jQuery基础入门
Posted 爽走不解释
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery基础入门相关的知识,希望对你有一定的参考价值。
简介
jQuery是轻量级javascript 库,也是目前最流行的JavaScript程序库,它是对javascr对象和函数的封装。
jQuery的优势
- 体积小,压缩后只有100KB左右
- 强大的选择器
- 出色的DOM封装
- 可靠的事件处理机制
- 出色的浏览器兼容性
- 使用隐式迭代简化编程
- 丰富的插件支持
jQuery能做什么?
- 访问和操作DOM元素
- 控制页面样式
- 对页面事务进行处理
- 扩展新的 jQuery插件
- 与Ajax技术完美结合
jQuery库-特性
- html 元素选取、操作、事件函数、DOM遍历和修改
- CSS 操作
- JavaScript 特效和动画
- AJAX
- Utilities
jQuery语法
基础语法是:
$(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)“查询”和“查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
代码示例:
$(this).hide() - 隐藏当前HTML元素
$(“p”).hide() - 隐藏所有段落
$(".test").hide() - 隐藏所有 class=“test” 的所有元素
$("#test").hide() - 隐藏所有 id=“test” 的元素
不管你干嘛,首先都要先向页面添加jQuery库:
可以通过多种方法在网页中添加 jQuery。 您可以使用以下方法:
-
从官网 下载 jQuery 库jQuery官网由此去
-
从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery
方法一、
<head>
<script type="text/javascript" src="jquery.js"></script>
</head>
注意:使用<script> 标签引用,且位于页面<head> 部分。jQuery 库位于一个 JavaScript 文件中,
包含所有 jQuery 函数。在HTML5中<script> 标签中不必使用 type="text/javascript"
方法二、
CDN
<head>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>
jQuery库呢还分测试版和开发版:

文档就绪
在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中
这里就要对比一下 jQuery函数和JavaScript函数了
jQuery 入口函数:
$(document).ready(function()
// 执行代码
);
或者
$(function()
// 执行代码
);
JavaScript 入口函数:
window.onload = function ()
// 执行代码
jQuery 入口函数与 JavaScript 入口函数的区别:
- jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
- JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。
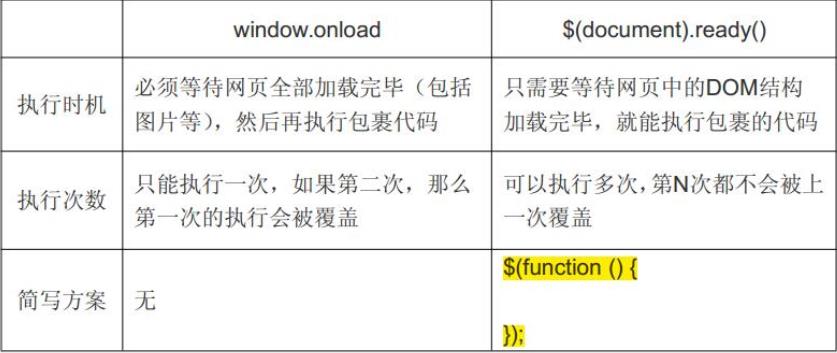
图示:

jQuery 事件
关于事件也是老生常谈了,在这里也不多说了,总之就是那么个意思,知道jQuery的格式用法就行了
详细呢就请参考w3c,菜鸟等文档教程
直接来看几个常用方法的实际例子:
(这里实例中用到的jQuery选择器请参考这篇文章==========》gogogo)
一、
<head lang="en">
<meta charset="UTF-8">
<title>当当网我的订单页</title>
<link type="text/css" rel="stylesheet" href="/css/dangdang.css">
<script src="/js/jquery-1.12.4.js" ></script>
</head>
<body>
<div >
<a href="#">我的当当</a>
<ul id="demo1">
<li><a href="#">我的订单</a></li>
<li><a href="#">我的收藏</a></li>
<li><a href="#">我的礼品卡</a></li>
<li><a href="#">我的积分</a></li>
<li><a href="#">我的余额</a></li>
</ul>
</div>
<script>
$(function()
$("a").mouseover(function()
$("#demo1").show();//显示
)
$("a").mouseout(function()
$("#demo1").hide();//隐藏
)
)
</script>
</body>
二、
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="/js/jquery-1.12.4.js" ></script>
</head>
<script>
$(function()
$("button").click(function()
$("p").css( "color", "#ff0011");
$("p").toggle();
)
);
<script>
<body>
<button>隐藏/显示</button>
<p>林徽因,女,汉族,原名林徽音,出生于浙江杭州,祖籍福建福州。</p>
<p> 中国著名建筑家、诗人、作家。人民英雄纪念碑和中华人民共和国国徽深化方案的设计者</p>
<p>林徽因是建筑师梁思成的第一任妻子。三十年代初,与夫婿梁思成用现代科学方法研究方法研究中国古代建筑,成为这个学术领域的开拓者。
主要作品
《你是人间四月天》
《宝莲灯》
《九十九度中》</p>
</body>
三、
<head lang="en">
<meta charset="UTF-8">
<title>使用jQuery美化英雄联盟简介页 </title>
<script type="text/javascript" src="/js/jquery-1.12.4.js" ></script>
</head>
<body>
<h1>英雄联盟</h1>
<p id="s1">《英雄联盟》,简称LOL。</p>
<p id="content">
由<strong>Riot Games </strong>开发,为3D竞技场战游戏,其
<span>主创团队由实力强劲的
<strong>魔兽争霸</strong>
系列游戏多人<span>即时对战</span>自定义地图开发团队
</span>...
<a href="#">更多详情</a>
</p>
<h2>目录</h2>
<ul class="txt_box">
<li class="current">开发团队</li>
<li>游戏周边</li>
<li>游戏介绍</li>
<li>配置需求</li>
<li>游戏背景</li>
</ul>
</body>
<script>
$(function()
$("#s1").css("background","yellow");
$(".current").css("background","#00ffff");
$("#content span").css("background":"#ff00ff");
)
</script>
再来看看DOM对象和jQuery对象
DOM对象:直接使用JavaScript获取节点对象:
var objDOM=document.getElementById("title");
var objHTML=objDOM.innerHTML;
jQuery对象:使用jQuery包装DOM对象后产生的对象,它能够使用jQuery中的方法:
$("#title").html( );
等同于
document.getElementById("title").innerHTML;
注意:DOM对象和jQuery对象分别拥有一套独立的方法,不能混用
以上是关于jQuery基础入门的主要内容,如果未能解决你的问题,请参考以下文章