table行编辑
Posted Joyce-Luo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了table行编辑相关的知识,希望对你有一定的参考价值。
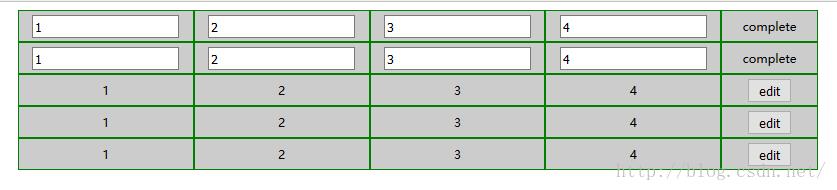
一个简单的Demo
<html>
<head>
<title>Table Test Demo</title>
<style>
.view_table
width:800px;
height:auto;
margin:0px auto;
.view_table table
width: 100%;
font-size: 12px;
font-family: "Microsoft YaHei" !important;
text-align: center;
.view_table table tr td
border: 1px green solid;
background-color: #cccccc;
line-height: 30px;
width: 80px;
</style>
</head>
<body>
<div class="view_table" name="viewTab">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td><input type="button" value="edit"></td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td><input type="button" value="edit"></td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td><input type="button" value="edit"></td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td><input type="button" value="edit"></td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td><input type="button" value="edit"></td>
</tr>
</table>
</div>
</body>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script>
(function()
$('input[type="button"]').on('click', function()
var $this = $(this),
$td_arr = $this.parent().html('complete').prevAll('td');
$.each($td_arr, function()
var $td = $(this);
$td.html('<input type="text" value="'+$td.html()+'">');
);
);
)();
</script>
</html>
以上是关于table行编辑的主要内容,如果未能解决你的问题,请参考以下文章