OpenLayers中的图片信息跨域你了解么?
Posted hpugisers
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenLayers中的图片信息跨域你了解么?相关的知识,希望对你有一定的参考价值。
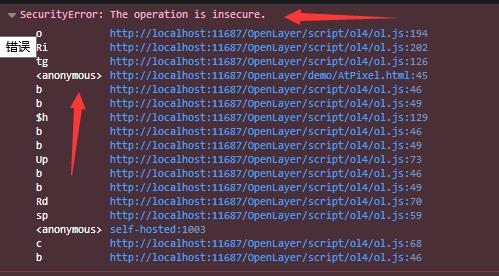
或许你都没有听说过图片信息跨域,不是都是请求跨域?图片跨域几个意思???当你加载第三方的切片时候想通过点击获取该点击处图层,这时候就会给你报一个图片信息跨域错误,错误如下图:
错误这样的:

用了啥方法报了该错误??使用了以下该方法
map.on('pointermove', function (evt)
if (evt.dragging)
return;
var pixel = map.getEventPixel(evt.originalEvent);
var hit = map.forEachLayerAtPixel(pixel, function ()
return true;
);
map.getTargetElement().style.cursor = hit ? 'pointer' : '';
);
为啥报错:
js不允许操作跨域的图片,因为加载的天地图的切片
如何解决:
var layer = new ol.layer.Tile(
source: new ol.source.XYZ(
crossOrigin:"anonymous",//加上该代码即可
url: url
)
);
以上是关于OpenLayers中的图片信息跨域你了解么?的主要内容,如果未能解决你的问题,请参考以下文章