观察者模式与发布-订阅模式
Posted X可乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了观察者模式与发布-订阅模式相关的知识,希望对你有一定的参考价值。
相关设计模式
- 设计模式(design pattern)是针对软件设计中普遍存在的各种问题所提出的解决方案
- 观察者模式
- 发布-订阅模式
观察者模式
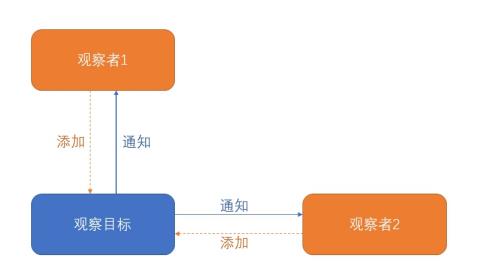
- 观察者模式(Observer pattern)指的是在对象间定义一个一对多(被观察者与多个观察者)的关联,当一个对象改变了状态,所有其他相关的对象会被通知并且自动刷新
- 核心概念:
- 观察者 Observer
- 被观察者(观察目标)Subject

- 在实际生活中,我在办公室内坐着,我们几位同事在看着我的水杯,这时,我和我的同事属于观察者,我的水杯属于被观察者(观察目标)
- 这时水杯掉落在地上摔碎了,也就是一个对象改变了状态
- 我去躲在了门后,我的同事A躲在了桌子下边,我的同事C跑去叫人了,也就是观察者做出了响应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 被观察者(观察目标)
// 1. 添加观察者
// 2. 通知所有观察者
class Subject
constructor ()
// 存储所有观察者
this.observers = []
// 添加观察者功能
addObserver (observer)
// 检测传入的参数是否为 观察者 实例
if (observer && observer.upDate)
this.observers.push(observer)
// 通知所有观察者
notify ()
// 调用观察者列表中的每个观察者的更新方法
this.observers.forEach(observer =>
observer.upDate()
);
// 观察者
// 1. 当观察目标发生状态变化时,进行 “更新”
class Observer
upDate ()
console.log("事件发生了,进行了相应的处理")
// 功能测试
const subject = new Subject()
const ob1 = new Observer()
const ob2 = new Observer()
// 将观察者添加给要观察的观察目标
subject.addObserver(ob1)
subject.addObserver(ob2)
// 通知观察者,进行操作(某些具体的场景下)
subject.notify()
</script>
</body>
</html>
发布-订阅模式
- 发布-订阅模式(Publish-subscribe pattern)可认为是观察者模式解耦的进阶版本
- 在发布者与订阅者之间添加消息中心,所有的消息均通过消息中心管理,而发布者与订阅者不会直接联系,实现了两者的解耦
- 核心概念:
- 消息中心 Dep
- 订阅者 Subscriber
- 发布者 Publisher
- 在实际生活中,一家超市要做活动宣传自己即将开业,这时这家超市就属于发布者
- 然后超市找到了广告团队,让他们去发布广告,宣传自己的开业日期开业活动等等,这时这件广告团队就属于消息中心
- 最后广告团队通过发传单或者在电视发布广告等方式,通知消费者,然后消费者做出响应,比如在开业当天去购物等,这时消费者就属于订阅者
- 最常见的为 vue 组件传参中的 eventBus
// 创建一个 Vue 实例(消息中心)
const eventBus = new Vue()
// 注册事件(设置订阅者)
eventBus.$on('datachange', () =>
console.log('事件处理功能1')
)
eventBus.$on('datachange', () =>
console.log('事件处理功能2')
)
// 触发事件(设置发布者)
eventBus.$emit('datachange')
- vue 的设计模式也是利用了发布-订阅模式
- 详细文章请点击跳转:文章地址
以上是关于观察者模式与发布-订阅模式的主要内容,如果未能解决你的问题,请参考以下文章