CSS相关
Posted 别Null.了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS相关相关的知识,希望对你有一定的参考价值。
目录
css选择器,优先级,哪些属性可以继承
CSS选择器是CSS规则的第一部分,它是元素和其他部分组合起来告诉浏览器哪个html元素应当是被选为应用规则中的CSS属性值的方式。选择器所选择的元素,叫做“选择器的对象”
关于CSS属性选择器常用的有:
- id选择器(#box),选择id为box的元素
- 类选择器(.one),选择类名为one的所有元素
- 标签选择器(div),选择标签为div的所有元素
- 后代选择器(#box div),选择id为box元素内部所有的div元素
- 子选择器(.one>one_1),选择父元素为.one的所有.one_1的元素
- 相邻同胞选择器(.one+.two),选择紧接在.one之后的所有.two元素
- 群组选择器(div,p),选择div、p的所有元素
优先级
内联>id选择器>类选择器>标签选择器
到具体的计算层⾯,优先级是由 A 、B、C、D 的值来决定的,其中它们的值计算规则如下:
- 如果存在内联样式,那么 A = 1, 否则 A = 0
- B的值等于 ID选择器出现的次数
- C的值等于 类选择器 和 属性选择器 和 伪类出现的总次数
- D 的值等于 标签选择器 和 伪元素 出现的总次数
【举个例子】
#nav-global > ul > li > a.nav-link
套用上面的算法,依次求出A、B、C、D 的值:
-
因为没有内联样式 ,所以 A = 0
-
ID选择器总共出现了1次, B = 1
-
类选择器出现了1次, 属性选择器出现了0次,伪类选择器出现0次,所以 C = (1 + 0 + 0) = 1
-
标签选择器出现了3次, 伪元素出现了0次,所以 D = (3 + 0) = 3
上面算出的A 、 B、C、D 可以简记作:(0, 1, 1, 3)
知道了优先级是如何计算之后,就来看看比较规则:
- 从左往右依次进行比较 ,较大者优先级更高
- 如果相等,则继续往右移动一位进行比较
- 如果4位全部相等,则后面的会覆盖前面的
经过上面的优先级计算规则,我们知道内联样式的优先级最高,如果外部样式需要覆盖内联样式,就需要用 !important
继承属性
在CSS中,继承指的是给父元素设置一些属性,后代元素会自动拥有这些属性。
可被继承的属性有:字体系列属性(font等)、文本系列属性(text-align等)、元素可见性(visibility)、表格布局属性(border-collapse等)、列表属性(list-style等)、引用(quotes)、光标属性(cursor)
无继承的属性:
- display
- 文本属性:vertical-align、text-decoration
- 盒子模型的属性:宽度、高度、内外边距、边框等
- 背景属性:背景图片、颜色、位置等
- 定位属性:浮动、清除浮动、定位position等
- 生成内容属性:content、counter-reset、counter-increment
- 轮廓样式属性:outline-style、outline-width、outline-color、outline
- 页面样式属性:size、page-break-before、page-break-after
【注意】a标签的字体颜色不能被继承、 h1-h6标签字体的大小也是不能被继承的
CSS盒模型
当对一个文档进行布局(layout)的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子(box)
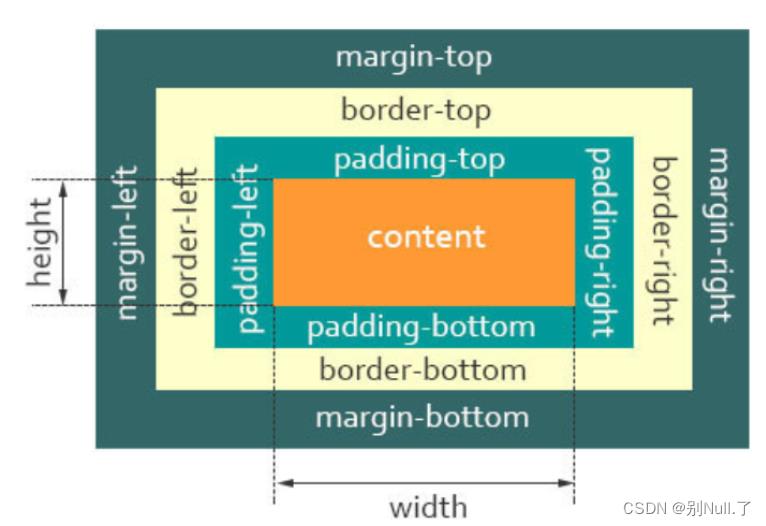
一个盒子由四个部分组成:content(内容)、border(边框)、padding(内边距)、margin(外边距)
W3C标准盒模型

此时盒子的 width=content,从上图可以看到:
- 盒子总宽度 = width + padding + border + margin;
- 盒子总高度 = height + padding + border + margin
也就是,width/height只是内容高度,不包含padding和padding值
所以当我们设置width为200px,但由于存在padding(20px),实际上盒子的宽度有240px(padding包括padding-left和padding-right)
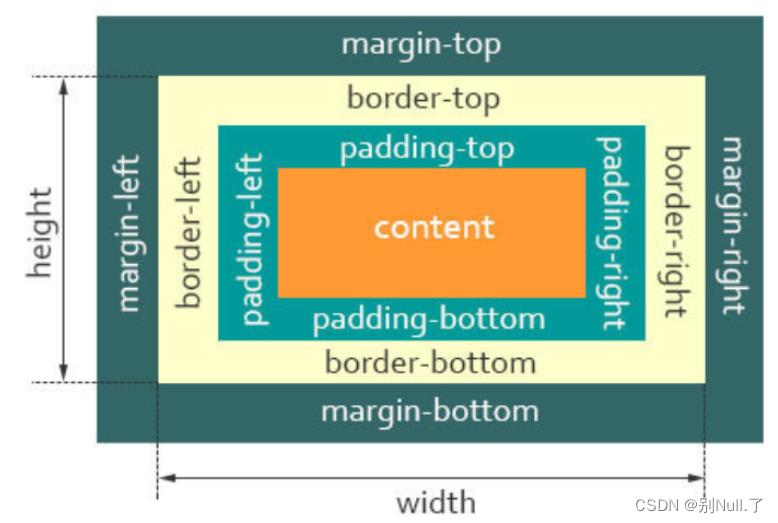
IE怪异盒模型

此时盒子的 width=content+padding+border,从上图可以看到:
- 盒子总宽度 = width + margin;
- 盒子总高度 = height + margin
em/px/rem/vh/vw的区别
在CSS单位中,可以分为长度单位、绝对单位
相对长度单位: em、ex、ch、rem、vw、vh、vmin、vmax、%
绝对长度单位:cm、mm、in、px、pt、pc
px:表示像素,绝对单位,页面按精确像素展示。之所以认为px为绝对单位,在于px的大小和元素的其他属性无关。
em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算,整个页面内1em不是一个固定的值。
特点:
- em的值不是固定的;
- em 会继承父级元素的字体大小;
- em 是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸;
- 任意浏览器的默认字体高都是 16px;
rem:相对单位,可理解为root em, 相对根节点html的font-size大小来计算。
vh、vw:主要用于页面视口大小布局,就是根据窗口的宽度,分成100等份,100vw就表示满宽,50vw就表示一半宽。(vw 始终是针对窗口的宽)同理,vh则为窗口的高度。(在桌面端,指的是浏览器的可视区域;移动端指的就是布局视口)
与vw、vh,比较容易混淆的一个单位是%,不过百分比宽泛的讲是相对于父元素:
- 对于普通定位元素就是我们理解的父元素
- 对于position: absolute;的元素是相对于已定位的父元素
- 对于position: fixed;的元素是相对于 ViewPort(可视窗口)
元素水平垂直居中方法
position + margin:auto
- 设置父元素相对定位 position:relative
- 设置子元素绝对定位 position:absolute
- 设置子元素的left、top、right、bottom均为0
- 设置子元素的外边距为auto margin: auto;
position+margin:负值
- 设置父元素相对定位 position:relative
- 设置子元素绝对定位 position:absolute
- 设置子元素的left、top均为50%
- 设置子元素的margin-left和margin-top为-50px
这种方案不要求父元素的高度,也就是即使父元素的高度变化了,仍然可以保持在父元素的垂直居中位置,水平方向上是一样的操作。
position+transform
- 设置父元素相对定位 position:relative
- 设置子元素绝对定位 position:absolute
- 子元素设置 transform: translate(-50%,-50%);
transform: translate(-50%,-50%) 表示子元素向左、向上分别移动其自身宽度和高度的一半。这样无论元素自身宽高变成多少,都能保持移动的距离为其宽高的一半。
table布局
设置父元素为display:table-cell,子元素设置 display: inline-block。利用vertical和text-align可以让所有的行内块级元素水平垂直居中(设置父元素中vertical-align:middle ;text-align: center)
flex布局
- 设置父元素的布局方式为flex display: flex; 表示该容器内部元素按照flex布局
- 设置父元素在水平方向上的对齐方式为居中对齐 justify-content: center; 表示元素相对于本容器水平居中
- 设置父元素在垂直方向上的对齐方式为居中对齐 align-items: center; 垂直居中
grid布局
与flex布局原理相同,知识grid布局中将display设置为grid。
实现两栏布局,三栏布局
两栏布局
两栏布局实现效果就是将页面分割成左右宽度不等的两列,宽度较小的列设置为固定宽度,剩余宽度由另一列撑满。
- 使用 float 左浮左边栏
- 右边模块使用 margin-left 撑出内容块做内容展示
- 为父级元素添加BFC(设置父级元素 overflow:hidden),防止下方元素飞到上方内容
还有一种简单的是采用 flex弹性布局 :给父元素设置 display:flex
注意的是,flex容器的一个默认属性值:align-items: stretch;这个属性导致了列等高的效果。 为了让两个盒子高度自动,需要设置: align-items: flex-start
三栏布局方法有:
- 两边使用 float,中间使用 margin (缺点:主体内容最后加载,右边在主体内容之前,若为响应式设计则不能简单的换行显示)
- 两边使用 absolute,中间使用 margin
- 两边使用 float 和负 margin(float:left;margin-left:-100%)(缺点:增加了 .main-wrapper)
- display: table 实现
- flex实现(将容器设置为
display:flex;,盒内元素两端对其,将中间元素设置为100%宽度,或者设为flex:1,即可填充空白) - grid网格布局
flexbox(弹性盒子布局)及其适用场景
Flexible Box简称flex,为”弹性布局”,可以简便、完整、响应式地实现各种页面布局。采用Flex布局的元素,称为flex容器container。它的所有子元素自动成为容器成员,称为flex项目item
容器属性:
- flex-direction 决定主轴方向【即项目的排列方向】
- flex-wrap 弹性元素沿主轴排列,若主轴排不下通过flex-wrap决定容器内是否换行【nowrap(默认):不换行 wrap:换行,第一行在上方 wrap-reverse:换行,第一行在下方】
- flex-flow 默认值为row nowrap
- justify-content 定义了项目在主轴上的对齐方式【flex-start(默认值):左对齐 flex-end:右对齐 center:居中 space-between:两端对齐,项目之间的间隔都相等 space-around:两个项目两侧间隔相等】
- align-items 定义项目在交叉轴上如何对齐 【flex-start:交叉轴的起点对齐 flex-end:交叉轴的终点对齐 center:交叉轴的中点对齐 baseline: 项目的第一行文字的基线对齐 stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度】
- align-content 定义了多根轴线的对齐方式【flex-start:与交叉轴的起点对齐 flex-end:与交叉轴的终点对齐 center:与交叉轴的中点对齐 space-between:与交叉轴两端对齐,轴线之间的间隔平均分布 space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍 stretch(默认值):轴线占满整个交叉轴】
容器成员属性:
orderflex-growflex-shrinkflex-basisflexalign-self
应用场景:
我们能够通过flex简单粗暴的实现元素水平垂直方向的居中,以及在两栏三栏自适应布局中通过flex完成。包括在移动端、小程序的开发,都建议使用flex进行布局。
CSS提高性能的方法
内联关键CSS
打开页面时,首页出现在屏幕时间影响用户体验,内联CSS关键代码可以使浏览器下载完html后立刻渲染
异步加载CSS
在CSS文件请求、下载、解析完成之前,CSS会阻塞渲染,浏览器将不会渲染任何已处理的内容
资源压缩
利用webpack、gulp/grunt、rollup等模块化工具将CSS代码压缩,使文件变小
合理使用选择器
不要嵌套使用过多复杂选择器(最好不要三层以上);使用id选择器就没必要再进行嵌套;通配符和属性选择器效率最低,避免使用
减少使用昂贵的属性
页面重绘时,昂贵属性如box-shadow/border-radius/filter/透明度等会降低浏览器渲染性能
不要使用@import
@import影响浏览器的并行下载,使得页面加载时增加额外的延迟,增添额外的往返耗时
其他
- 减少重排操作,以及减少不必要的重绘
- 了解哪些属性可以继承而来,避免对这些属性重复编写
- CSS Sprite,合成所有icon图片,用宽高加上backgroud-position的背景图方式显现出我们要的icon图,减少了http请求
- 把小的icon图片转成base64编码
- CSS3动画或者过渡尽量使用transform和opacity来实现动画,不要使用left和top属性
以上是关于CSS相关的主要内容,如果未能解决你的问题,请参考以下文章