Vue组件基础(组件的嵌套VueComponent)
Posted Sco_Jing1031
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue组件基础(组件的嵌套VueComponent)相关的知识,希望对你有一定的参考价值。
欢迎学习交流!!!
持续更新中…
文章目录
组件化编程
1. 模块与组件、模块化与组件化
| - | 模块 | 组件 |
|---|---|---|
| 理解 | 向外提供特定功能的 js 程序,一般就是一个js文件 | 用来实现局部(特定)功能效果的代码集合(html、css、js、image) |
| 为什么要使用 | js文件很多很复杂 | 一个界面的功能很复杂 |
| 作用 | 复用 js,简化 js 的编写,提高 js 运行效率 | 复用编码,简化项目编码,提高运行效率 |
模块化:
当应用中的js都以模块来编写,那这个应用就是一个模块化的应用
组件化:
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用
2. 非单文件组件
一、非单文件组件的特点:
- 模板编写没有提示
- 没有构建过程,无法将ES6转换成ES5
- 不支持组件的CSS
- 真正开发中几乎不用
二、Vue中使用组件的三大步骤:
- 定义组件(创建组件)
如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别:
- el不写,原因:最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
- data必须写成函数,原因:避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
- 注册组件
如何注册组件?
- 局部注册:用
new Vue的时候传入components选项 - 全局注册:
Vue.component('组件名',组件)
- 使用组件(写组件标签)
编写组件标签:<school></school>
示例
<div id="root">
<hello></hello>
<hr>
<h1>msg</h1>
<hr>
<!-- 第三步:编写组件标签 -->
<school></school>
<hr>
<!-- 第三步:编写组件标签 -->
<student></student>
</div>
<div id="root2">
<hello></hello>
</div>
Vue.config.productionTip = false
//第一步:创建school组件
const school = Vue.extend(
template:`
<div class="demo">
<h2>学校名称:schoolName</h2>
<h2>学校地址:address</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
data()
return
schoolName:'西安邮电大学',
address:'陕西西安雁塔区'
,
methods:
showName()
alert(this.schoolName)
,
)
//第一步:创建student组件
const student = Vue.extend(
template:`
<div>
<h2>学生姓名:studentName</h2>
<h2>学生年龄:age</h2>
</div>
`,
data()
return
studentName:'张三',
age:18
)
//第一步:创建hello组件
const hello = Vue.extend(
template:`
<div>
<h2>你好啊!name</h2>
</div>
`,
data()
return
name:'Tom'
)
//第二步:全局注册组件
Vue.component('hello',hello)
//创建vm
new Vue(
el:'#root',
data:
msg:'你好啊!'
,
//第二步:注册组件(局部注册)
components:
school,
student
)
new Vue(
el:'#root2',
)
结果如图:

注意点:
1、关于组件名:
一个单词组成:
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
多个单词组成:
- 第一种写法(kebab-case命名):my-school
- 第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
- 组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
- 可以使用name配置项指定组件在开发者工具中呈现的名字。(第三方组件库时会用到,一般不常用)
2、关于组件标签:
- 第一种写法:
<school></school> - 第二种写法:
<school/> - 备注:不用使用脚手架时,
<school/>会导致后续组件不能渲染。
3、一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
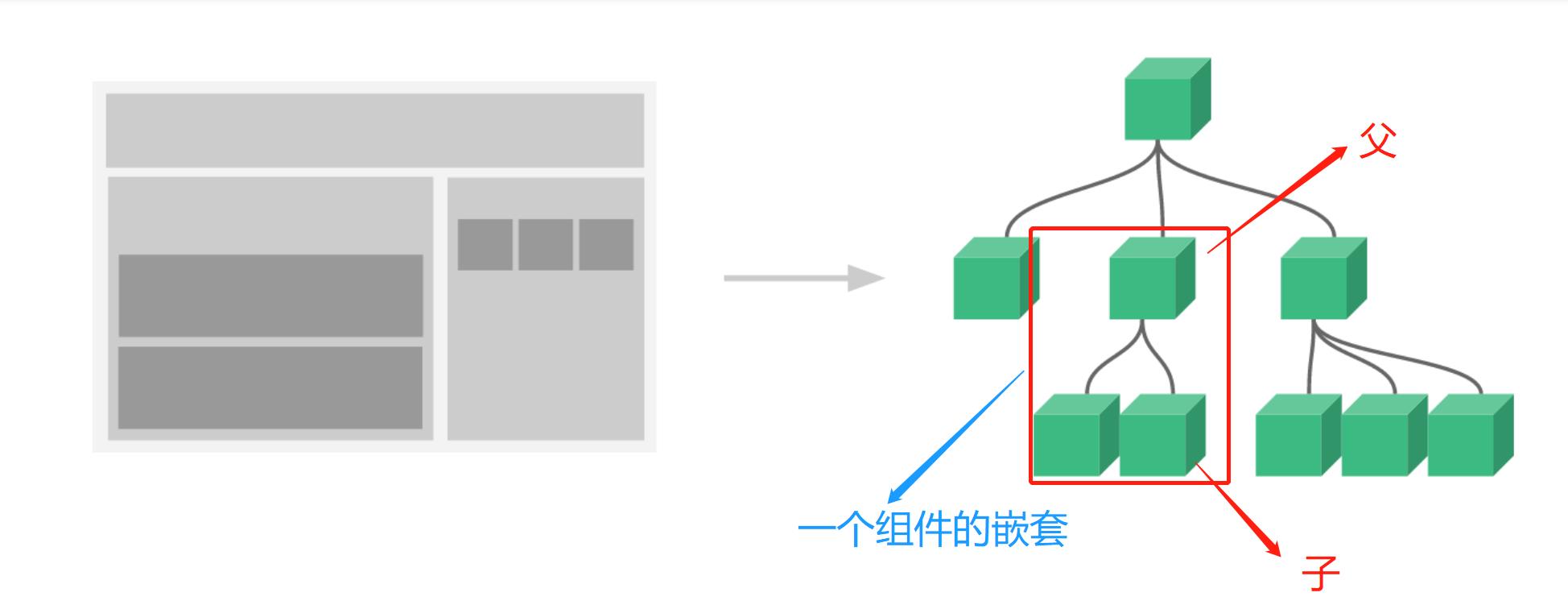
3. 组件的嵌套
通常一个应用会以一棵嵌套的组件树的形式来组织:

示例
<div id="root">
<!-- <hello></hello>
<school></school> -->
</div>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//定义student组件
const student = Vue.extend(
name:'student',
template:`
<div>
<h2>学生姓名:name</h2>
<h2>学生年龄:age</h2>
</div>
`,
data()
return
name:'张三',
age:18
)
//定义school组件
const school = Vue.extend(
name:'school',
template:`
<div>
<h2>学校名称:name</h2>
<h2>学校地址:address</h2>
<student></student>
</div>
`,
data()
return
name:'西安邮电',
address:'陕西西安雁塔区'
,
//注册组件(局部)
components:
student
)
//定义hello组件
const hello = Vue.extend(
template:`<h1>msg</h1>`,
data()
return
msg:'你好 Vue!'
)
//定义app组件
const app = Vue.extend(
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:
school,
hello
)
//创建vm
new Vue(
template:'<app></app>',
el:'#root',
//注册组件(局部)
components:app
)
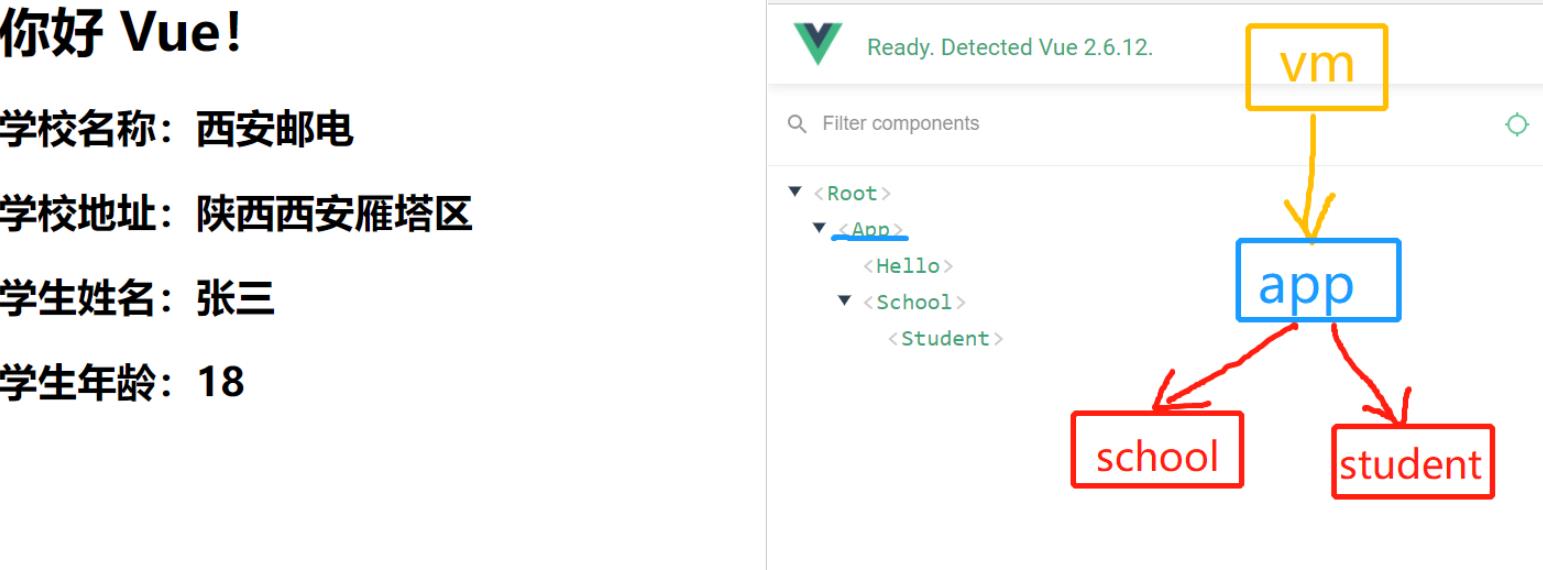
结果分析:


4. 关于VueComponent
1、school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2、我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
3、特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent
4、关于this指向:
- 组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是VueComponent实例对象。 - new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是Vue实例对象。
5、VueComponent的实例对象,可简称vc(也可称之为:组件实例对象)。Vue的实例对象,可简称vm。
一个重要的内置关系
- 一个重要的内置关系:
VueComponent.prototype.__proto__ === Vue.prototype - 作用:此内置关系让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
5. 单文件组件
.vue文件的组成(3部分)
- 模板页面
<template>
页面模板
</template>
- JS模板对象
<script>
export default
data() return ,
methods: ,
computed: ,
components:
</script>
- 样式
<style>
样式定义
</style>
基本使用
- 引入组件
- 映射成标签
- 使用组件标签
示例
School.vue文件中:
<template>
<div class="demo">
<h2>学校名称:name</h2>
<h2>学校地址:address</h2>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
export default
name:'School',
data()
return
name:'西安邮电',
address:'西安市雁塔区'
,
methods:
showName()
alert(this.name)
,
</script>
<style>
.demo
background-color: orange;
</style>
Student.vue文件中:
<template>
<div>
<h2>学生姓名:name</h2>
<h2>学生年龄:age</h2>
</div>
</template>
<script>
export default
name:'Student',
data()
return
name:'张三',
age:18
</script>
App.vue文件中:
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
//引入组件
import School from './School.vue'
import Student from './Student.vue'
export default
name:'App',
components:
School,
Student
</script>
index.html文件中:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>练习一下单文件组件的语法</title>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root"></div>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
<!-- <script type="text/javascript" src="./main.js"></script> -->
</body>
</html>
main.js文件中:
import App from './App.vue'
new Vue(
el:'#root',
template:`<App></App>`,
components:App,
)
以上是关于Vue组件基础(组件的嵌套VueComponent)的主要内容,如果未能解决你的问题,请参考以下文章