Android开发基础之滚动视图ScrollViewHorizontalScrollView
Posted 舒泱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发基础之滚动视图ScrollViewHorizontalScrollView相关的知识,希望对你有一定的参考价值。
ScrollView 垂直滚动视图
HorizontalScrollView 水平滚动视图
基础属性
| 1、layout_width | 宽度 |
|---|---|
| 2、layout_height | 高度 |
| 3、id | 设置组件id |
1、layout_width
2、layout_height
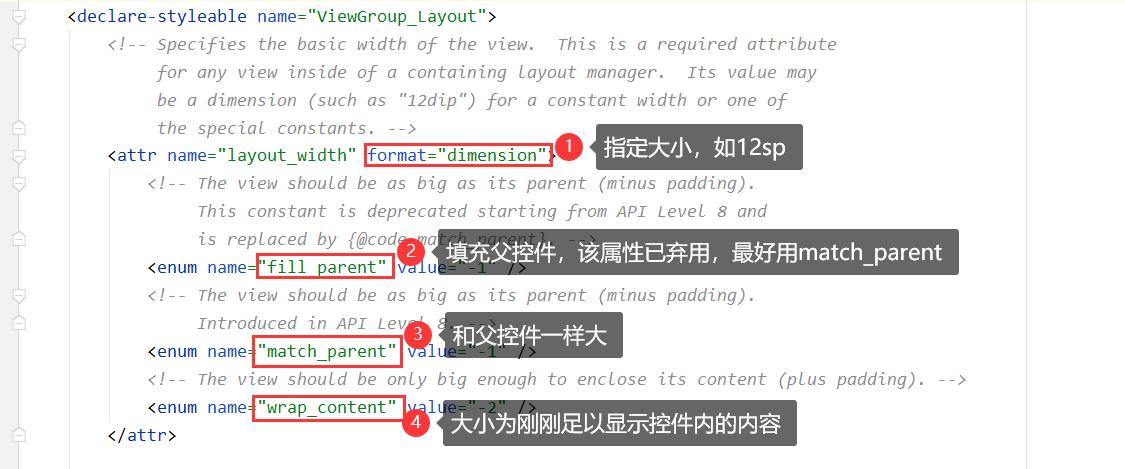
组件宽度和高度有4个可选值,如下图:

3、id
// activity_main.xml
android:id="@+id/cb1" // 给当前控件取个id叫cb1
// MainActivity.java
ScrollView sv1=findViewById(R.id.sv1); // 按id获取控件
程序示例:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="@color/blue_100"
android:src="@drawable/go1"
android:layout_marginBottom="50dp">
</ImageView>
<ImageView
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_marginBottom="50dp"
android:src="@drawable/go3"
android:scaleType="centerCrop">
</ImageView>
<ImageView
android:layout_width="match_parent"
android:layout_height="350dp"
android:src="@drawable/golang"
android:scaleType="fitCenter">
</ImageView>
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv1"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:src="@drawable/sasuke"
android:scaleType="centerCrop">
</ImageView>
<ImageView
android:layout_width="wrap_content"
android:layout_height="300dp"
android:id="@+id/iv2"
android:src="@drawable/sunset_1080_2280"
android:scaleType="centerCrop">
</ImageView>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
</ScrollView>
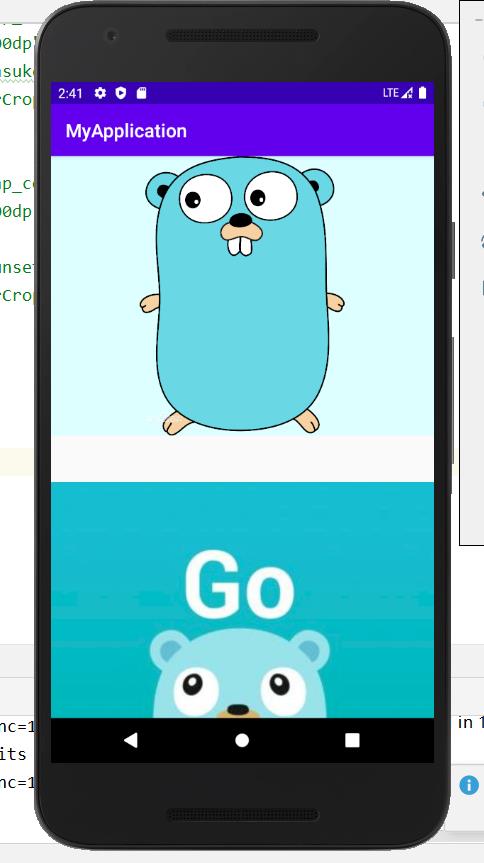
效果:

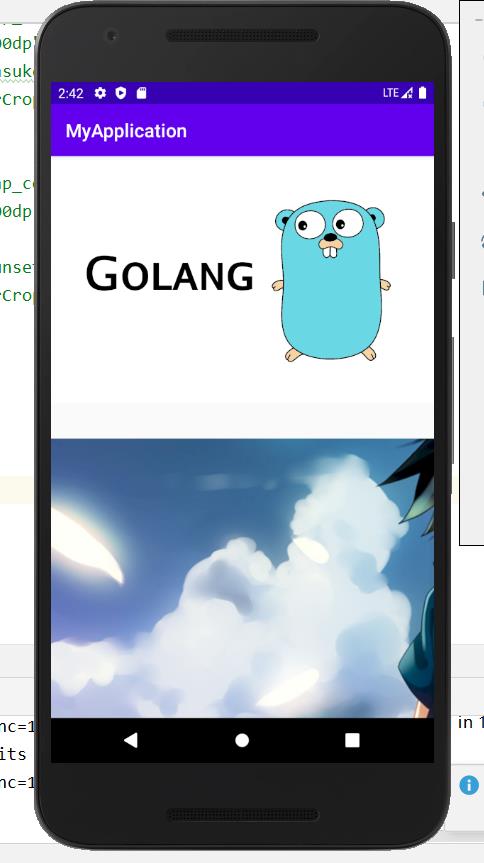
往下滑:

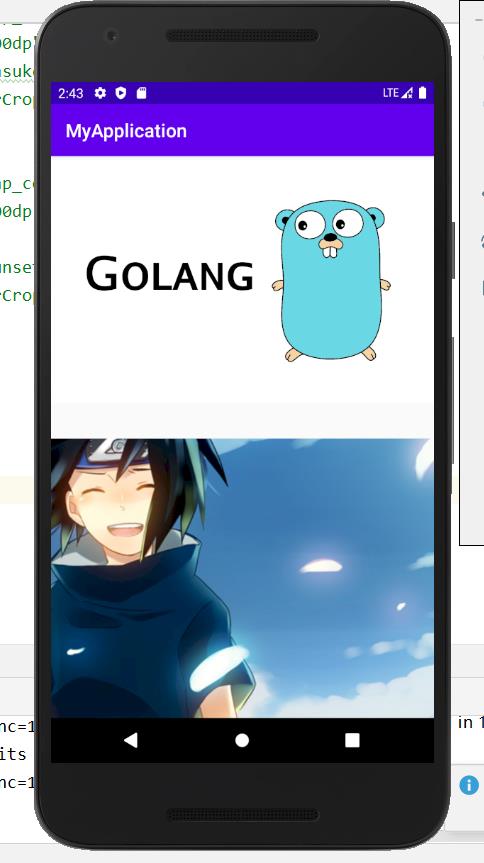
往右滑:

以上是关于Android开发基础之滚动视图ScrollViewHorizontalScrollView的主要内容,如果未能解决你的问题,请参考以下文章