用了4年,终于发现了这款国产报表工具的魅力
Posted Leo.yuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用了4年,终于发现了这款国产报表工具的魅力相关的知识,希望对你有一定的参考价值。
第一次接触FineReport应该是在2018年,当时刚从美团出来进了现在的国企IT部门。一晃用了快4年了。4年前,我觉得FineReport是一款万能的企业级系统,4年后,我的这个想法依旧没有改变。先别开喷,看完我为什么这么想再说。
这4年里我几乎每天都在用这个工具,也跟同行推荐过很多次。也是因为推荐了太多次,又恰逢软件国产化趋势,来找我咨询工具的朋友有点多,我一时回复不过来。所以想着有必要总结一下我这4年的使用经验,为正在使用和想要使用FineReport的朋友们解解惑。
首先:我以下说的,全都是个人体验,不一定正确。
一、什么情况下用FineReport?
FineReport帮助文档里面大大小小罗列了几十个功能,但归根结底,还是数据收集处理和数据展示。在以下几种情形下,建议优先甚至只能使用FineReport:
先说数据收集处理,第一种情况是有数据,第二种是没数据。
1、业务系统多,数据大多是多源异构,又按不同存储形式存在不同数据库中,数据不互通,质量极低。直接用这些低质量数据,不说展示的时候10分钟都加载不完,做表的时候速度也很慢。
FineReport能够关联多个数据源,从不同的数据库、数据表里面取数。比如下面这张中国式复杂报表,数据来自不同数据表,最后展示在一张表中。
这样取数的逻辑是没问题的,但在实际操作的过程中,会发现大量数据错误、重复、不合理等问题,这也是我用FineReport一直想吐槽的地方,一直到去年发布的FineReport11.0,才增加了具有「ETL 作业」功能的FineDataLink。
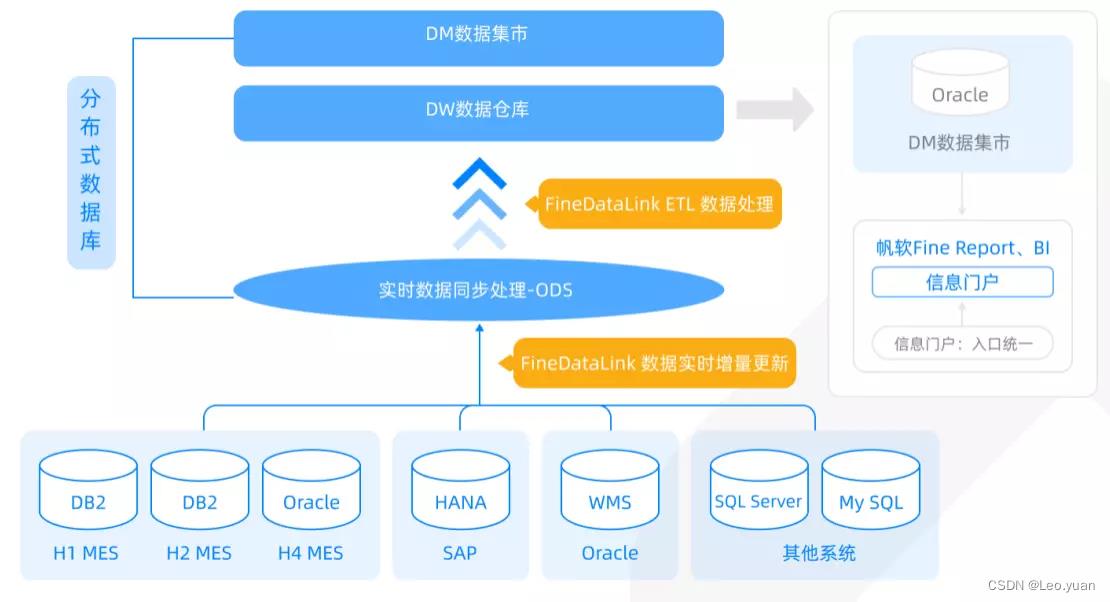
具体能够实现的功能,看下面这张图你们就应该清晰了。不同数据库和系统中的数据统一进入FDL进行处理,之后存储在数据仓库中。如果原始数据库数据更新,那这些增加的数据也会实时进行处理。用上ETL之后,数据质量会有显著提升,与之而来的处理速度也会明显加快。
2、很多企业特别是国企,数据治理和数据操作水平仍旧停留在十年前的水平,不说数据质量低的问题,有的甚至停留在纸质版本时代。把数据按照固定格式收集起来是利用数据的前提。
在这里,FineReport承担起了收集数据的工作,把纸质版数据、Excel里面的数据全都搬到了线上,一来解决了没有数据的问题,二来也从源头规范了数据。
有个印象很深的例子,系统本身很不起眼,但其他子公司老大来参观之后直接联系了帆软的销售。在制造业干过的应该都知道,仓库管理是最难的,特别是库存积压的时候,货物很多时候都是哪里有了空位置就放哪里,记录也全靠库存管理员填写纸质单据。一旦管理员请假,那根本找不到货在哪里,别说规范填写出货单了。
后来我们用帆软开发了个库存管理系统,通过扫描货物外箱二维码自动上传入库、挪动、出库记录,再根据这些数据生成仓库简约平面图,这样只要有手机就能直接扫码操作,管理员也不用担心货物堆放混乱了。
表面上只是解决了管理员管理问题,实际上仓库吞吐量上去之后利用率大幅度提升。
3、为了更清晰地查看中国式复杂报表,最好能冻结行表头和鼠标悬浮处高亮。
中国式复杂报表本身就是国人做表不规范产生的恶果,就像是有了信号灯和斑马线依旧堵车的“中国式过马路”一样,是有着强烈中国本土特色的企业问题。
报表软件和企业主更应该想办法规划报表格式,让报表变得更加简洁,而不是一味地增加所谓的报表模板、报表样式,就像是把信号灯做得越来越好看、但交通问题仍然无法解决一样。
但好在FineReport在使用上也下了功夫,增加了冻结行表头和鼠标悬浮处高亮的功能,前者只需要在报表设计器中更改「重复与冻结设置」。后者需要添加JS事件,具体怎么操作可以自己去看他们的帮助文档。这两个功能设置好之后,才能在眼花缭乱的数据中定位到自己想看的内容。
4、不想花大量时间在大屏可视化设计上,但驾驶舱和数字化大屏的需求量上升。
就跟写“流水账日报、周报”一样,这年头可视化大屏和管理驾驶舱几乎是每个公司的必备项目,有的只是为了秀一秀公司“科技实力”,做做“面子工程”;有的确实有些“指点江山”的需要。
但我还是觉得,数据可视化纯属是锦上添花的工作,不该把大量时间人力投入在此。FineReport里面也内置了不少可视化大屏模板,之前我花10分钟,更换数据拉了一张人力资源分析大屏,人力部门开会的时候直接就用了起来,说是虽然简洁但也很贴近业务,不纯粹是花里胡哨。
给大家提个醒,不要看到某个软件可视化大屏多就去用,比如某S,自适应做的很差,电脑上看着挺正常的,平板上打开给领导看的时候,全是变形图表,太尴尬了。
二、怎么更好地用FineReport?
几乎每天都会用到FineReport,这里给大家一些使用小建议,希望对你们来说有用。
1、用之前记得调整设计器内存,防止出现卡死的状况。
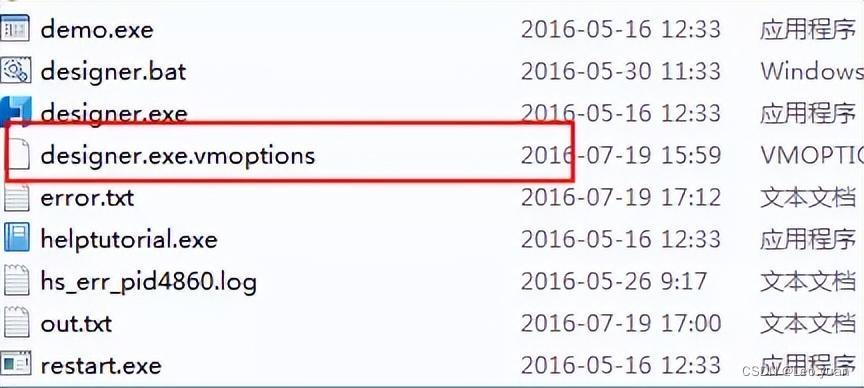
FineReport的报表设计器默认设置的内存很小,最大才512M,动不动就占满了。虽然帆软市场里面有设计器内存监控插件,但卡死的情况仍然存在。况且对于现在的电脑来说,调大点内存不算什么。只要准备一个记事本,把下面图中的文件下下来,保存到报表安装目录下的bin目录下,重启设计器,明显丝滑多了。
2、用填报功能的时候,提前设置好「填报自动暂存」,不然一刷新数据就没了。
填报数据时,很容易填了一半忙别的事情或者填完忘了提交,再次刷新后,之前填报的内容就消失了,这时只能无奈地再填一遍,字段多的时候就特别烦。提前在「填报页面设置」菜单栏里面勾选自动暂存,数据只要填写了就不会丢失。
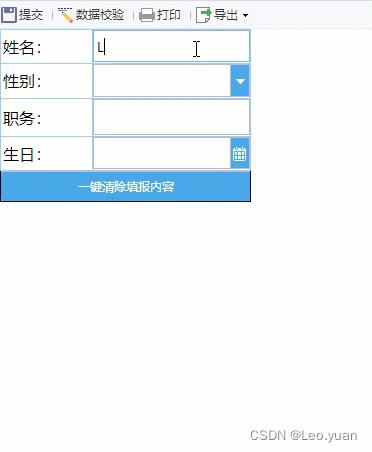
3、上面说填报没有自动保存很困扰,但填错了一个空一个空删除也很困扰,这里也可以用JS来实现一键清除填报内容。
特别用在填报物料单的时候,货号、颜色、尺寸、数量等等项目都需要录入填写,一次可能有几十个空格要填,有一个填错就容易弄混,想要重新填写还要一个一个空删除,很浪费时间。这也可以用JS实现,具体代码你们可以自己去FineReport的帮助文档复制。
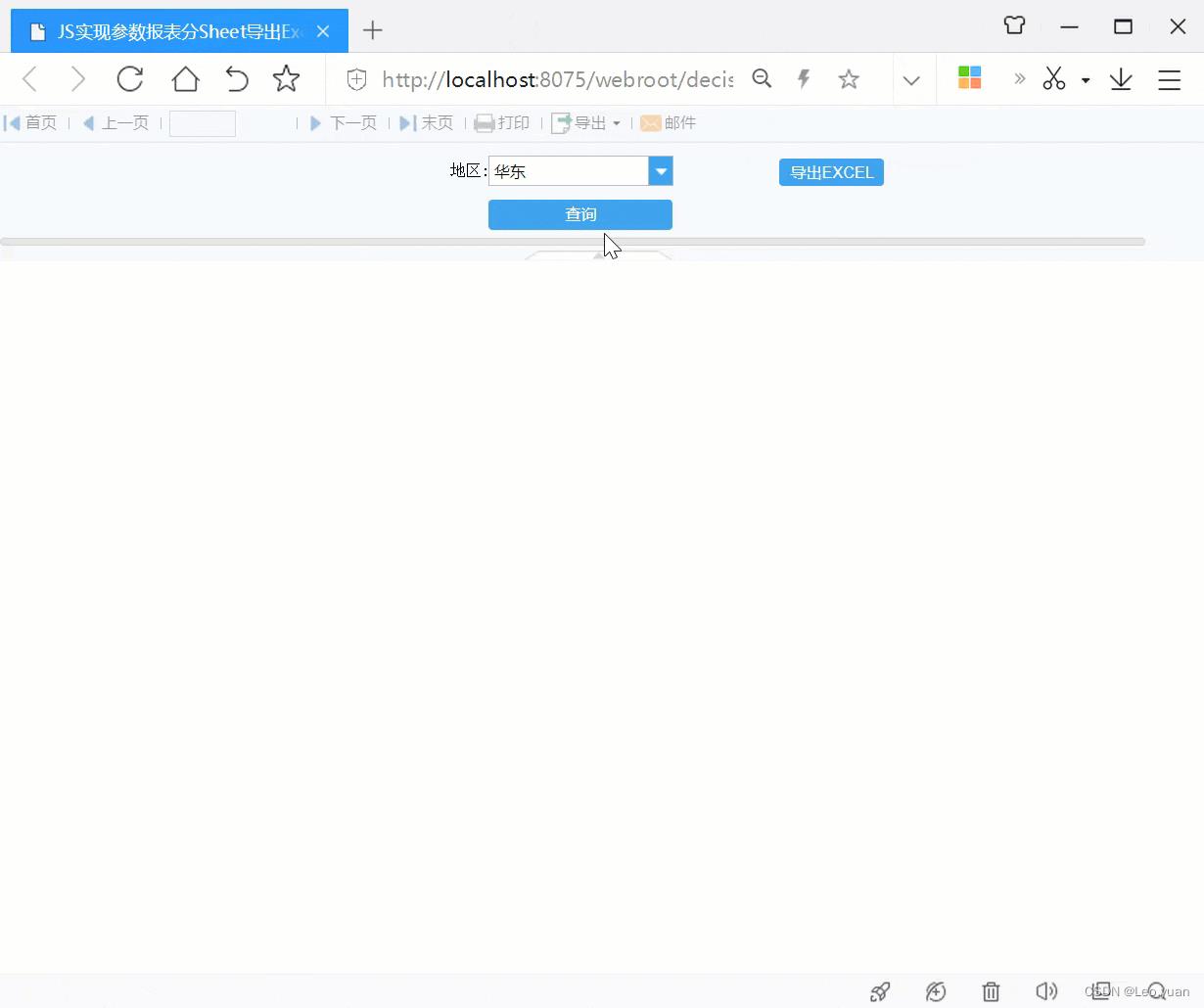
4、想要分sheet导出Excel的时候,也可以用JS来实现。
我们公司在导出Excel表格的时候,经常需要根据地区分Sheet展示,之前不会用,导出的时候总是导在一张表上,还要手动复制放到不同的sheet里面,有一回帆软的人来公司拜访的时候,教了我们用JS实现,具体代码怎么写可以去看FineReport的帮助文档。
四年前刚接触FineReport,我基本上都是用写代码的方式实现各个功能。但四年后的今天,我逐步摸索出了不用写代码就能实现功能的方式,可能是一个按钮,可能是一个配置。反正,FineReport功能真的很多,经常用就能感知到便捷性。
记得点点关注。
以上是关于用了4年,终于发现了这款国产报表工具的魅力的主要内容,如果未能解决你的问题,请参考以下文章