css+div布局,版心的使用拉伸不会改变布局
Posted 你的指尖-有改变世界的力量
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css+div布局,版心的使用拉伸不会改变布局相关的知识,希望对你有一定的参考价值。
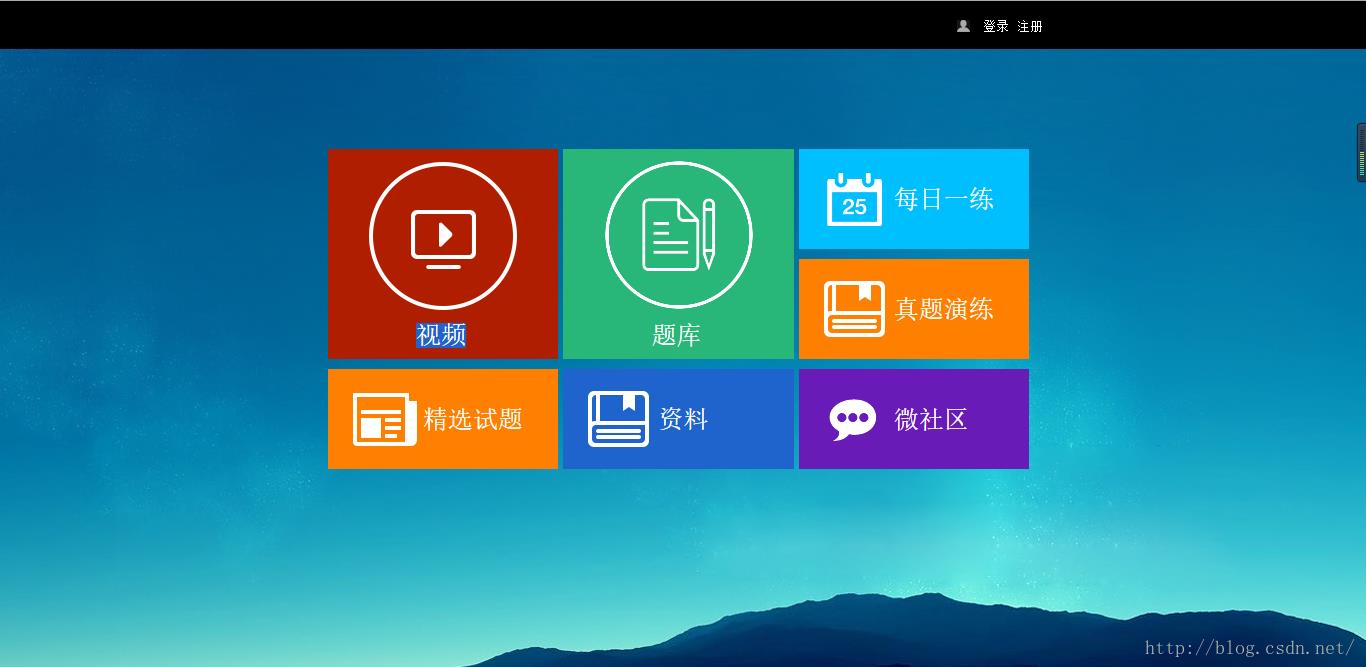
效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div_web</title>
<style type="text/css">
*
margin: 0;
padding: 0;
.w
width: 720px;
margin:0 auto;
body
background: url("img/bg.png") 0px center;
.top
width: 100%;
height: 48px;
background-color: black;
line-height: 48px;
.login
float: right;
.login .img
width: 25px;
height: 46px;
border: 1px solid black;
float: left;
background: url("img/admin.jpg") no-repeat 0px 18px;
.login a
font-size: 13px;
color: #fff;
text-decoration: none;
.middle
width: 100%;
height: 320px;
/*border: 1px solid red;*/
margin: 100px auto;
color: #fff;
.middle a
font-size: 25px;
text-decoration: none;
color: #ffffff;
position: relative;
.middle .movie
top: 172px;
left: 88px;
.middle .movie_2
top:36px;
left: 95px;
.box_left,.box_center,.box_right
/*background-color: rebeccapurple;*/
width: 32%;
height: 320px;
float: left;
margin-left: 5px;
/*border: 1px solid #ffffff;*/
.box_max
width: 100%;
height: 210px;
margin-bottom: 10px;
background: url("img/course-icon.png") no-repeat center 12px;
background-color: #B01E00;
.box_max2
background: url("img/quest-icon.png") no-repeat center 12px;
background-color: #28B779;
.box_min
width: 100%;
height: 100px;
margin-bottom: 10px;
background: url("img/forma-icon.png") no-repeat 25px center;
background-color: #FF8000;
.box_min2
background: url("img/means-icon.png") no-repeat 25px center;
background-color: #1F64CD;
.box_min3
background: url("img/mryl.png") no-repeat 25px center;
background-color: #00BFFF;
.box_min4
background: url("img/means-icon.png") no-repeat 25px center;
background-color: #FF8000;
.box_min5
background: url("img/chart.png") no-repeat 25px center;
background-color: #691BB8;
</style>
</head>
<body>
<div class="top">
<div class="w">
<div class="login">
<div class="img">
</div>
<a href="#">登录</a>
<a href="#">注册</a>
</div>
</div>
</div>
<div class="middle">
<div class="w">
<div class="box_left">
<div class="box_max box_max1"><a href="#" class="movie">视频</a></div>
<div class="box_min box_min1"><a href="#" class="movie_2">精选试题</a></div>
</div>
<div class="box_center">
<div class="box_max box_max2"><a href="#" class="movie">题库</a></div>
<div class="box_min box_min2"><a href="#" class="movie_2">资料</a></div>
</div>
<div class="box_right">
<div class="box_min box_min3"><a href="#" class="movie_2">每日一练</a></div>
<div class="box_min box_min4"><a href="#" class="movie_2">真题演练</a></div>
<div class="box_min box_min5"><a href="#" class="movie_2">微社区</a></div>
</div>
</div>
</div>
</body>
</html>以上是关于css+div布局,版心的使用拉伸不会改变布局的主要内容,如果未能解决你的问题,请参考以下文章