圣杯布局和双飞翼布局
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了圣杯布局和双飞翼布局相关的知识,希望对你有一定的参考价值。
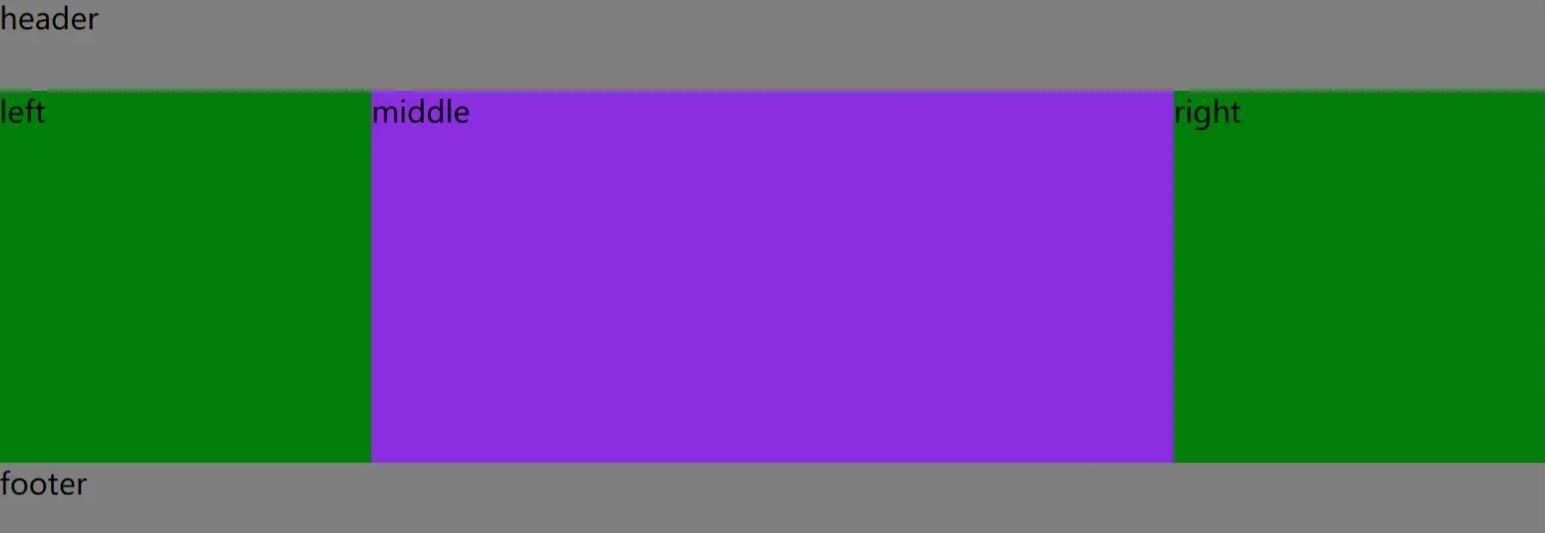
三栏布局
圣杯布局和双飞翼布局是经典的三栏布局方案

圣杯布局
圣杯布局通过 margin负值 和 相对定位 实现的思路:
(1)在一个大的盒子设置 padding-left 和 padding-right 值(这三个盒子是兄弟关系)。
(2)两个盒子填充这个大盒子的左右两边空白处。
(3)左边那个盒子通过设置 margin-left: -100% 移动到大盒子内部左边,再通过相对定位向左移动一个小盒子的宽度。
(4)右边的那个小盒子设置 margin-right: - 小盒子宽度 ,使小盒子填充大盒子右边的空白区域。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>实现圣杯布局</title>
<style>
body
min-width: 500px;
div
text-align: center;
#header
background-color: #f1f1f1;
#content
padding-left: 300px;
padding-right: 200px;
#content #center
background-color: #ddd;
width: 100%;
#content #left
position: relative;
background-color: orange;
width: 300px;
margin-left: -100%;
right: 300px;
#content #right
background-color: green;
width: 200px;
margin-right: -200px;
#content .column
float: left;
#footer
background-color: #f1f1f1;
clear: both;
</style>
</head>
</head>
<body>
<h1 style="width: 100%; text-align: center;">实现圣杯布局<h1>
<div id="header">Header</div>
<div id="content">
<div id="center" class="column">Center</div>
<div id="left" class="column">Left</div>
<div id="right" class="column">Right</div>
</div>
<div id="footer">Footer</div>
</body>
</html>
双飞翼布局
双飞翼布局通过 margin负值 实现的思路:
(1)三个盒子是兄弟关系。
(2)在中间的这个大盒子包含一个内部盒子,内部盒子设置 margin-left 和 margin-right 。
(3)左边那个盒子通过设置 margin-left: -100% 移动到大盒子内部左边,正好填补大盒子内部盒子的左外边距留下的空白。
(4)右边的那个小盒子设置 margin-left: -小盒子宽度,向左移动一段距离,使小盒子填补大盒子右边的空白区域。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body
min-width: 500px;
div
text-align: center;
#main
background-color: #ddd;
width: 100%;
#main #main-wrapper
margin-left: 100px;
margin-right: 50px;
#left
background-color: orange;
width: 100px;
margin-left: -100%;
#right
background-color: green;
width: 50px;
margin-left: -50px;
.column
float: left;
</style>
</head>
<body>
<h1 style="text-align: center;">实现双飞翼布局</h1>
<div id="main" class="column">
<div id="main-wrapper">Main</div>
</div>
<div id="left" class="column">Left</div>
<div id="right" class="column">Right</div>
</body>
</html>
以上是关于圣杯布局和双飞翼布局的主要内容,如果未能解决你的问题,请参考以下文章