前端开发如何做新手引导
Posted xiangzhihong8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发如何做新手引导相关的知识,希望对你有一定的参考价值。
通常,在产品发布新版本或者有新功能上线时,都会开发一个新手引导功能来引导用户了解应用的功能。在前端开发中,如何快速地开发新手引导功能呢,下面介绍几个开箱即用的新手引导组件库。
1,Intro.js
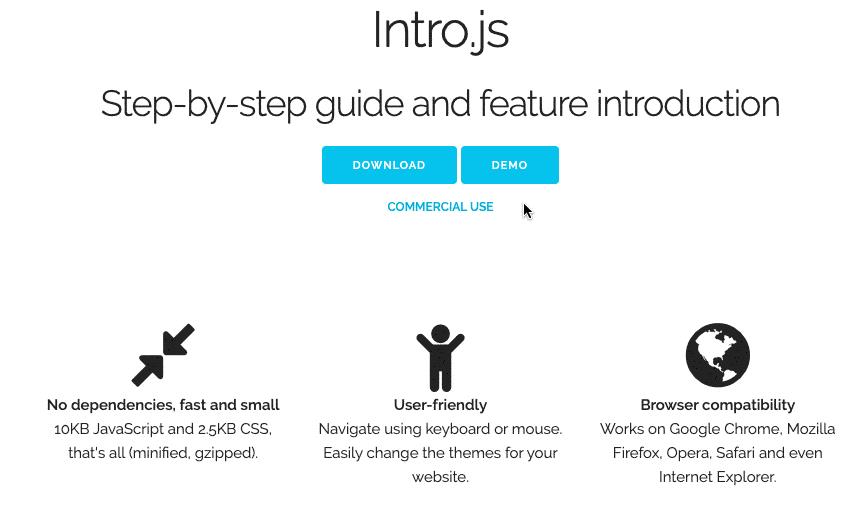
Intro.js是一个使用广泛的产品引导库,在Github上拥有超过21.7k的Star。具有以下特点:
- 无依赖:不需要任何其他依赖。
- 小而快:库文件较小使得引导过程流畅直观,javascript 文件的整体大小为 10KB,CSS 为 2.5KB。
- 用户友好:提供多种主题,用户可以根据喜好选择的主题。
- 浏览器兼容性:支持所有的主流浏览器,如 Google Chrome、Mozilla Firefox、Opera、Safari 等 。
- 文档完善:文档包含了基本的使用方法、每个元素的样本和示例。

和其他组件库的使用流程一样,需要先在项目中使用以下命令来安装 Intro.js库。
npm install intro.js - save
按照如下的步骤开发引导功能:
- 将 JavaScript 和 CSS 文件(intro.js 和 introjs.css)添加到项目中。
- 将 data-intro 和 data-step 属性添加到相关的 html 元素,这将为特定元素启用 intro.js。
接着,调用以下JavaScript 函数,启动Intro.js。
introJs().start();
然后,使用以下附加参数在特定元素或类上调用 Intro.js启动。
introJs(".introduction-farm").start();
项目链接:https://github.com/usablica/intro.js
2,Shepherd
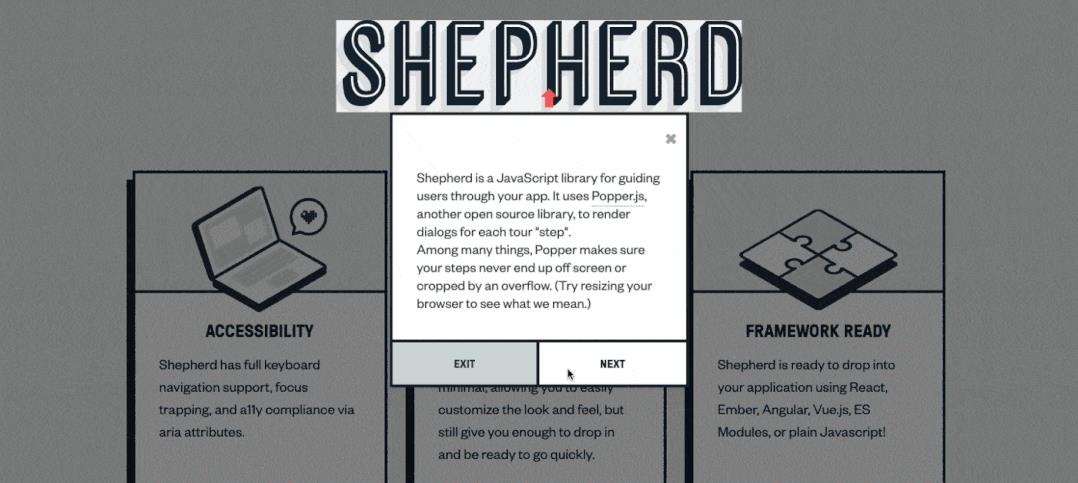
Shepherd是一个前端JavaScript引导库,在Github上拥有10.8kGitHub Star,支持在 React、Vue、Angular 等多个前端框架中开箱即用,其具有以下特点:
- 辅助功能:提供键盘导航支持,遵循 a11y 规范,还可以使用 JavaScript 启用 DOM 元素内的焦点捕获。
- 高度可定制:允许在不影响性能的情况下更改外观。
- 框架支持:随时融入项目的前端框架。
- 文档完善:文档涵盖安装和自定义,包括项目的主题和样式。

使用Shepherd之前,我们可以使用以下命令来安装 shepherd.js。
npm install shepherd.js -save
npm install react-shepherd --save
npm install vue-shepherd --save
npm install angular-shepherd --save
安装完成之后,我们需要使用shepherd组件来嵌套引导页面。
import React, Component, useContext from 'react'
import ShepherdTour, ShepherdTourContext from 'react-shepherd'
import newSteps from './steps'
const tourOptions =
defaultStepOptions:
cancelIcon:
enabled: true
,
useModalOverlay: true
;
function Button()
const tour = useContext(ShepherdTourContext);
return (
<button className="button dark" onClick=tour.start>
Start Tour
</button>
);
class App extends Component
render()
return (
<div>
<ShepherdTour steps=newSteps tourOptions=tourOptions>
<Button />
</ShepherdTour>
</div>
);
为了支持React、Vue、Angular等不同的框架,Shepherd提供了不同的地址:
shepherd:https://github.com/shipshapecode/shepherd
react-shepherd:https://github.com/shipshapecode/react-shepherd
vue-shepherd:https://github.com/shipshapecode/vue-shepherd
angular-shepherd:https://github.com/shipshapecode/angular-shepherd
3,React Joyride
React Joyride 是一款用于向用户介绍新功能的React项目新手引导库,在GitHub上拥有超过5.1k的Star,具有以下特点:
- 易于使用
- 高度可定制
- 文档完善
- 积极维护

在项目中使用 react-joyride之前,需要使用以下命令来安装 react-joyride。
npm i react-joyride
然后,在引导页面使用以下方式来在 React 中使用 react-joyride。
import Joyride from 'react-joyride';
export class App extends React.Component
state =
steps: [
target: '.my-first-step',
content: 'This is my awesome feature!',
,
target: '.my-other-step',
content: 'This another awesome feature!',
,
...
]
;
render ()
const steps = this.state;
return (
<div className="app">
<Joyride
steps=steps
...
/>
...
</div>
);
项目链接:https://github.com/gilbarbara/react-joyride
4,Vue Tour
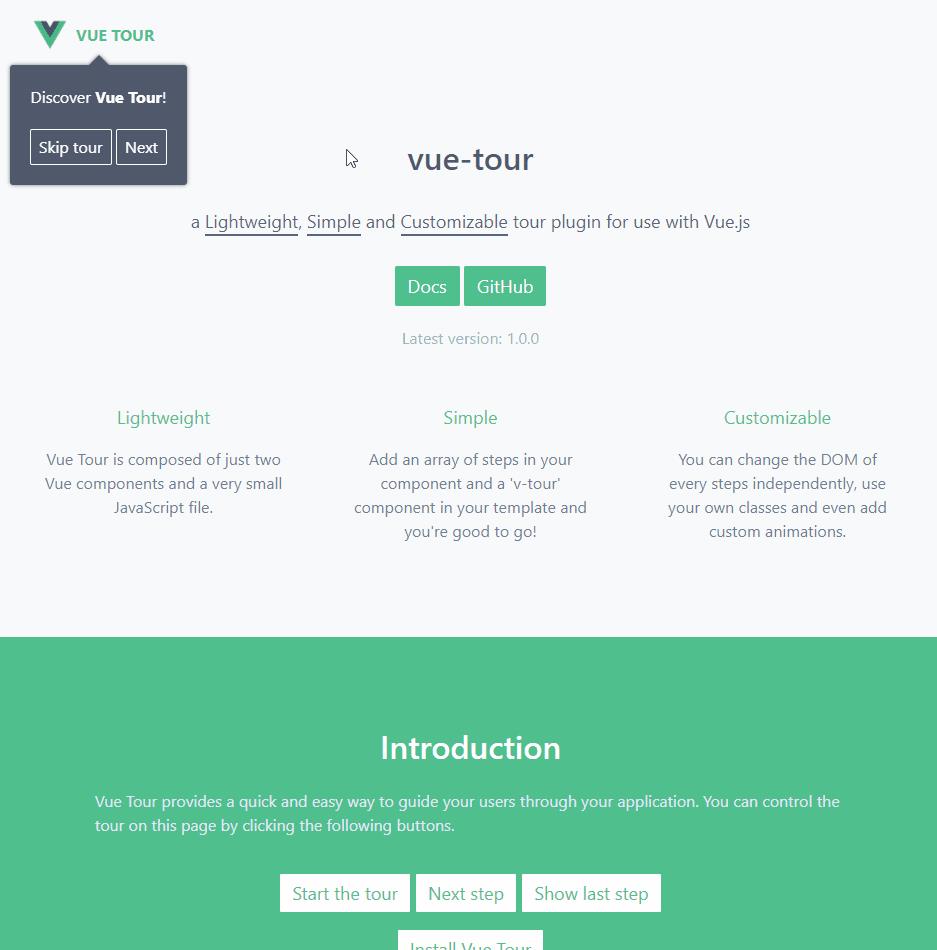
Vue Tour是一个轻巧、简单且可自定义的新手指引组件,专门为Vue.js 定制,它提供了一种快速简便的方法来指导用户使用应用,目前它在 Github 上拥有 2.12k Star。

首先,我们需要通过以下命令来安装Vue Tour。
npm install vue-tour
然后,在应用入口文件(通常是 main.js)中导入插件,并在 Vue 中注册它,可以添加默认提供的样式或根据自己的喜好自定义它们。
import Vue from 'vue'
import App from './App.vue'
import VueTour from 'vue-tour'
require('vue-tour/dist/vue-tour.css')
Vue.use(VueTour)
new Vue(
render: h => h(App)
).$mount('#app')
最后,再将 v-tour 组件放入模板中的任何位置(通常在 App.vue 中),并向其传递一系列步骤,每个步骤的 target 属性可以将应用的任何组件中的 DOM 元素作为 target。
<template>
<div>
<div id="v-step-0">A DOM element on your page. The first step will pop on this element because its ID is 'v-step-0'.</div>
<div class="v-step-1">A DOM element on your page. The second step will pop on this element because its ID is 'v-step-1'.</div>
<div data-v-step="2">A DOM element on your page. The third and final step will pop on this element because its ID is 'v-step-2'.</div>
<v-tour name="myTour" :steps="steps"></v-tour>
</div>
</template>
<script>
export default
name: 'my-tour',
data ()
return
steps: [
target: '#v-step-0', // We're using document.querySelector() under the hood
header:
title: 'Get Started',
,
content: `Discover <strong>Vue Tour</strong>!`
,
target: '.v-step-1',
content: 'An awesome plugin made with Vue.js!'
,
target: '[data-v-step="2"]',
content: 'Try it, you'll love it!<br>You can put HTML in the steps and completely customize the DOM to suit your needs.',
params:
placement: 'top' // Any valid Popper.js placement. See https://popper.js.org/popper-documentation.html#Popper.placements
]
,
mounted: function ()
this.$tours['myTour'].start()
</script>
项目链接:https://github.com/pulsardev/vue-tour
5,Reactour
Reactour 是一个广泛使用的React 应用引导库,在GitHub上拥有3.2K的Star,它提供了一种简单的方式来引导用户浏览网站和应用。首先,需要通过以下命令来安装 reactour。
npm i -S @reactour/tour
安装完成之后,在应用的根组件添加 TourProvider,传递元素的步骤以在浏览期间突出显示。
import TourProvider from '@reactour/tour'
ReactDOM.render(
<TourProvider steps=steps>
<App />
</TourProvider>,
document.getElementById('root')
)
const steps = [
selector: '.first-step',
content: 'This is my first Step',
,
// ...
]
然后,在应用树中的某个地方,使用 useTour hook 来控制 Tour。
import useTour from '@reactour/tour'
function App()
const setIsOpen = useTour()
return (
<>
<p className="first-step">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent at
finibus nulla, quis varius justo. Vestibulum lorem lorem, viverra porta
metus nec, porta luctus orci
</p>
<button onClick=() => setIsOpen(true)>Open Tour</button>
</>
)
项目链接:https://github.com/elrumordelaluz/reactour
以上是关于前端开发如何做新手引导的主要内容,如果未能解决你的问题,请参考以下文章