react 中 虚拟DOM 和 Diff算法
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 中 虚拟DOM 和 Diff算法相关的知识,希望对你有一定的参考价值。
虚拟DOM 和 Diff算法
- React更新视图的思想是:只要state变化就重新渲染视图
- 特点:思路非常清晰
- 问题:组件中只有一个DOM元素需要更新时,也得把整个组件的内容重新渲染到页面中?
不是 - 理想状态:
部分更新,只更新变化的地方。 - 问题:React 是如何做到部分更新的?
虚拟DOM配合Diff 算法
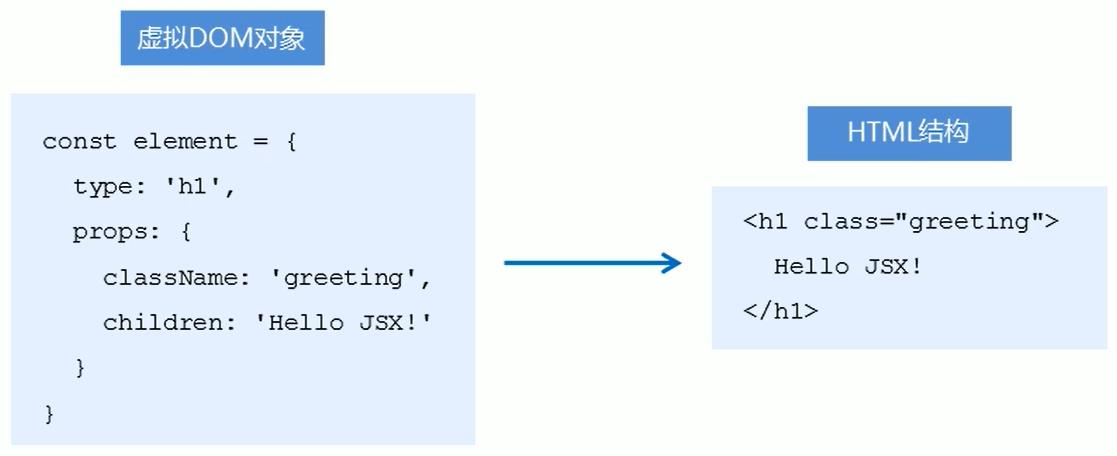
虚拟DOM∶本质上就是一个JS对象,用来描述你希望在屏幕上看到的内容( UI)。

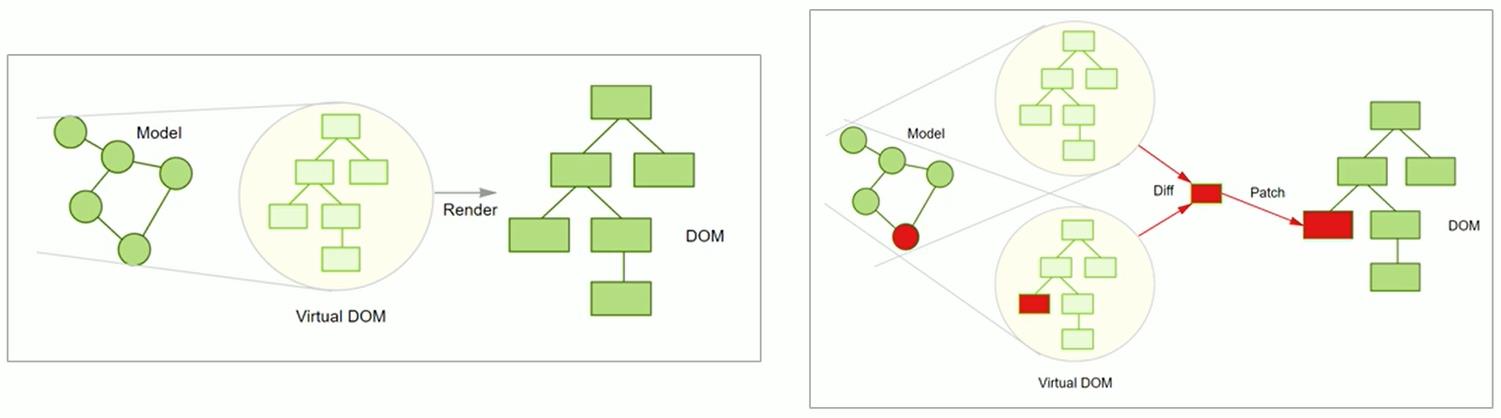
执行过程
- 初次渲染时,React会根据初始state ( Model ),创建一个
虚拟DOM对象(树)。 - 根据虚拟DOM生成真正的DOM,渲染到页面中。
- 当数据变化后( setState()),重新根据新的数据,创建新的虚拟DOM对象(树)。
- 与上一次得到的虚拟DOM对象,使用
Diff算法对比(找不同),得到需要更新的内容 - 最终,React只将
变化的内容更新( patch )到DOM中,重新渲染到页面。

代码演示
- 组件render()调用后,根据
状态和JSX结构生成虚拟DOM对象 - 示例中,只更新p元素的文本节点内容


import React from "react";
import ReactDOM from "react-dom";
class App extends React.Component
state =
number: 0
handleClick = e =>
this.setState(state =>
return
number: Math.floor(Math.random() * 2)
)
// render 方法调用并不意味着浏览器中的重新渲染!!!
// render 方法调用仅仅说明要进行diff
render()
const el = (
<div>
<h1>随机数</h1>
<NumberBox number=this.state.number />
<button onClick=this.handleClick>重新生成</button>
</div>
)
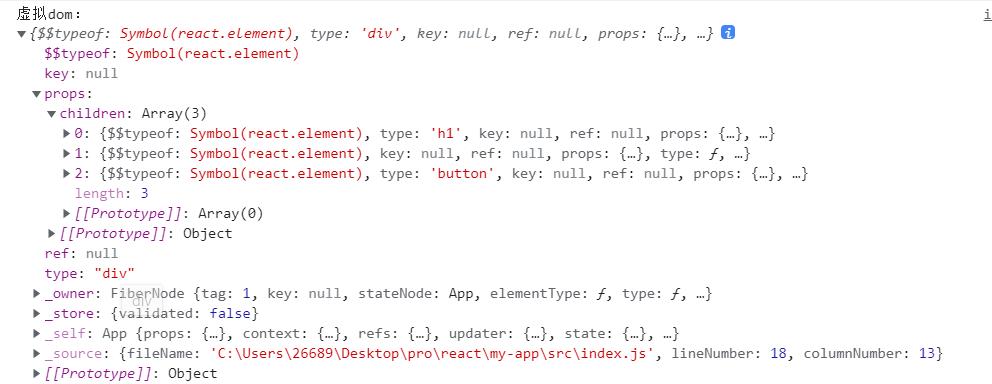
console.log('虚拟dom:', el)
return el
class NumberBox extends React.Component
shouldComponentUpdate(nextProps, nextState)
console.log('最新props:', nextProps, '当前props:', this.props);
// 如果前后两次的number值相同,就返回false,不更新组件
return nextProps.number !== this.props.number
render()
console.log('子组件中的render');
return (
<h1>随机数:this.props.number</h1>
)
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))

以上是关于react 中 虚拟DOM 和 Diff算法的主要内容,如果未能解决你的问题,请参考以下文章