Vue过渡动画
Posted 编程小吉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue过渡动画相关的知识,希望对你有一定的参考价值。
过渡动画
1.过渡是什么?
- Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果
- 过渡就是组件元素从一个状态向另一种状态的切换
2.过渡状态
-
进入过渡
-
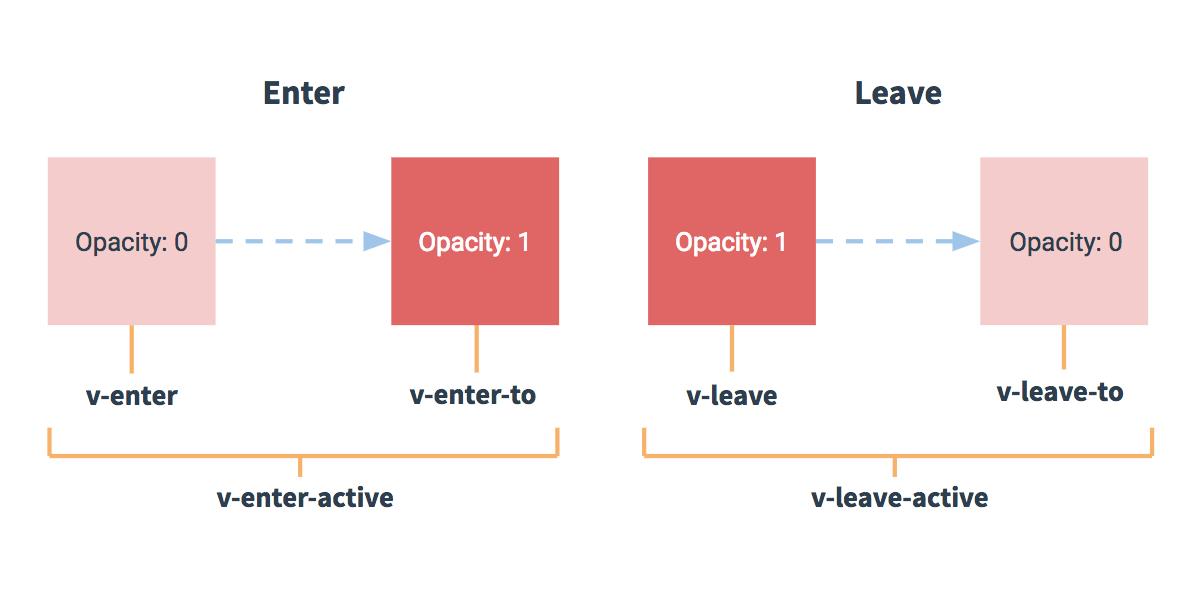
v-enter定义进入过渡的开始状态,在元素被插入之前生效,作用于开始的一帧。
-
v-enter-active定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数
-
v-enter-to定义进入过渡的结束状态,作用于结束的一帧,在元素被插入之后下一帧生效 (与此同时
v-enter被移除),在过渡/动画完成之后移除
-
-
离开过渡
-
v-leave定义离开过渡的开始状态,在离开过渡被触发时立刻生效,下一帧被移除
-
v-leave-active定义离开过渡生效时的状态,在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数
-
v-leave-to定义离开过渡的结束状态,在离开过渡被触发之后下一帧生效 (与此同时
v-leave被删除),在过渡/动画完成之后移除
-
-
生命周期示意图

3.CSS实现过渡
显式定义过渡时间:
<transition :duration=" enter: 500, leave: 800 ">...</transition>
<style type="text/css">
.slide-fade-enter-active
transition: all .8s ease;
.slide-fade-leave-active
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
.slide-fade-enter, .slide-fade-leave-to
transform: translateX(10px);
opacity: 0;
.chart
width: 200px;
height: 30px;
background-color: orange;
.box-fade-enter-active, .box-fade-leave-active
transition: width 3s;
.box-fade-enter, .box-fade-leave-to
width: 0px;
.box-fade-enter-to, .box-fade-leave
width: 200px;
</style>
<div id="app">
<button @click="change" v-text="title"></button>
<transition name="slide-fade">
<p v-if="show">Hello Vue</p>
</transition>
<transition name="box-fade">
<div v-if="show" class="chart"></div>
</transition>
</div>
<script type="text/javascript">
var vm = new Vue(
el: '#app',
data:
show: true,
title: '隐藏'
,
methods:
change()
this.show = !this.show
this.title == '显示' ? this.title='隐藏':this.title='显示'
)
</script>
4.自定义实现过渡
enter-classenter-active-classenter-to-class(2.1.8+)leave-classleave-active-classleave-to-class(2.1.8+)他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css 结合使用十分有用
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet">
<div id="app">
<button @click="change" v-text="title"></button>
<transition enter-active-class="animated bounceInLeft tada"
leave-active-class="animated bounceOutRight tada">
<p v-if="show">Hello Vue</p>
</transition>
</div>
<script type="text/javascript">
var vm = new Vue(
el: '#app',
data:
show: true,
title: '隐藏'
,
methods:
change()
this.show = !this.show
this.title == '显示' ? this.title='隐藏':this.title='显示'
)
</script>
5.CSS实现动画
@keyframes
<style type="text/css">
.bounce-enter-active
animation: bounce-in 1s;
.bounce-leave-active
animation: bounce-in 1s reverse;
@keyframes bounce-in
0%
transform: scale(0);
50%
transform: scale(3);
100%
transform: scale(1);
</style>
<div id="app">
<button @click="change" v-text="title"></button>
<transition name="bounce">
<p v-if="show">Hello VueHello VueHello Vue</p>
</transition>
</div>
<script type="text/javascript">
var vm = new Vue(
el: '#app',
data:
show: true,
title: '隐藏'
,
methods:
change()
this.show = !this.show
this.title == '显示' ? this.title='隐藏':this.title='显示'
)
</script>
6.初始动画渲染
appear、appear-class、appear-active-class、appear-to-class
<div id="app">
<button @click="change" v-text="title"></button>
<transition appear appear-active-class="animated swing"
enter-active-class="animated bounceInLeft"
leave-active-class="animated bounceOutRight">
<p v-if="show">Hello Vue</p>
</transition>
</div>
<script type="text/javascript">
var vm = new Vue(
el: '#app',
data:
show: true,
title: '隐藏'
,
methods:
change()
this.show = !this.show
this.title == '显示' ? this.title='隐藏':this.title='显示'
)
</script>
7.动画钩子函数
钩子函数可以结合 CSS
transitions/animations使用,也可以单独使用
- 当只用 JavaScript 过渡的时候,在
enter和leave中必须使用done进行回调。否则,它们将被同步调用,过渡会立即完成- 推荐对于仅使用 JavaScript 过渡的元素添加
v-bind:css="false",Vue 会跳过 CSS 的检测,这也可以避免过渡过程中 CSS 的影响
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled">
</transition>
<script type="text/javascript">
var vm = new Vue(
el: '#app',
data:,
methods:
beforeEnter: function (el)
,
// 当与 CSS 结合使用时回调函数 done 是可选的
enter: function (el, done)
done()
,
afterEnter: function (el)
,
// 只用于 v-show 中
enterCancelled: function (el)
,
beforeLeave: function (el)
,
// 当与 CSS 结合使用时回调函数 done 是可选的
leave: function (el, done)
done()
,
afterLeave: function (el)
,
// 只用于 v-show 中
leaveCancelled: function (el)
)
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"/>
<div id="app">
<button @click="change" v-text="title"></button>
<transition v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:leave="leave"
v-bind:css="false">
<p v-if="show">Hello Vue</p>
</transition>
</div>
<script type="text/javascript">
var vm = new Vue(
el: '#app',
data:
show: true,
title: '隐藏'
,
methods:
change()
this.show = !this.show
this.title == '显示' ? this.title='隐藏':this.title='显示'
,
beforeEnter: function (el)
el.style.opacity = 0
el.style.transformOrigin = 'left'
,
enter: function (el, done)
Velocity(el, opacity: 1, fontSize: '1.4em' , duration: 300 )
Velocity(el, fontSize: '1em' , complete: done )
,
leave: function (el, done)
Velocity(el, translateX: '15px', rotateZ: '50deg' , duration: 600 )
Velocity(el, rotateZ: '100deg' , loop: 2 )
Velocity(el,
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
, complete: done )
)
</script>
8.多元素过渡
-
相同标签名过渡
对于相同标签需要通过key属性设置唯一的值作为唯一标识,否则 Vue 为了提高效率只会替换相同标签内部的内容<transition name="fade"> <button v-if="canSave" key="save">保存</button> <button v-else key="edit">编辑</button> </transition> -------------或者------------ <transition> <button v-bind:key="canSave"> canSave ? '保存' : '编辑' </button> </transition>对于多个if的情况
<transition name="fade"> <div v-if="color === 'red'" key="red">红色</div> <div v-if="color === 'green'" key="green">绿色</div> <div v-if="color === 'blue'" key="blue">蓝色</div> </transition> -------------或者------------ <transition name="fade"> <div v-bind:key="color">colorName</div> </transition> <script type="text/javascript"> var vm = new Vue( el: '#app', data: color:'red' , computed: colorName() switch (this.color) case 'red': return '红色' case 'green': return '绿色' case 'blue': return '蓝色' ) </script> -
不同标签名过渡
对于不同标签可以使用 v-if/v-else来进行过渡<transition> <table v-if="items.length > 0"> <!-- ... --> </table> <span v-else>列表项数据为空,无法渲染</span> </transition> -
过渡模式
对于两个标签元素的过渡,
transition的默认过渡行为是两个元素的进入和离开同时发生in-out:新元素先进行过渡以上是关于Vue过渡动画的主要内容,如果未能解决你的问题,请参考以下文章