0QT概述
Posted 想文艺一点的程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0QT概述相关的知识,希望对你有一定的参考价值。
目录
一、QT概述
1、关于 QT 的几个问题
(1)QT 是什么?
- QT 本质是一个GUI的类库(像opencv),用 C++ 语言编写的。QT Creator 只是一个开发的 IDE
- QT 的作用:帮助用户快速开发 GUI 程序。
(2)QT 公司发展历程:
- Qt 由奇趣科技公司(Trolltech)的两位创始人于1990年着手开发,1995年发布Qt1.0。
- 2008年,奇趣科技被诺基亚公司收购,Qt也因此成为诺基亚旗下的编程语言工具。
- 2012年Nokia将Qt转让给 Digia 公司。
- 2014.12,Digia将QT作为独立子公司运营。
(3)QT 有什么优势?
- 跨平台,支持Windows、Linux、各种嵌入式环境。
- 高效率、低资源占用。(利用 C++ 来进行开发的)
- 稳定性好。(程序没有 BUG 的情况下,可以长期的运行)
- 历史悠久、行业影响力大。
(4)为什么要学习 QT?
- 学会C++后再掌握QT,顺理成章。
- 掌握QT可以方便开发各种跨平台GUI程序,是很有价值的技能。
- 很多大型软件都是用qt开发的,譬如 Autodesk Maya、Google Earth,KDElibs、WPS Office。
- QT是嵌入式GUI的首选,有刚需。譬如:汽车仪表盘、工控应用、医疗电子、手持机等。
- 国产操作系统如统信UOS、麒麟OS等,都优先使用QT来开发应用程序。
2、QT 许可证和开发环境搭建
(1)QT的许可证问题
- QT分为商业版和开源版,商业版必须购买license使用,开源版遵守开源协议即可。
- 开源协议也有一定的限制,并不是所有的源代码都开放出来。
- 商业版的优势:有LTS可选、有技术支持服务、某些组件只有商业版才有。
- 开源版有 BUG ,官方不会提供技术支持,不会修改 BUG,只能等下一个版本,但是下一个版本可能还有 BUG。
- 开源版以GPL和LGPL两种协议发布,没有LTS(长期支持)。
- GPL:有传染性,我们如果使用了这部分源代码,我们必须也得开源自己软件的源代码。
- LGPL:limited GPL,我们自己的源代码可以不开源。
- 本课程使用开源版QT讲解,需要了解商业版可咨询QT中国分公司
(2)QT的版本问题
-
要注意区别 QT 版本 与 QT Creator 的版本区别。(这里说的不是QT Creator)
-
目前还可能在使用的最古老的版本是4.x,譬如**4.8.7,**一度非常流行。
-
QT5 和 QT4.x 差异较大,是目前比较主流使用的版本,比较火的有5.9、5.12、5.15等。
-
最新版本是QT6.2LTS,和QT5.15差异小,和QT5早期版本差异大。QT6是未来发展方向。
-
本课程会至少使用 QT5.6.2、QT6.2LTS 这2个版本。
- QT5.6.2:开发板上面也可以跑起来。
- QT6.2LTS:学习未来的新趋势。
补充:x210 不支持 QT5.6.2 :
不是板子问题,是三星官方给的工具链就是 arm-2009q3 这个里面用的C++版本比较低,qt5.6以上就不支持这么低的C++版本了
(3)QT环境搭建
- 包括2部分:本地开发、交叉编译。
- 本地开发:有Windows、linux、MacOS三种运行环境支持。
- 交叉编译:可参考嵌入式项目积木之《X210上 QT5.6.2 移植和开发环境搭建》
- 我们采用2种环境:
- Windows下本地开发
- Windows+运行Linux的210开发板 交叉编译开发。
(4)QT源码和安装包获取
- https://download.qt.io/
- 6.2LTS版在 official_releases/qt 下 (最近的版本)
- 5.6.2版在 new_archive/qt/5.6/5.6.2/ 下 ()
- archive/ 目录下提供了众多重要的历史版本。
为什么要在分为:5.6.0、5.6.1、5.6.2 ?
- 次版本号主要是为最初的版本,修复一些 BUG。主要的框架代码并没有发生变化。
3、QT关键技术和开发方式
(1)QT的关键技术简介
- 开发环境:QtCreator、VisualStudioAddIn
- QtCreator:这个 IDE 本身也是由 QT 库开发出来的。
- 构建工具:qmake与cmake
- cmake:生成对应的 makefile,再用 make 进行编译。(大型的工程)
- qmake:专门为 QT 开发的构建工具。(小工程进行管理)
- 信号与槽机制
- QT自己封装的类库:QString
- QWidget:QT经典的开发方式
- Model/View 架构:
- qml:QT 自己的编程语言。
- Qt Quick:
- 文件操作 / 串口操作 / 数据库操作 / 绘图 / 动画等常用功能
- Linux 系统API ----> C 语言标准库 -----> QT 文件操作库(都是一次次封装)
- 多线程、多媒体、网络编程、3D绘图等高级功能
(2)QT的三种开发方式
1)传统经典主流开发方式:QWidget 方式。
- 优势:Windows/Linux源生风格UI、成熟类库、大量存量资源。
- 适合:开发PC桌面程序、基于现有QWidget软件的二次开发升级等。
- 劣势:UI不够酷炫、不适合嵌入式触摸屏设备、动画效果不好。
2)官方主推趋势开发方式:QtQuick 方式。
- 优势:解决上面的劣势,前后端分离(前端 qml、后端 C++)、新版本也支持了源生UI风格。(UI 很酷炫)
- 适合:新项目开发,嵌入式设备GUI开发,Qt for MCU
- 劣势:资料少,要额外学qml。
3)py党的胜利:PyQt
- 适合不会也不想学C++的py党,开发不注重效率的GUI程序。
4、课程安排
课程目录:
第0部分:前言
-
0.1.跟朱老师学QT课程导学
-
0.2.GUI与HMI通用编程基础
第1部分:QT 上手
- QT Widget 基本控件和类库
第2部分:QT Widge t登堂入室
- QT Widget 高级控件和类库
第3部分:QML和Qt Quick
- qml语言 和 qt quick controls2
第4部分:PyQt
- pyqt5开发技能
第5部分:QT项目实战
- 能桌面能嵌入式,有前端有后端,不要太复杂
5、GUI 与 HMI 主要讲什么
(1)何为 GUI
- GUI:Graphical User Interface,图形用户界面。
- CMD:Commandline User Interface,命令行用户界面。
- 常见GUI系统:Windows、android、web页面
- GUI的本质:以超越文本的方式做数字显示。高级的还要带用户交互。
(2)何为 HMI
- HMI:Human Machine Interface:人机接口、又称人机界面。
- HMI是系统和用户之间进行交互和信息交换的媒介,包括显示和交互两部分。
- HMI一般指的是一种设备,也可能指实现这种设备的软硬件技术。
- HMI的实现需要借助GUI技术,通常还需要RS485、ethernet等通信技术、采集器和执行器技术等。
(3)本课程主要讲什么?
- 基本的显示原理和相关概念:像素、像素深度、分辨率等
- 显示内存、双缓冲机制、共享内存、mmap映射
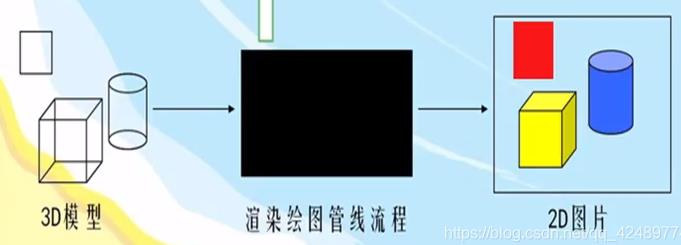
- GUI系统的前段和后段,图像渲染、GPU和GPU渲染的不同
- 控件的概念、属性和方法(事件)、功能控件和容器控件
- 窗口、坐标系、绝对坐标与相对坐标、自适应布局
- GUI系统的消息机制、显示刷新、动画、交互
- 控件树、布局树、事件树与刷新区域
- GUI的前端和后端、前后端分离式设计、前端的三种方式(代码式、类web式、声明式)
(4)显示相关概念
-
像素:他也有物理尺寸:手机的 1080p 和 52 寸电视的 1080p。
- 这两个物理尺寸的大小是不一样的,52 寸电视 的像素点会很大,所以看起来没有手机那么细腻。
-
真彩色:RGB888、可以显示 2e24 种颜色,已经可以骗过人的眼睛了。
-
显示器:(LCD、LED、CRT等)、控制器与驱动器。
- 控制器:显示器当中数字部分,可以讲 RGB888 的数字信息输入给它。
- 驱动器:又称为 A/D板、将数字信号转化为模拟信号。
-
颜色的本质:光波的波长,(波长其实是连续分布的,就算是离散也到了 量子级别)
6、GUI 实现的关键是显存
(1)显示内存
- 分辨率是 1080p 的话、像素个数为 1920*1080
- BPP = RGB888,1个像素 = 3Byte = 24bit
- 一帧数据 = 1920x1080x3Byte:需要在系统的内存当中找一块 1920x1080x3Byte 的连续内存,作为显存。
- 我们的工作就是写一个软件:将这个连续的内存 和 显示器的控制器对应起来。硬件会自动做映射的显示。
- 显示器的内存来自于:系统内存、显卡的内存
(2)双缓冲
- 设置2份显存,一份去映射显示,另一份在填充更改。
- 目的是:解决显存内容更改速度慢,跟不上显示的需求。(更改 1920x1080x3Byte 的数据可能耗费的时间比较长)
- 显存 到 屏幕显示的映射,是可以更改的。
- 假设有两份显存 A与B、原来是 显存A 与屏幕映射,可以立马更改为 显存B 与 屏幕映射。
- ARM 裸机当中,s5pv210 当中有 LCD 的控制器,更改几个寄存器的值就可以实现更改,速度很快是 us 级别。
(3)共享内存
- 显存是共享内存,可能是多个进程共享这一段显存。
(4)mmap 映射
- 是一个 Linux 的 API:可以将应用层的一段内存地址,和 kernel 的一段内存地址给关联映射起来。
- mmap 建立的其实就是共享内存,在物理上是同一段内存,但是逻辑上是各自的地址空间。(逻辑上是指:应用层 和 kernel)
- mmap 的目的:就是在应用层直接操作显存,而不用复制到内核中。可以使我们的速度加快。
(5)GUI系统的前段和后段
- 前段:负责计算显存中的二进制,就是计算 显存当中应该放什么内容。
- 后段:负责将二进制显示过去。
- 前段是关键,需要大量的运算和内存操作。后段更多是硬件自动完成的,要靠砸钱搞硬件。
(6)GPU和CPU渲染的不同
-
图像渲染:就是前端的不断的计算,图像的变化本质就是:计算对应显存当中的二进制的变换,会涉及到大量的浮点运算。是非常非常大的计算量

-
CPU:主要是控制:寄存器的修改、外设的控制,都是 CPU 来做。(读写指令,跳转指令等等)
-
GPU:内部有很多 ALU 单元,主要是计算。(汇编指令:add、lea 等等运算指令)
7、控件式 GUI 编程
(1)什么是控件
- 控件:control 菜单栏、按钮、滑动条等等
- 控件本质上是一个类,GUI中的一个控件是 控件类的一个实例。
- 每种控件都是事先设计好的,GUI编程时根据实际需要来使用,所以GUI编程类似于搭积木。(对应的 GUI 框架当中已经设计好了对应的控件)
(2)控件的属性和方法
- 类有属性和方法,所以控件也有属性和方法。
- 属性:坐标、长宽、颜色、显示文字等,对应控件对象的属性。
- 方法:OnClick、MouseOver等,对应控件对象的方法,方法一般被消息事件触发执行。
(3)功能控件 和 容器控件
-
功能控件:提供用户功能,如Button(关闭、打开、放大、缩小)
-
容器控件:提供组织和布局能力(菜单栏)
- 存放这些工具的地方,其实就是一个容器控件。
- 容器控件是看不到的,单纯的做组织功能。

(4)总结
- 控件式GUI模式是通用性的,所有GUI框架都是这样设计的
- 控件式GUI框架本质上是类库的代码复用
- 控件式GUI设计往往需要辅助的UI设计器配合,提供拖拽式所见即所得的设计环境,运行模拟器
- QT的核心其实就是控件库,**QWidget **和 **QtQuick **是两套不同的控件库
8、显示窗口与布局
(1)显示窗口
- 窗口:堆叠控件的地方,就是一个显示区域。本质是一个功能控件。(因为它可以被看到,所以不属于 容器)
- 窗口也是一个控件,带边框可以被创建、伸缩、关闭。
- 窗口对应 Form、Window、Page等词汇
- 一个GUI程序可能有1个或多个窗口,各窗口之间往往还需要信息传递
(2)布局 与 坐标系
- 窗口是布局的基本单元,一般是窗口内先放布局控件,然后内部放功能控件
- 窗口有自己独立的坐标系,一般窗口左上角是原点,横向向右是x轴,纵向向下是y轴。
- 窗口内所有控件在每时每刻都由一个确定的坐标值来决定控件的显示位置。
- 坐标单位一般是pixel,而不是mm之类的。
(3)绝对坐标与相对坐标
- 相对坐标:就是控件不以窗口坐标系为参考,而是以旁边其他控件为参考系来定坐标。
- 相对坐标用来做**“跟随布局”**效果,实现自适应布局
- 实际显示时相对坐标还是被计算成绝对坐标来刷新显示的。(对于 GUI 系统来说,他不知道相对坐标,只知道绝对路径)
(4)绝对布局与自适应布局
- 窗口如果不考虑伸缩,布局时定死大小,那么窗口内的控件也就不用考虑伸缩,都很简单用绝对坐标。
- 窗口如果会伸缩,最好控件和布局也要跟着动以优化显示,这时控件的绝对坐标值会改变。
- 自适应布局其实就是制定好某种“相对坐标规则”,让控件在容器内自适应排列。
- PC时代自适应要求不高,web页面和智能手机时开始重要起来,到了鸿蒙AIoT时代要求非常高。
9、GUI系统的消息机制
(1)消息机制
- 消息体现在数据结构上,就是个变量,能表达静态的数值和动态的数值改变。
- 消息体现在物理意义上:就是计算机中的某种事件,譬如按键按下、鼠标滚动、串口读写数据等。
- 从系统角度讲:消息往往来自于硬件,以硬件中断开始 ------> 驱动处理并格式化 -----> 向应用层传出。
- GUI程序接到消息后,进行处理,按预设的逻辑来调用对应事件的钩子函数
(2)显示刷新(这些东西 QT 内部框架考虑的)
- GUI程序如果不刷新,那就是静态页面。如果完全不能被刷新,那就没意义。
- GUI何时应该被刷新?GUI应该被全部刷新还是部分刷新?
- 刷新动作在GUI系统内是同步处理,还是异步处理?刷新是即时的还是可能会被延后?
- 控件是独立刷新,还是会被合并刷新?
(3)动画
- 动画其实就是按一定帧率去刷新显示静态图像
- 动画有2种实现方法:
- 第一种是用静态控件自己去做动画
- 第二种是用动画控件来做动画
- 动画做得不好可能会卡顿不自然,或者非常耗性能、耗内存、耗电。
(4)交互
- 交互,指的是GUI系统与用户之间交互,交互是为了完成某种业务逻辑。
- 交互需要消息机制、显示刷新等机制来配合。
- 交互给程序带来了不确定性,是bug的一大源泉。
- CMD 和 GUI 程序都可以交互,但GUI程序的交互体验更棒。
(5)消息和控件相互作用
- 控件树,控件在页面的静态显示
- 布局树,自适应布局
- 事件树与刷新区域,消息机制的传导与处理
10、GUI系统的前后端
(1)GUI的前端和后端
- 前端就是和显示有关的,管的是人眼睛看到的部分,包括静态和动态。
- 后端就是后台运行的功能代码,一般用来做业务逻辑。
- 前端和后端是人为定义的,主要是为了区分代码的目的和所属功能领域。
(2)前后端分离式设计
- 早期的GUI框架是前后端混合的,而且都用一种编程语言来描述。
- 后来还用一种编程语言,但是软件设计和代码组织上分开到不同的部分,一定程度上前后端分离了。
- 后来前后端各自用不同编程语言,彻底分离了,典型的就是web式UI
- 再后来又出现前后端声明式UI,编程上前后端又“合一”了,就是所谓全栈式开发了。
总结:不同的历史时期,不同的要求,不同的技术实现,不同的GUI框架,但是是类似的GUI编程技能。
(3)前端的三种方式
- 代码式
- 类web式
- 声明式
以上是关于0QT概述的主要内容,如果未能解决你的问题,请参考以下文章