iOS中的屏幕适配之Masonry和SnapKit
Posted 喵渣渣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS中的屏幕适配之Masonry和SnapKit相关的知识,希望对你有一定的参考价值。
尽管iPhone的屏幕适配没有像安卓那样因种类繁多的手机以及屏幕分辨率的差异而带来的繁琐的屏幕适配,但是随着苹果发布越来越多的手机,我们也经历着从计算frame到使用Autoresizing进行适配(Autoresizing的核心思想是:参照父容器来设置子空间的frame),而如今App中的控件不仅要求能根据控件父子关系来设置相对位置,也要求能根据“任意”控件直接的关系来设置位置,出现了现在的使用Size Classes + Auto Layout进行屏幕适配。
那么今天,就要引入我们的主角Masonry(OC)和 SnapKit(Swift)。
与其说Masonry和SnapKit是两个框架,不如说后者是前者的儿子!
首先我们看看Masonry的属性:
@property(nonatomic, strong, readonly) MASConstraint *left; //左侧
@property(nonatomic, strong, readonly) MASConstraint *top; //上侧
@property(nonatomic, strong, readonly) MASConstraint *right; //右侧
@property(nonatomic, strong, readonly) MASConstraint *bottom; //下侧
@property(nonatomic, strong, readonly) MASConstraint *leading; //首部
@property(nonatomic, strong, readonly) MASConstraint *trailing; //尾部
@property(nonatomic, strong, readonly) MASConstraint *width; //宽
@property(nonatomic, strong, readonly) MASConstraint *height; //高
@property(nonatomic, strong, readonly) MASConstraint *centerX; //横向居中
@property(nonatomic, strong, readonly) MASConstraint *centerY; //纵向居中
@property(nonatomic, strong, readonly) MASConstraint *baseline; //文本基线
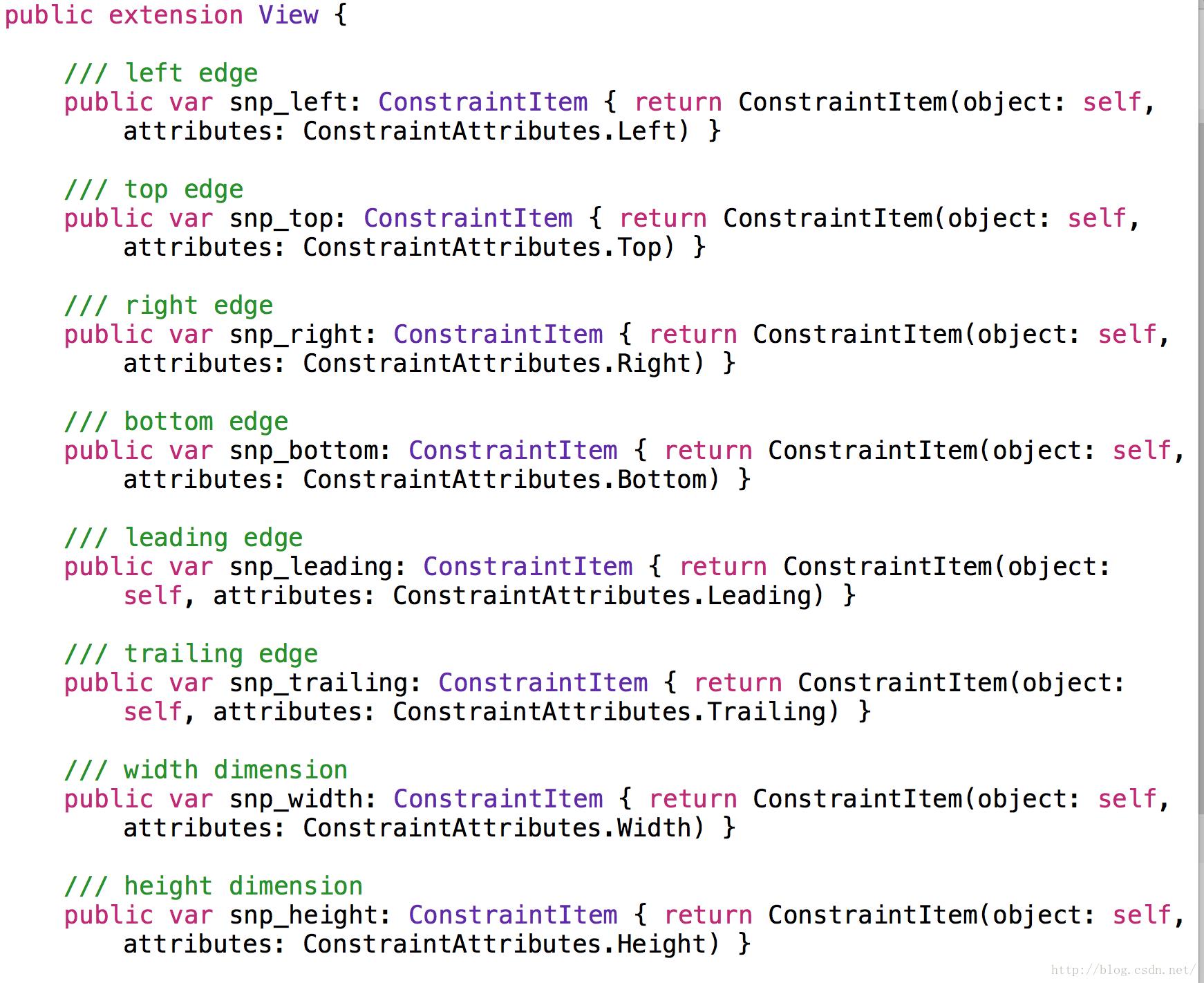
对应的,翻看SnapKit的文档,如下:
属性有了,接着我们应该在视图中怎么添加约束呢,Masonry给我们提供了3个方法:
//新增约束
- (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *make))block;
//更新约束
- (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker*make))block;
//清楚之前的所有约束,只会保留最新的约束
- (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker*make))block;
合理的利用这个3个函数,基本上可以应对任何情况了!
再来看看SnapKit:

通过 snp_makeConstraints方法给view添加约束,约束有几种,分别是边距,宽,高,左上右下距离,基准线。同时,添加过约束后可以修正,修正有位移修正(inset,offset)和倍率修正(multipliedBy)(简直比亲儿子还亲,用法几乎一模一样)
语法一般是: make.equalTo 或者make.greaterThanOrEqualTo 或者 make.lessThanOrEquealTo + 倍数和位移修正。
.equalTo: 等于
.lessThanOrEqualTo: 小于等于
.greaterThanOrEqualTo:大于等于
注意: 使用 snp_makeConstraints方法的元素必须实现添加到父元素中,例如:self.view.addSubview(view)
准备工作完毕,我们来看几个小的demo
Masonry
1.居中的一个view
__weak typeof (self) weakSelf = self;
// 初始化一个View
UIView *bgView =[[UIView alloc]init];
bgView.backgroundColor= [UIColor redColor];
[self.view addSubview:bgView];
// 使用mas_makeConstraints添加约束
[bgViewmas_makeConstraints:^(MASConstraintMaker *make)
make.center.equalTo(weakSelf.view);
make.size.mas_equalTo(CGSizeMake(200, 200));
];
2.多个view
2个view横向居中,第二个view距离第一个view间距为10
view1.backgroundColor = [UIColor redColor];
[self.view addSubview:view1];
[view1 mas_makeConstraints:^(MASConstraintMaker *make)
make.size.mas_equalTo(CGSizeMake(90,90));
make.centerX.equalTo(weakSelf.view);
make.top.width.offset(90);
];
UIView *view2 = [[UILabel alloc]init];
view2.backgroundColor = [UIColor yellowColor];
[self.view addSubview:view2];
[view2 mas_makeConstraints:^(MASConstraintMaker *make)
make.size.mas_equalTo(CGSizeMake(100, 100));
make.centerX.equalTo(view1);
make.top.equalTo(view1.mas_bottom).with.offset(20);
];
SnapKit
1.在页面正中央放置一个100*100的正方形
importUIKit
importSnapKit
classViewController:UIViewController
lazyvar box =UIView()
overridefunc viewDidLoad()
super.viewDidLoad()
box.backgroundColor = UIColor.orangeColor()
self.view.addSubview(box)
box.snp_makeConstraints (make) ->Voidin
make.width.equalTo(100)
make.height.equalTo(100)
make.center.equalTo(self.view)
2.上下两个视图左右侧平齐,下面视图顶部与上面视图底部平齐
importUIKit
importSnapKit
classViewController:UIViewController
//方块1
lazyvar box1 =UIView()
//方块2
lazyvar box2 =UIView()
overridefunc viewDidLoad()
super.viewDidLoad()
box1.backgroundColor = UIColor.orangeColor()
self.view.addSubview(box1)
box2.backgroundColor = UIColor.greenColor()
self.view.addSubview(box2)
box1.snp_makeConstraints (make) ->Voidin
make.left.equalTo(20)
make.right.equalTo(-20)
make.height.equalTo(40)
make.top.equalTo(20)
box2.snp_makeConstraints (make) ->Voidin
make.width.height.equalTo(box1)
make.left.equalTo(box1)//等同于 make.left.equalTo(box1.snp_left)
make.top.equalTo(box1.snp_bottom)
其实用SnapKit和原生constraints的代码行数差不多,但是每一行从原来的极为冗长的一坨东西,变成了很容易阅读和维护的短小精干的代码
以上是关于iOS中的屏幕适配之Masonry和SnapKit的主要内容,如果未能解决你的问题,请参考以下文章