图片加载库的封装
Posted 劲火星空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图片加载库的封装相关的知识,希望对你有一定的参考价值。
一、原因
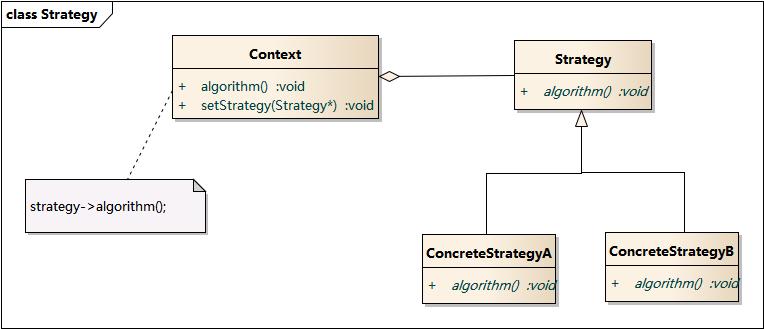
常用的图片加载库有很多,一个项目中也会用到不同的图片加载库,对这些图片加载库进行封装可以非常高效地在各个库之间进行切换,这也是所谓的策略模式,这个模式和回调接口差不多,都是通过接口对象可以调用不同实现类的方法。

二、实现
(1)首先建立一个策略接口,用来链接调用类和具体实现类
public interface IImageLoaderstrategy
void showImage(@NonNull ImageLoaderOptions options);
void cleanMemory(Context context);
// 在application的oncreate中初始化
void init(Context context);
(2)我们在主Activity中是这么调用的
public class MainActivity extends AppCompatActivity
private ImageView img1,img2;
private String url="http://img3.duitang.com/uploads/item/201501/12/20150112210307_aFwta.png";
// private String urlGif="http://img2.imgtn.bdimg.com/it/u=2938769139,1872984641&fm=214&gp=0.jpg";
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img1= (ImageView) findViewById(R.id.img_1);
img2= (ImageView) findViewById(R.id.img_2);
ImageLoaderManager.getInstance().showImage(ImageLoaderManager.getDefaultOptions(img1,url));
ImageLoaderManager.getInstance().showImage(ImageLoaderManager.getDefaultOptions(img2,url));
(3)建立一个ImageLoaderManager,来管理下载和初始化,这个也是继承接口类,在init中现在不同的图片加载实现类
通过获得的实现类的实例来进行
public class ImageLoaderManager implements IImageLoaderstrategy
private static final ImageLoaderManager INSTANCE=new ImageLoaderManager();
private IImageLoaderstrategy loaderstrategy;
private ImageLoaderManager()
public static ImageLoaderManager getInstance()
return INSTANCE;
public void setImageLoaderStrategy(IImageLoaderstrategy strategy)
loaderstrategy=strategy;
/*
* 可创建默认的Options设置,假如不需要使用ImageView ,
* 请自行new一个Imageview传入即可
* 内部只需要获取Context
*/
public static ImageLoaderOptions getDefaultOptions(@NonNull View container,@NonNull String url)
return new ImageLoaderOptions.Builder(container,url).isCrossFade(true).blurImage(false).build();
@Override
public void showImage(@NonNull ImageLoaderOptions options)
if (loaderstrategy != null)
loaderstrategy.showImage(options);
@Override
public void cleanMemory(Context context)
loaderstrategy.cleanMemory(context);
// 在application的oncreate中初始化
@Override
public void init(Context context)
loaderstrategy=new FrescoImageLoader();
// loaderstrategy=new GlideImageLoader();
loaderstrategy.init(context);
(4)建立一个ImageLoaderOptions,建立了一个静态内部类,可以通过类名来直接调用,这里在外部类的构造方法中
ImageLoaderOptions在初始化的时候会给他传递builder的参数,而builder是静态内部类,我们建立builder的时候可以通过链式的方式来将参数传递到builder中,然后再通过builder传递到ImageLoaderOptions中,最后在buidler中返回ImageLoaderOptions的实例,就可以了。
截取部分代码
import com.bumptech.glide.request.target.BaseTarget;
/**
* Created by Administrator on 2017/3/20 0020.
*/
public class ImageLoaderOptions
private View viewContainer; // 图片容器
private String url; // 图片地址
private Integer resource; // 图片地址
private ImageLoaderOptions (Builder builder )
this.asGif=builder.asGif;
this.errorDrawable=builder.errorDrawable;
this.holderDrawable=builder.holderDrawable;
this.imageSize=builder.mImageSize;
public BaseTarget getTarget()
return target;
public Integer getResource()
return resource;
public boolean isBlurImage()
return blurImage;
public View getViewContainer()
return viewContainer;
public String getUrl()
return url;
public final static class Builder
private int holderDrawable=-1; // 设置展位图
private View mViewContainer; // 图片容器
public Builder(@NonNull View v, @NonNull String url)
this.url=url;
this.mViewContainer=v;
public Builder(@NonNull View v, @NonNull Integer resource)
this.resource=resource;
this.mViewContainer=v;
//对应重写图片size
public final static class ImageSize
private int width=0;
private int height=0;
public ImageSize(int width, int heigh)
this.width=width;
this.height=heigh;
public int getHeight()
return height;
public int getWidth()
return width;
//对应磁盘缓存策略
public enum DiskCacheStrategy
All,NONE,SOURCE,RESULT,DEFAULT
(5)最后通过定义不同的图片加载类来实现接口,我们得到实现类的实例就行了
注意链式结构的实现方式
尊重作者,尊重原创,参考文章:
https://mp.weixin.qq.com/s?__biz=MzAxMTI4MTkwNQ==&mid=2650823490&idx=1&sn=073d98a1de5837c33875e66a0ec05aa7&chksm=80b78fdcb7c006cae47601546e8b2def5644b3ea9a30675faec129015f6366a2490e2ec500f1&mpshare=1&scene=1&srcid=0714VsaET515YXDNnAZ1F5VF&pass_ticket=Y40IlOCri%2F%2BmzInJp2qIfwhe0xTS8UR2zOVF7G8WddJJ%2FPxC%2BKqYRHhTL858dQJm#rd
以上是关于图片加载库的封装的主要内容,如果未能解决你的问题,请参考以下文章