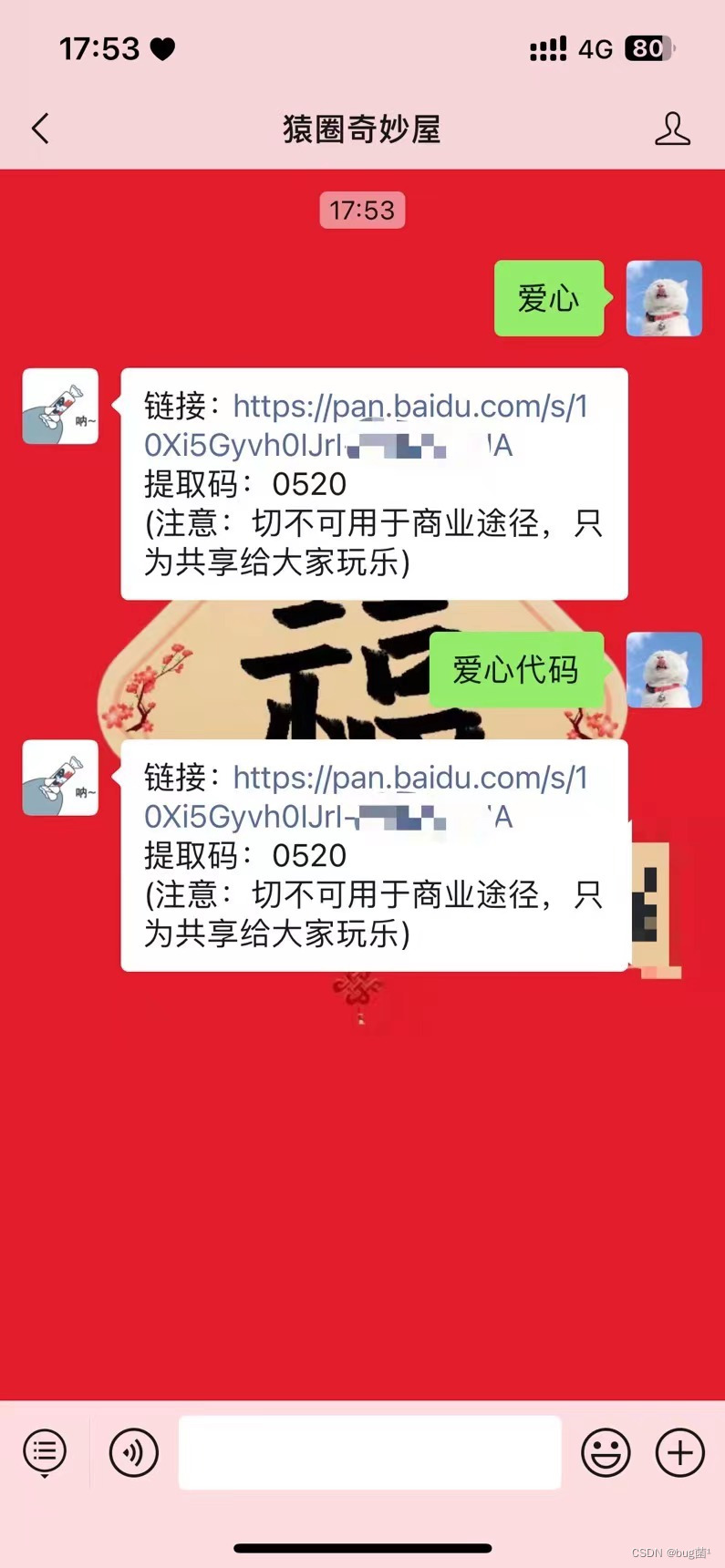
如下附上该特效核心代码,请查阅,若有完全免动手不想费力的小伙伴,可以去我的公号【猿圈奇妙屋】拿,直接回复【爱心】,即可拿到可直接运行的爱心动画文件(文件直接现成的哦!),心动不如行动。

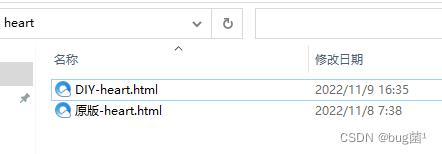
回复后你点击链接再输入提取码,即可拿到一个[heart.zip]的压缩包,你们只需要下载到本地并解压即可,具体解压后得到的文件如下:

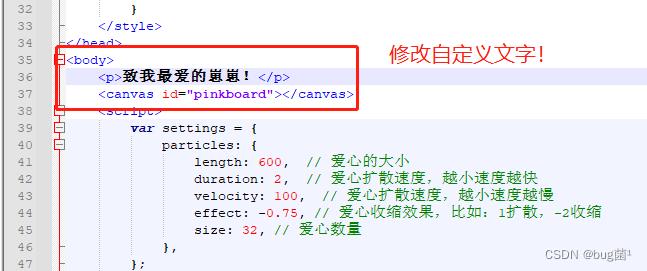
文件可直接通过浏览器打开即可实现播放。若要修改自定义文字,你可以通过选择打开方式【记事本】选中[DIY-heart.html]文件,然后找到第36行,具体请看如下截图:

将如下文字,修改成你想要的文字即可!比如如上我设置的就是"致我最爱的崽崽!"展示效果也就如下所示,字跟爱心跳动同频哦。

ok,教学我都基本说完了,如下贴出火爆全网同款的爱心源码,你们只需要将如下全代码复制粘贴保存到一个[xxx.txt]记事本中,然后将[.txt]格式改成[.html]后缀,最后通过浏览器打开即可播放。
源码如下:
<html>
<head>
<meta charset="utf-8">
<title>Love-Heart</title>
<link rel="shortcut icon" href="http://zhouql.vip/images/心.png" type="image/x-icon">
<style>
html,
body
height: 100%;
padding: 0;
margin: 0;
background: #000;
canvas
position: absolute;
width: 100%;
height: 100%;
</style>
</head>
<body>
<canvas id="pinkboard"></canvas>
<script>
var settings =
particles:
length: 500,
duration: 2,
velocity: 100,
effect: -0.75,
size: 32,
,
;
(function () var b = 0; var c = ["ms", "moz", "webkit", "o"]; for (var a = 0; a < c.length && !window.requestAnimationFrame; ++a) window.requestAnimationFrame = window[c[a] + "RequestAnimationFrame"]; window.cancelAnimationFrame = window[c[a] + "CancelAnimationFrame"] || window[c[a] + "CancelRequestAnimationFrame"] if (!window.requestAnimationFrame) window.requestAnimationFrame = function (h, e) var d = new Date().getTime(); var f = Math.max(0, 16 - (d - b)); var g = window.setTimeout(function () h(d + f) , f); b = d + f; return g if (!window.cancelAnimationFrame) window.cancelAnimationFrame = function (d) clearTimeout(d) ());
var Point = (function ()
function Point(x, y)
this.x = (typeof x !== 'undefined') ? x : 0;
this.y = (typeof y !== 'undefined') ? y : 0;
Point.prototype.clone = function ()
return new Point(this.x, this.y);
;
Point.prototype.length = function (length)
if (typeof length == 'undefined')
return Math.sqrt(this.x * this.x + this.y * this.y);
this.normalize();
this.x *= length;
this.y *= length;
return this;
;
Point.prototype.normalize = function ()
var length = this.length();
this.x /= length;
this.y /= length;
return this;
;
return Point;
)();
var Particle = (function ()
function Particle()
this.position = new Point();
this.velocity = new Point();
this.acceleration = new Point();
this.age = 0;
Particle.prototype.initialize = function (x, y, dx, dy)
this.position.x = x;
this.position.y = y;
this.velocity.x = dx;
this.velocity.y = dy;
this.acceleration.x = dx * settings.particles.effect;
this.acceleration.y = dy * settings.particles.effect;
this.age = 0;
;
Particle.prototype.update = function (deltaTime)
this.position.x += this.velocity.x * deltaTime;
this.position.y += this.velocity.y * deltaTime;
this.velocity.x += this.acceleration.x * deltaTime;
this.velocity.y += this.acceleration.y * deltaTime;
this.age += deltaTime;
;
Particle.prototype.draw = function (context, image)
function ease(t)
return (--t) * t * t + 1;
var size = image.width * ease(this.age / settings.particles.duration);
context.globalAlpha = 1 - this.age / settings.particles.duration;
context.drawImage(image, this.position.x - size / 2, this.position.y - size / 2, size, size);
;
return Particle;
)();
var ParticlePool = (function ()
var particles,
firstActive = 0,
firstFree = 0,
duration = settings.particles.duration;
function ParticlePool(length)
// create and populate particle pool
particles = new Array(length);
for (var i = 0; i < particles.length; i++)
particles[i] = new Particle();
ParticlePool.prototype.add = function (x, y, dx, dy)
particles[firstFree].initialize(x, y, dx, dy);
// handle circular queue
firstFree++;
if (firstFree == particles.length) firstFree = 0;
if (firstActive == firstFree) firstActive++;
if (firstActive == particles.length) firstActive = 0;
;
ParticlePool.prototype.update = function (deltaTime)
var i;
// update active particles
if (firstActive < firstFree)
for (i = firstActive; i < firstFree; i++)
particles[i].update(deltaTime);
if (firstFree < firstActive)
for (i = firstActive; i < particles.length; i++)
particles[i].update(deltaTime);
for (i = 0; i < firstFree; i++)
particles[i].update(deltaTime);
// remove inactive particles
while (particles[firstActive].age >= duration && firstActive != firstFree)
firstActive++;
if (firstActive == particles.length) firstActive = 0;
;
ParticlePool.prototype.draw = function (context, image)
// draw active particles
if (firstActive < firstFree)
for (i = firstActive; i < firstFree; i++)
particles[i].draw(context, image);
if (firstFree < firstActive)
for (i = firstActive; i < particles.length; i++)
particles[i].draw(context, image);
for (i = 0; i < firstFree; i++)
particles[i].draw(context, image);
;
return ParticlePool;
)();
(function (canvas)
var context = canvas.getContext('2d'),
particles = new ParticlePool(settings.particles.length),
particleRate = settings.particles.length / settings.particles.duration, // particles/sec
time;
// get point on heart with -PI <= t <= PI
function pointOnHeart(t)
return new Point(
160 * Math.pow(Math.sin(t), 3),
130 * Math.cos(t) - 50 * Math.cos(2 * t) - 20 * Math.cos(3 * t) - 10 * Math.cos(4 * t) + 25
);
// creating the particle image using a dummy canvas
var image = (function ()
var canvas = document.createElement('canvas'),
context = canvas.getContext('2d');
canvas.width = settings.particles.size;
canvas.height = settings.particles.size;
// helper function to create the path
function to(t)
var point = pointOnHeart(t);
point.x = settings.particles.size / 2 + point.x * settings.particles.size / 350;
point.y = settings.particles.size / 2 - point.y * settings.particles.size / 350;
return point;
// create the path
context.beginPath();
var t = -Math.PI;
var point = to(t);
context.moveTo(point.x, point.y);
while (t < Math.PI)
t += 0.01; // baby steps!
point = to(t);
context.lineTo(point.x, point.y);
context.closePath();
// create the fill
context.fillStyle = '#ea80b0';
context.fill();
// create the image
var image = new Image();
image.src = canvas.toDataURL();
return image;
)();
// render that thing!
function render()
// next animation frame
requestAnimationFrame(render);
// update time
var newTime = new Date().getTime() / 1000,
deltaTime = newTime - (time || newTime);
time = newTime;
// clear canvas
context.clearRect(0, 0, canvas.width, canvas.height);
// create new particles
var amount = particleRate * deltaTime;
for (var i = 0; i < amount; i++)
var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random());
var dir = pos.clone().length(settings.particles.velocity);
particles.add(canvas.width / 2 + pos.x, canvas.height / 2 - pos.y, dir.x, -dir.y);
// update and draw particles
particles.update(deltaTime);
particles.draw(context, image);
// handle (re-)sizing of the canvas
function onResize()
canvas.width = canvas.clientWidth;
canvas.height = canvas.clientHeight;
window.onresize = onResize;
// delay rendering bootstrap
setTimeout(function ()
onResize();
render();
, 10);
)(document.getElementById('pinkboard'));
</script>
</body>
</html>三、文末🔥
我是bug菌,一名想走👣出大山改变命运的程序猿。接下来的路还很长,都等待着我们去突破、去挑战。来吧,小伙伴们,我们一起加油!未来皆可期,fighting!
最后送大家两句我很喜欢的话,与诸君共勉!
☘️做你想做的人,没有时间限制,只要愿意,什么时候都可以start。
🍀你能从现在开始改变,也可以一成不变,这件事,没有规矩可言,你可以活出最精彩的自己。

💌如果文章对您有所帮助,就请留下您的赞吧!(#^.^#);
💝如果喜欢bug菌分享的文章,就请给bug菌点个关注吧!(๑′ᴗ‵๑)づ╭❤~;
💗如果对文章有任何疑问,还请文末留言或者加群吧;
💞鉴于个人经验有限,所有观点及技术研点,如有异议,请直接回复参与讨论(请勿发表攻击言论,谢谢);
💕版权声明:原创不易,转载请附上原文出处链接和本文声明,版权所有,盗版必究!!!谢谢。
以上是关于李珣同款爱心特效代码,加DIY教程,快拿去送给你喜欢的那个ta吧。的主要内容,如果未能解决你的问题,请参考以下文章