源码时代UI干货分享|Axure基础教程
Posted IT-source
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了源码时代UI干货分享|Axure基础教程相关的知识,希望对你有一定的参考价值。
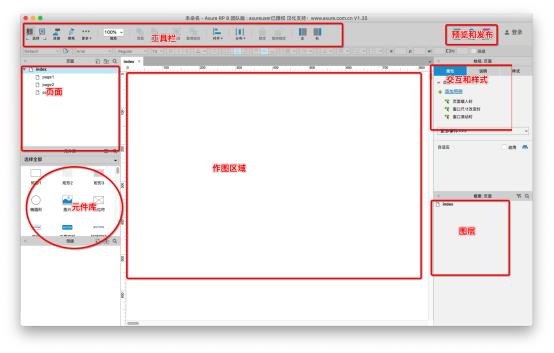
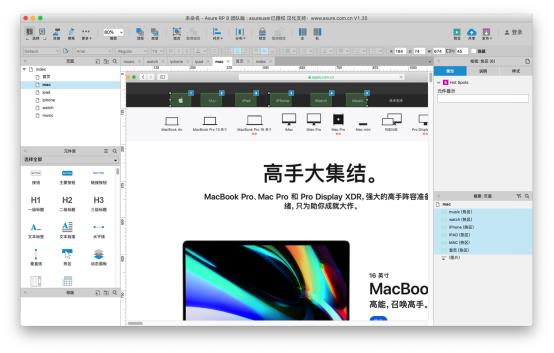
主界面介绍

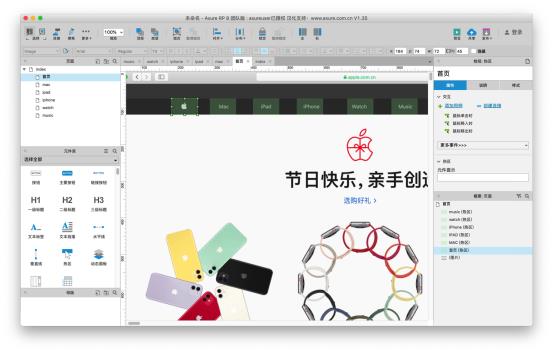
知识重点 一、页面的切换

热区:就是可做交互的区域。动态面板:多种状态,可以反复切换。

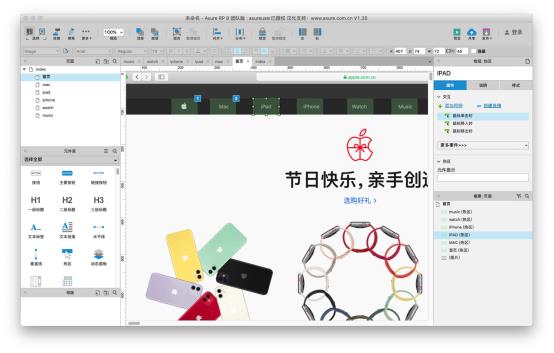
第一步:鼠标选择热区,鼠标左键拖拽到画布中,调整到合适位置,合适大小第二步:在图层面板中,修改热区图层的名字

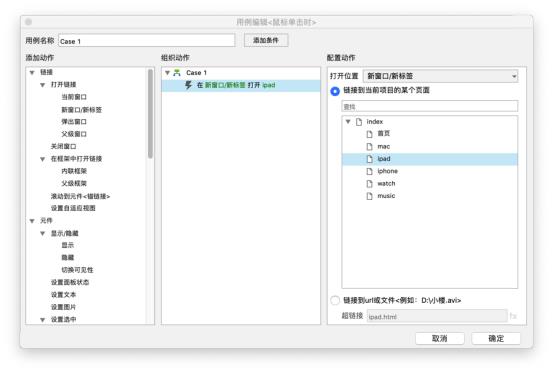
第三步:寻找到指定热区,选择鼠标单机时,添加用例,选择打开新窗口,选择对应热区名字的页面

第四步:按住键盘上SHIFT键,同时选中6个热区,Ctrl+C,分别双击其他页面,Ctrl+V


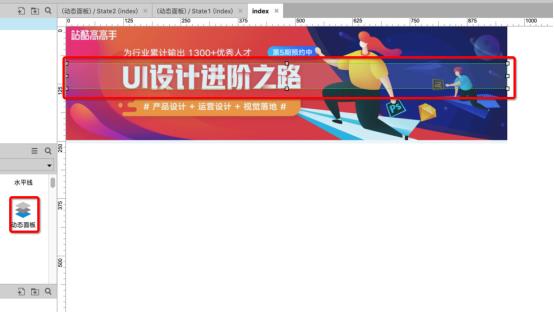
二、banner图的切换

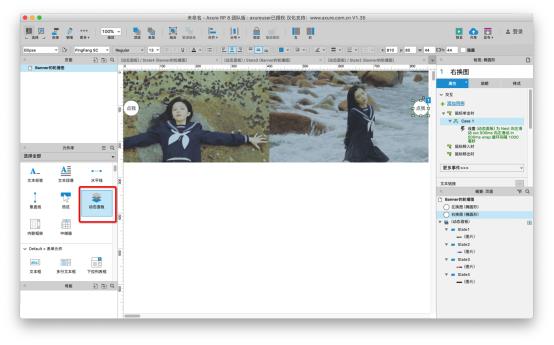
第一步选择动态面板,鼠标左键按住不动,拖拽到画布中,调整合适位置和合适大小

第二步:选择动态面板,在图层面板中,鼠标右键新建3个状态。

第三步:分别双击每个状态,把图片拖入

超出蓝色虚线的部分,会被剪切掉。 第三步:双击Banner轮播图,回到主页面,添加左右两个按钮(可以是图片)

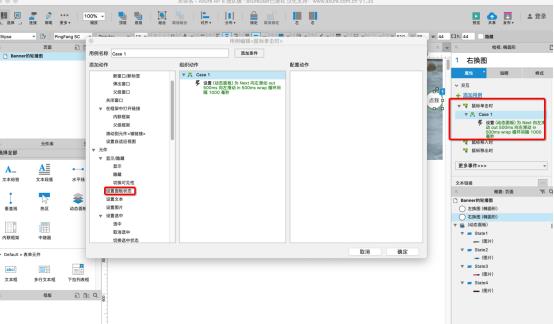
第四步:选择右边按钮,点击鼠标单击时,找到设置面板状态

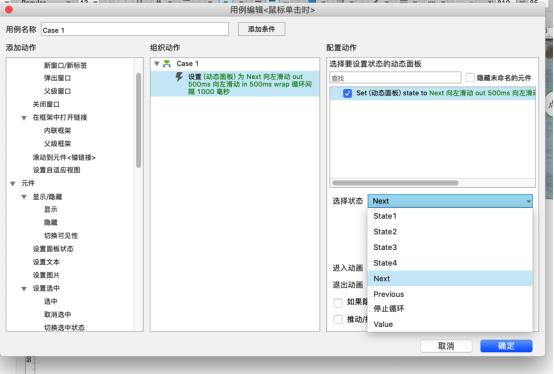
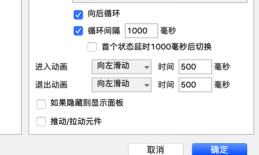
第五步:设置动画效果,设置的是循环


设置动画,是否循环循环间隔延迟事件进入动画的效果和速率退出动画的效果和速率调整好后,点击确定 第六步:向前循环同理可得
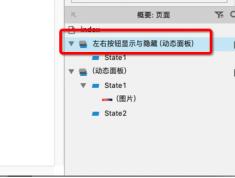
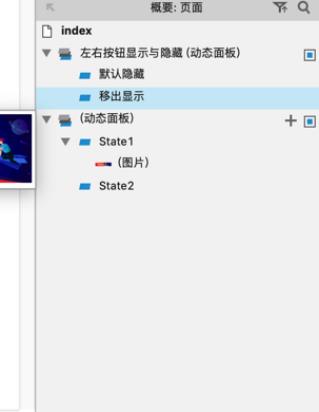
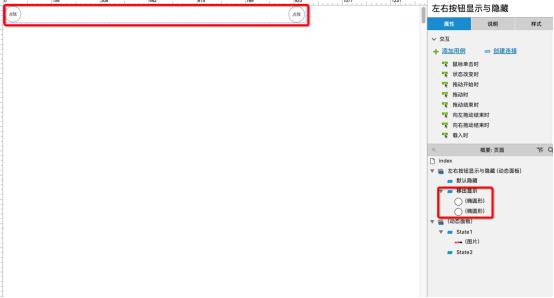
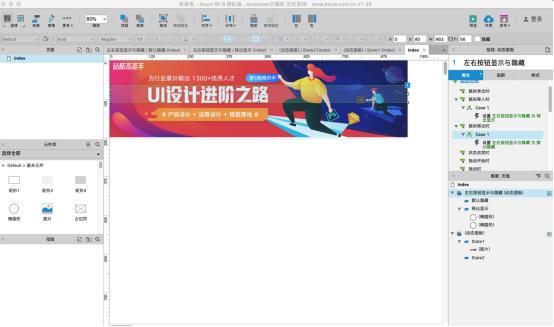
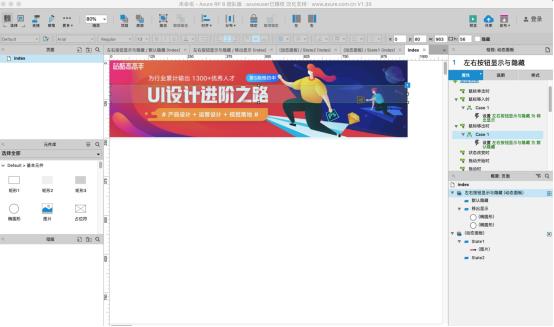
三、显示与隐藏

第一步:新建一个动态面板,调整动态面板的大小和位置

第二步:新建一个状态,两个状态。1.默认隐藏、2.移出显示

第三步:双击鼠标左键移出显示,从元件库中拖入两个圆形,分别作为按钮设置

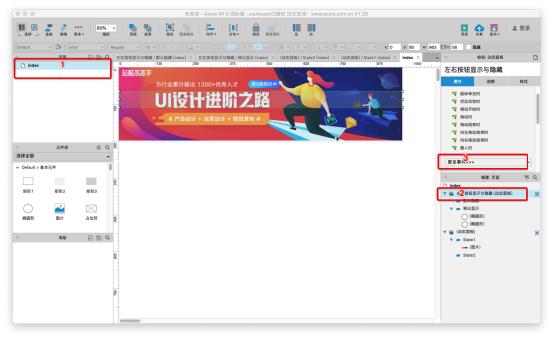
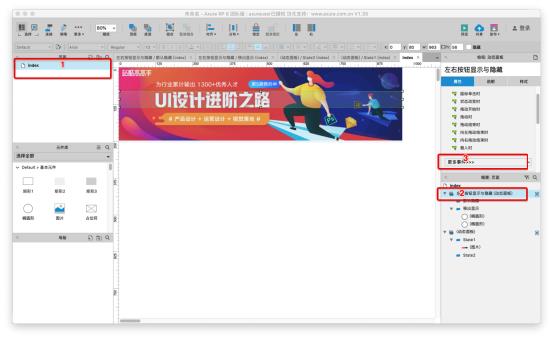
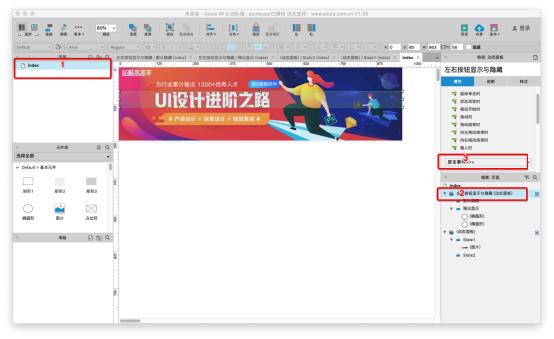
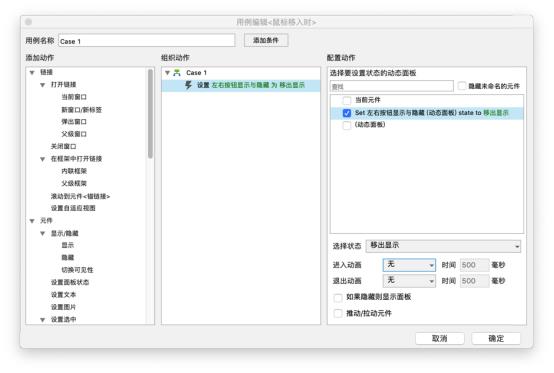
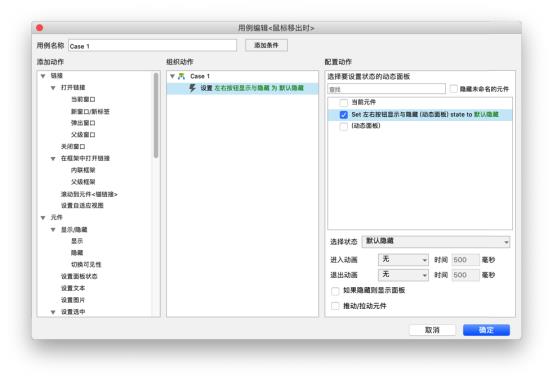
第四步:鼠标双击主页,选择左右按钮动态面板,选择更多事件







以上是关于源码时代UI干货分享|Axure基础教程的主要内容,如果未能解决你的问题,请参考以下文章