Android中WebView控件的使用
Posted Mr.wu123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android中WebView控件的使用相关的知识,希望对你有一定的参考价值。
android-WebView
WebView是Android中一个非常重要的控件,它的作用是用来展示一个web页面。它使用的内核时webkit引擎,4.4版本之后,直接使用Chrome作为内置网页浏览器。可以用来显示和渲染网页,可与页面javascript交互,实现混合开发。
1.开启webview前提
首先在AndroidManifest.xml文件中添加网络连接请求。
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
如果需要访问https的网址,需要在application中添加这一条语句。
android:usesCleartextTraffic="true"
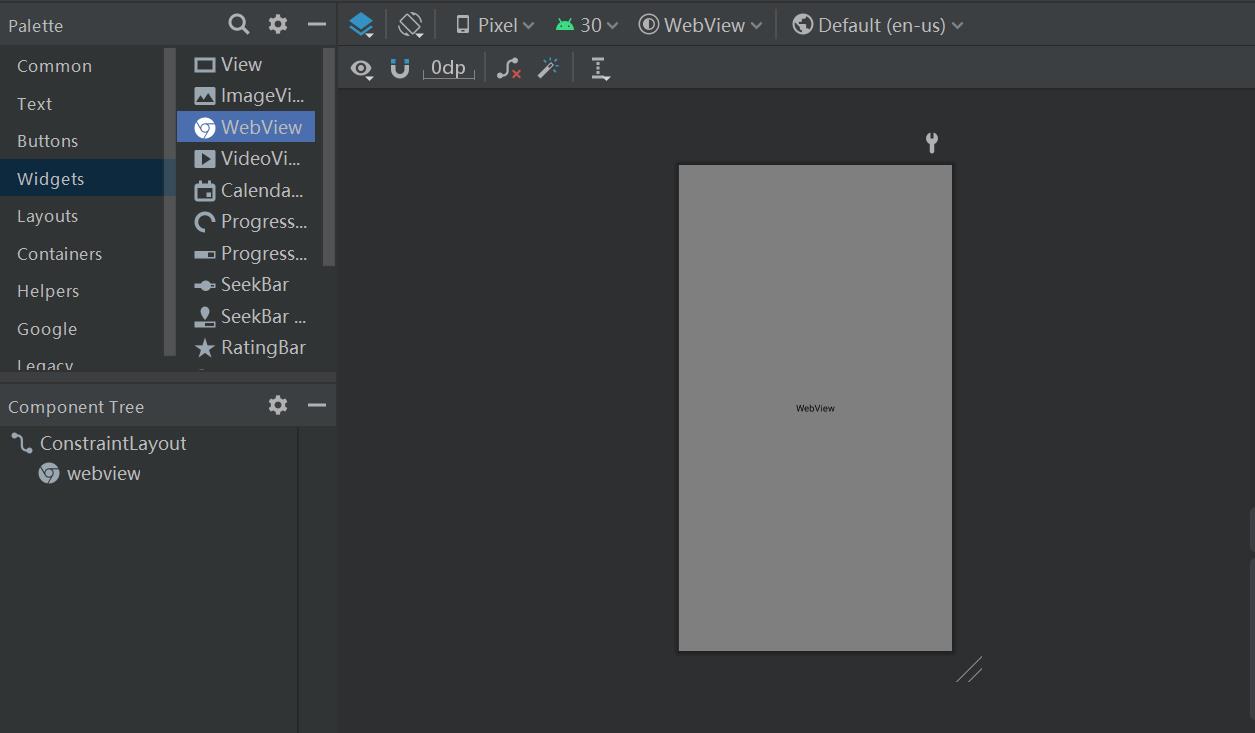
2.添加WebView控件
在页面布局中添加webview。

3.网页端的实现
如果没使用getSettings()方法的话,在手机中无法适配屏幕。
- 直接从程序跳转到手机的浏览器再打开。
WebView webView;
webView = findViewById(R.id.webview);
webView.loadUrl("http://www.qq.com/");
-
在小程序中打开网页,但未适配手机屏幕。
WebView webView; webView = findViewById(R.id.webview); webView.loadUrl("http://www.qq.com/"); webView.setWebViewClient(new WebViewClient() @Override public boolean shouldOverrideUrlLoading(WebView view, String url) view.loadUrl(url); return true; ); -
在小程序打开网页,适配手机屏幕
WebView webView; webView = findViewById(R.id.webview); webView.loadUrl("http://www.qq.com/"); webView.setWebViewClient(new WebViewClient() @Override public boolean shouldOverrideUrlLoading(WebView view, String url) view.loadUrl(url); return true; ); WebSettings webSettings = webView.getSettings(); //如果访问的页面中要与Javascript交互,则webview必须设置支持Javascript webSettings.setJavaScriptEnabled(true); //设置自适应屏幕,两者合用 webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小 webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小 //自适应屏幕 webView.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小 //缩放操作 webSettings.setSupportZoom(true); //支持缩放,默认为true。是下面那个的前提。 webSettings.setBuiltInZoomControls(true); //设置内置的缩放控件。若为false,则该WebView不可缩放 webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件 //其他细节操作 webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //关闭webview中缓存 webSettings.setAllowFileAccess(true); //设置可以访问文件 webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持通过JS打开新窗口 webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片 webSettings.setDefaultTextEncodingName("utf-8");//设置编码格式 //优先使用缓存 webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //缓存模式如下: //LOAD_CACHE_ONLY: 不使用网络,只读取本地缓存数据 //LOAD_DEFAULT: (默认)根据cache-control决定是否从网络上取数据。 //LOAD_NO_CACHE: 不使用缓存,只从网络获取数据. //LOAD_CACHE_ELSE_NETWORK,只要本地有,无论是否过期,或者no-cache,都使用缓存中的数据 //不使用缓存 webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);4.加载本地网页图片
WebView直接加载http页面没有加载本地的网页快,有时候我们需要用网页去实现程序页面。
需要在http文件中加入下面的语句。
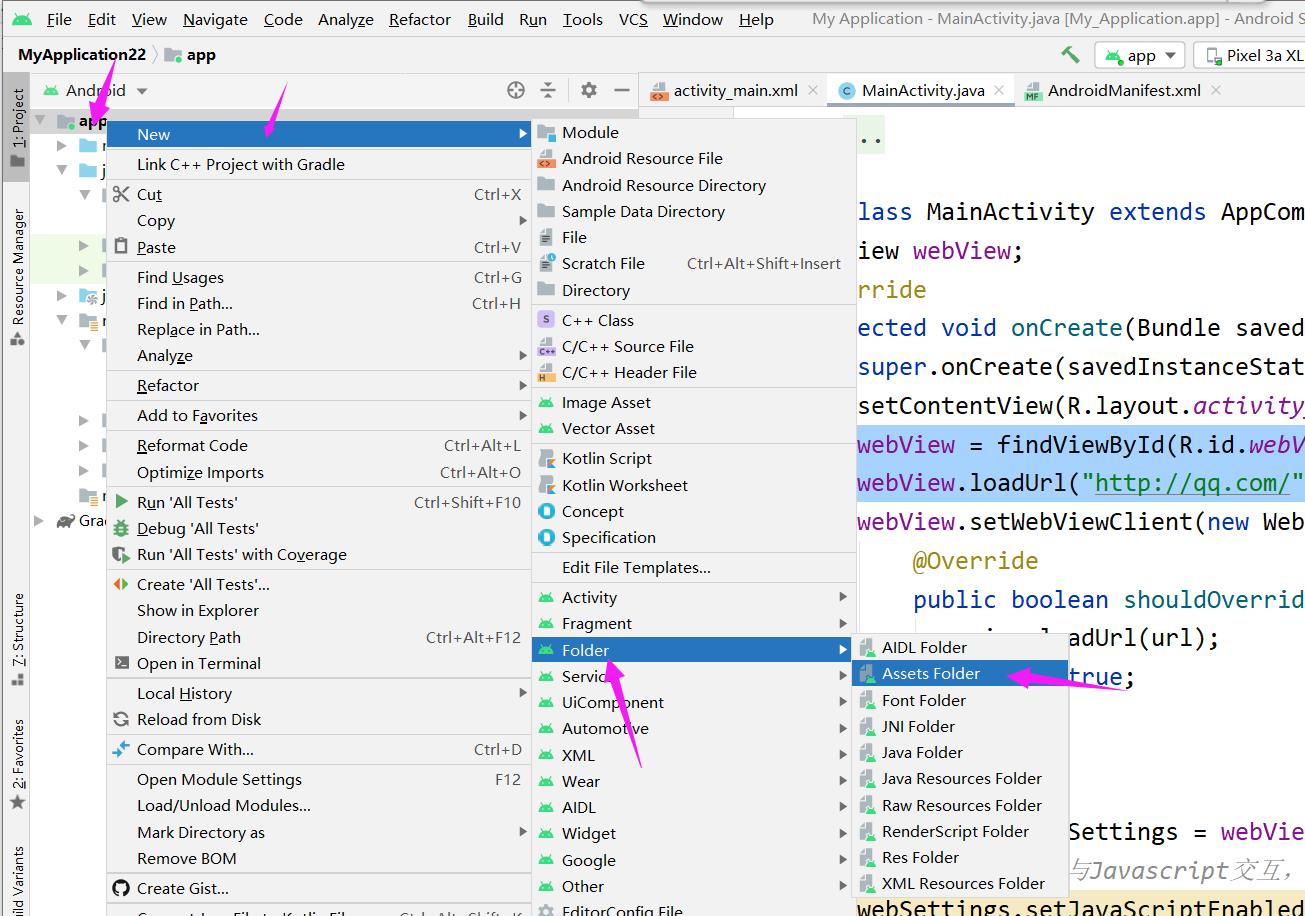
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width-device-width,initial-scale=1.0">1.先在app文件下右键创建asset文件,然后再将html文件复制粘贴到该文件夹下。

webView.loadUrl("file:///android_asset/xxx.html");
以上是关于Android中WebView控件的使用的主要内容,如果未能解决你的问题,请参考以下文章