vue-cli3脚手架创建项目
Posted 简单的小伙子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli3脚手架创建项目相关的知识,希望对你有一定的参考价值。
做了好几个前端开发的项目,本次又是一次前端开发任务,本次稍微总结一下前端开发(使用vue-cli)搭建前端项目环境,
首先是项目环境配置:
首先创建一个项目的命令是
vue create <项目名> // 项目名字不支持驼峰命名

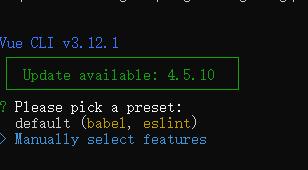
接下来是选择是否使用默认配置,或者自己选择配置:
使用上下键还有enter键可以完成操作,之后选择自己选择配置
(这里一直推荐更新脚手架,暂时先不更新)

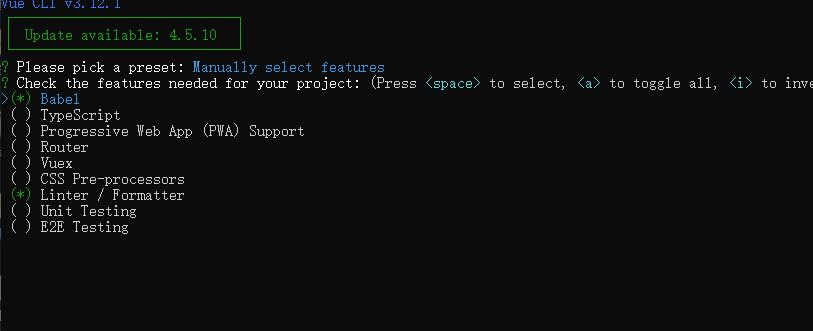
接下来是配置菜单

菜单中的内容分别是:
1 ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
2 >( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
3 ( ) TypeScript// TypeScript是一个javascript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
4 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
5 ( ) Router // vue-router(vue路由)
6 ( ) Vuex // vuex(vue的状态管理模式)
7 ( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
8 ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
9 ( ) Unit Testing // 单元测试(unit tests)
10 ( ) E2E Testing // e2e(end to end) 测试
然后使用空格键选中一些所需要选中的东西,比如代码检查,路由,状态管理等。

是否使用history路由模式。
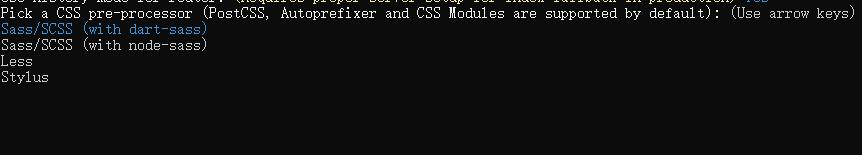
下面选着css预处理方式

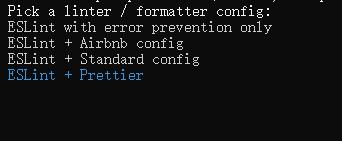
然后是代码检查格式使用哪些

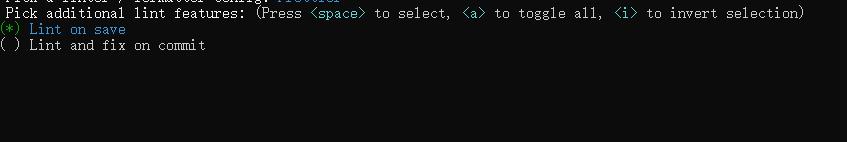
(是否保存本次项目设置)

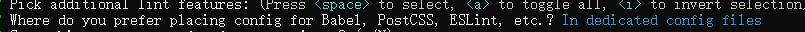
在哪里配置刚刚选中的文件,第一个是单独成文件,第二个是在package.json中配置相关文件
选择第一个。

(是否保存本次项目设置)

然后确定之后就开始生成了本项目,

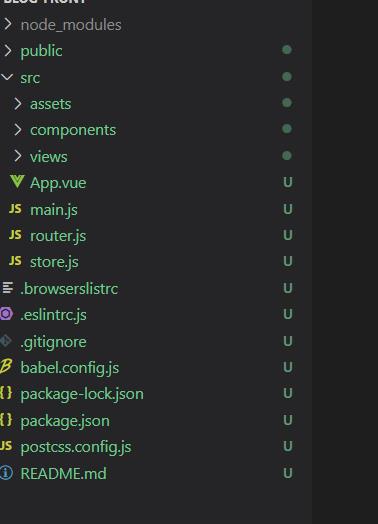
生成的项目列表,接下来就是配置项目环境,安装一些所需要安装的东西。
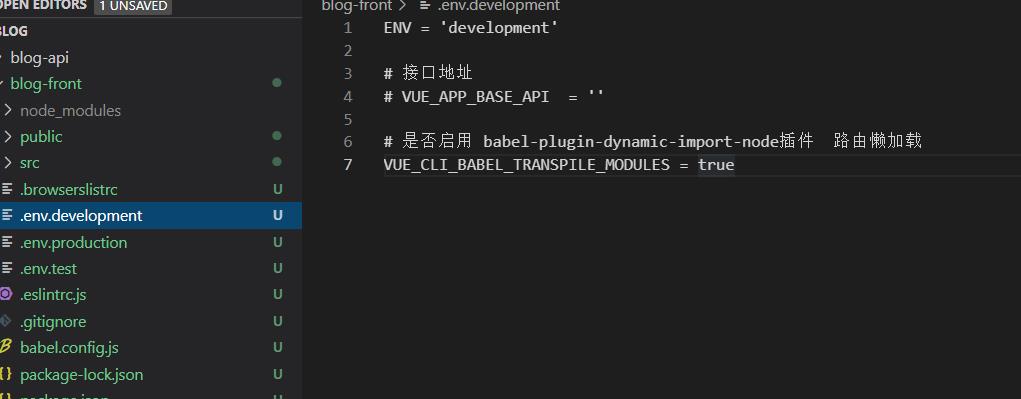
三个环境的配置,建立相应的文件之后,在文件中写出相应的路径地址:

只有以 VUE_APP 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中,代码中可以通过 process.env.VUE_APP_BASE_API 访问
NODE_ENV 和 BASE_URL 是两个特殊变量,在代码中始终可用

然后是配置请求拦截器,响应拦截器,axios,和响应的api,路由以及状态管理等。下篇博客产出
以上是关于vue-cli3脚手架创建项目的主要内容,如果未能解决你的问题,请参考以下文章