前端工程化-小程序持续交付平台化解决方案
Posted Songlcy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端工程化-小程序持续交付平台化解决方案相关的知识,希望对你有一定的参考价值。
背景
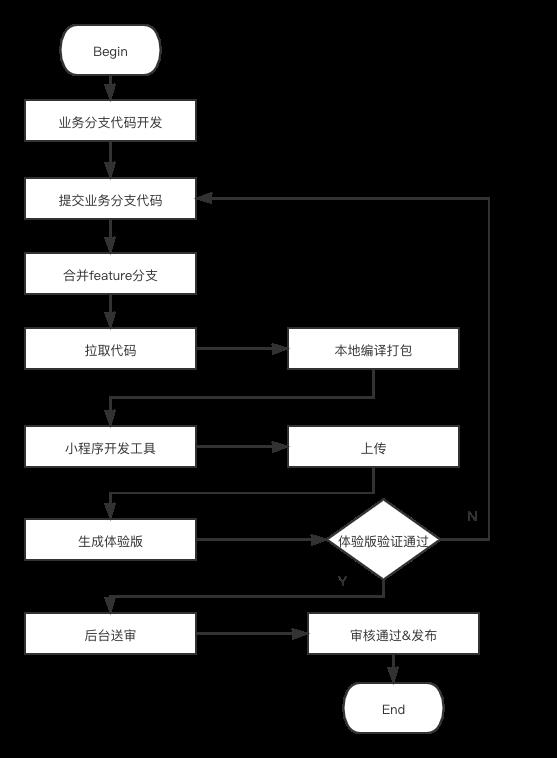
当前场景下,一次发版工作最基本的流程如下,其中还省略了各种通知、确认环节。可以看到,前端研发在其中承担了很重的工作,流程长且无明确规范,导致整个过程发重复且繁琐。

问题
-
多个/多端小程序同时发版
上传操作需要打开各自平台不同的开发者工具(多端情况下),后续送审、发布环节则需要在各小程序管理后台进行手工操作(重复繁琐)。
2. 开发周期紧张,发版频率高
没有固定的发版周期,单个小程序每周可能会发布n次,对于前端同学来说,这可能意味着需要更频繁的在正常工作及发版任务中进行切换,体验非常糟糕。
3. 发版成本高,效率低
小程序在上传前需要编译目标代码,就需要安装对应的开发环境及工具、修改相关配置以及拉取代码,导致了发版成本较高;编译过程耗时及需要关注编译进度,降低工作效率
4. 发版、版本进度不清晰
在小程序编译上传完毕后,手动进行版本发布,需要同步二维码和版本到相关人员进行测试体验,流程繁琐且版本信息不够统一
总之,机器能解决的,绝不动手。
编译上传
为了解决打开多个开发者工具时卡顿、各种无名报错的问题,安装各个小程序的CI-SDK代码上传到小程序管理平台,主流小程序平台提供了各自的CI-SDK:
以上是关于前端工程化-小程序持续交付平台化解决方案的主要内容,如果未能解决你的问题,请参考以下文章
CODING DevOps 系列第一课:基于开源工具链打造持续交付平台