js高级
Posted 暑假过期le
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js高级相关的知识,希望对你有一定的参考价值。
this指向
//普通函数中的this
console.log(this);//指向window
function fn()
console.log(this);
fn();//window
对象中的this
var obj=
a:1,
b:function()
console.log(this);
// this指向当前对象本身obj
,
c:this
// this指向对象外this的指向 一般指window
obj.c;
obj.b()
// 回调函数中的this
/*
1.如果直接指向的回调函数,this指向最外层window;
2.如果通过arguments直接使用参数指向函数,this则指向执行当前的函数arguments;
3.如果回调函数通过call,apply,bind重新指向了新的对象,this就是指向的这个新对象
*/
var obj =
b: 2,
a: function ()
setTimeout(function ()
console.log(this);
, 2000)//直接指向回调函数中的this,this就指向window
setTimeout(function (obj)
console.log(obj.b);
, 2000, this)//传入了参数obj,代替了this指向,所以这里this指向obj
obj.a()//2
// 类中的this
/*
(1) 普通方法中的this-------------被实例化对象
(2)静态方法static中的this-----当前类名
*/
class Box
constructor()
console.log(this);//普通方法中的this指向被实例化对象
play()
console.log(this);//普通方法中的this指向被实例化对象
static run()
console.log(this);
return this;
// 静态方法中的this就是当前类名,也是构造函数constrcutor;
//任何的静态方法中this就是当前的类
var b=new Box();
console.log(Box.run);
// 面向对象中的this
function Box(name)
this.name=name
console.log(this);
Box.prototype.play=function()
console.log(this);//this是指向执行该方法的实例化对象sxx
Box.run=function()
console.log(this);//box
var b=new Box('sxx');
b.play();//sxx
Box.run();//Box
var obj =
a: function ()
document.addEventListener("click", this.clicHandler);
,
clicHandler: function (e)
setTimeout(() =>
console.log(this);
, 2000);
obj.clicHandler();//document
var obj=
a:function()
console.log(this);//obj
,
b:()=>
console.log(this)//window
obj.a();
obj.b();
// call apply bind 中的this
function fn()
console.log(this);
var obj = a: 1 ;
fn.call(obj);//a:1//fn中this指向obj
fn. apply(obj);//a:1//fn中this指向obj
fn.bind(obj)();//a:1//fn中this指向obj
var obj =
a: function ()
function fn()
console.log(this);//window
fn();
console.log(this);//window
obj.a.call(null);//如果是call apply bind 带入的是null,将会把这里的this重新指向window
原型
<script>
function Person(name,age)
this.name=name;
this.age=age;
this.sex=function()
console.log('男')
Person.prototype.speak=function()//存储到一个构造方法中
console.log('666')
var p1=new Person('zgy',20);
var p2=new Person('zgy',19);
console.log(p1.speak===p2.speak);//true
console.log(p1.sex===p2.sex);//false p1 和 p2不是用的一个方法
</script>
静态成员和实例成员
实例成员
function Star(name)
this.name=name;
this.sing=function()
console.log('跳舞');
var st=new Star('xx');
console.log(st.name);//实例成员只能通过实例化的对象来访问
静态成员
function Car(brand)
this.brand = brand;
if (!Car.total)
Car.total = 0;
Car.total ;
var c1 = new Car('五菱')
console.log(Car.total)
var c2 = new Car('长安')
// 获取静态属性total
console.log(Car.total);
constructor构造函数
function Car(brand)
this.brand = brand // 实例属性
Car.prototype =
constructor:Car,//constrctor指回引用的构造方法 可以让原型对象指向原来的构造函数
drive: function ()
console.log('drive');
,
start: function ()
console.log('start');
,
stop: function ()
console.log('stop');
,
run: function ()
console.log('run');
console.log(Car.prototype)
var c1 = new Car()
c1.drive()
call方法
/*
*call可以修改this的指向,使用call()的时候参数一是修改后的this指向,参数2,参数3使用逗号隔开
*/
function Car(name,big)
this.name=name;
this.big=big;
function Dz(name,big)
Car.call(this,name,big);//调用父构造函数Car
var xx=new Dz('劳斯莱斯',20);
console.log(xx);
正则表达式学习笔记
正则表达式的概念及特点:
正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。规定一些特殊语法表示字符类、数量限定符和位置关系,然后用这些特殊语法和普通字符一起表示一个模式,这就是正则表达式(Regular Expression)。
给定一个正则表达式和另一个字符串,我们可以达到如下的目的:
-
给定的字符串是否符合正则表达式的过滤逻辑(称作“匹配”);
-
可以通过正则表达式,从字符串中获取我们想要的特定部分。
正则表达式的特点:
-
灵活性、逻辑性和功能性非常的强;
-
可以迅速地用极简单的方式达到字符串的复杂控制。
一、js中正则表达式创建(两种)
方式一:通过调用RegExp对象的结构函数创建(不常用)
var rex=new RegExp(550);
方式儿:利用字面量创建正则表达式(常用)
var red=var /255/;
二、测试正则表达式
test()正则对象方法,用于测验字符串时候符合该规则,该对象返回true或者false
例:
var xx=/156/;
console.log(xx.test(15699))//匹配字符中出现123 返回结果为true
console.log(xx.test(9999))//匹配字符中没有123 返回结果为false
console.log(xx.text(165))//匹配字符中没有123 返回结果为false
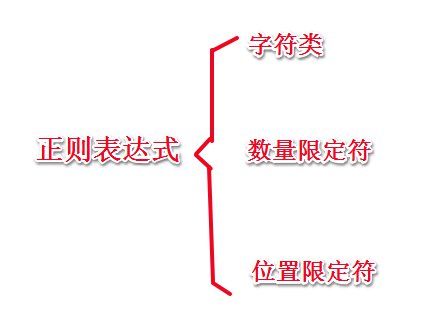
三、正则表达式有三部分组成:

位置限定符
| 位置限定符 | 说明 |
|---|---|
| ^ | 表示匹配行首的文本(以谁开始) |
| $ | 表示匹配行尾的文本(以谁结束) |
^和$在一起,表示必须的精确匹配。
1.^情况
var xx=/^qdas/
console.log(xx.test('qdassssss'));
console.log(xx.test('qqdddddddd'));//第二个字母不能以第一个字母重复
2.^和$情况
var xx=/^qdas$/
console.log(xx.test('qdas')); //true
console.log(xx.test('qqdddddddd'));//false
字符类
| 字符 | 说明 |
|---|---|
| . | 匹配任意一个字符 |
| - | 在[]括号中使用,表示字符范围 |
| [] | 匹配括号中的任意一个字符 |
| ^ | 位于[]括号内,匹配除括号中的字符外的任意一个字符 |
1. .情况
var sb=/./;
console.log(sb.test('bfbsxca'))//true
2. []方括号情况
1. var jz=/[jiuzhea99]/
console.log(jz.test('jiuzhe'));//true
console.log(jz.test('9'));//true
2. var jz=/^[jiuzhea99]$/ //只用包含中括号中的任意一个字符返回true
console.log(jz.test('666666'));//false
console.log(jz.test(9));//true
console.log(jz.test('jiuzhea99'));//false
3.-情况
var jz=/^[A-Z]$/ //A-Z之间任意字母
console.log(jz.test('A'));//true
console.log(jz.test('a'));//false
console.log(jz.test('Ax9'));//false
4.^情况
var jz=/^[^A-Z0-9]$/ //取反不包含A-Z和0-9的 返回true
console.log(jz.test('A'));//false
console.log(jz.test('a'));//true
console.log(jz.test('Ax9a'));//false
数量限定符
| 数量符 | 说明 |
|---|---|
| ? | 重复出现0次或1次 |
| * | 重复出现0次或更多次 |
| 重复出现一次或更多次 | |
| n | 重复出现n次 |
| n, | 重复出现n次或更多次 |
| n,m | 重复n次到m次 |
| ,m | 匹配最多m次 |
案例
<body>
<input type="text" name="" id="" placeholder="请输入你的英文名字">
<button>快快点击</button>
<span></span>
</body>
</html>
<script>
var named= /^[a-zA-Z]6,12$/;
var user=document.querySelector('input');
var btn=document.querySelector('button');
var span=document.querySelector('span');
btn.onclick=function()
if(named.test(user.value))
span.innerHTML='你的英文名是:' user.value;
else
span.innerHTML='naotan';
</script>
动图效果

正则替换replace
replace()方法可以实现替换字符串操作,用来替换的参数可以是字符串或正则表达式
var cc='axvr';
var ss= cc.replace('ax','sgxx');
console.log(ss);//axxx
var namer='xiaoming';
var names=namer.replace(/m/ig,'明');
console.log(names);
replace案例:
<body>
<input type="text" name="" id="" placeholder="禁止输入集美,giao">
<button>
快快点击昂
</button>
<span></span>
</body>
</html>
<script>
var input=document.querySelector('input');
var btn=document.querySelector('button');
var span=document.querySelector('span');
btn.addEventListener('click',function()
span.innerHTML=input.value.replace(/集美|giao/gi,'快快看看提示文字阿')
)
</script>
效果图

以上是关于js高级的主要内容,如果未能解决你的问题,请参考以下文章