动脑学院-自适应屏幕布局
Posted 天耀106
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动脑学院-自适应屏幕布局相关的知识,希望对你有一定的参考价值。
1、自定义RelativeLayout布局
package lwl.tianyao.testproject;
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.view.View;
import android.widget.RelativeLayout;
public class LwlRelativeLayout extends RelativeLayout
private boolean flag = true;
public LwlRelativeLayout(Context context)
super(context);
public LwlRelativeLayout(Context context, AttributeSet attrs)
super(context, attrs);
public LwlRelativeLayout(Context context, AttributeSet attrs, int defStyleAttr)
super(context, attrs, defStyleAttr);
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
if (flag)
int childCount = this.getChildCount();
float scaleX = UIUtils.getInstance(getContext()).getHorizontalScalValue();
float scaleY = UIUtils.getInstance(getContext()).getVerticalScaleValue();
for (int i = 0; i < childCount; i++)
View child = this.getChildAt(i);//每个子控件
RelativeLayout.LayoutParams layoutParams = (LayoutParams) child.getLayoutParams();
layoutParams.width = (int) (layoutParams.width * scaleX);
layoutParams.height = (int) (layoutParams.height * scaleY);
layoutParams.leftMargin = (int) (layoutParams.leftMargin * scaleX);
layoutParams.rightMargin = (int) (layoutParams.rightMargin * scaleX);
layoutParams.topMargin = (int) (layoutParams.topMargin * scaleY);
layoutParams.bottomMargin = (int) (layoutParams.bottomMargin * scaleY);
flag=false;
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b)
super.onLayout(changed, l, t, r, b);
@Override
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
2、UIUtils工具类
package lwl.tianyao.testproject;
import android.content.Context;
import android.util.DisplayMetrics;
import android.view.WindowManager;
import java.lang.reflect.Field;
public class UIUtils
Context context;
//基准尺寸
public static final float STANDARD_WIDTH=1080F;
public static final float STANDARD_HEIGHT=1920F;
private static final String MIDEN_CLASS="com.android.internal.R&dimen";
//实际设备的分辨率
public static float displayMetricsWidth;
public static float displayMetricsHeight;
//单例
private static UIUtils instance;
public static UIUtils getInstance(Context context)
if(instance ==null)
instance =new UIUtils(context);
return instance;
private UIUtils(Context context)
this.context= context;
WindowManager windowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics displayMetrics = new DisplayMetrics();
if(this.displayMetricsWidth == 0.0f || this.displayMetricsHeight==0.0f)
windowManager.getDefaultDisplay().getMetrics(displayMetrics);
//获取状态框的信息
int systemBarHight= getSystemBarHeight(context);
if(displayMetrics.widthPixels>displayMetrics.heightPixels)
//平板或横屏
displayMetricsWidth = (float) displayMetrics.heightPixels;
displayMetricsHeight = (float) displayMetrics.heightPixels-systemBarHight;
else
displayMetricsWidth = (float) displayMetrics.widthPixels;
displayMetricsHeight =(float) displayMetrics.heightPixels-systemBarHight;
private int getSystemBarHeight(Context context)
return getValue(context,MIDEN_CLASS,"system_bar_height",48);
private int getValue(Context context, String attrGroupClass, String system_bar_height, int defValue)
try
Class e = Class.forName(attrGroupClass);
Object obj = e.newInstance();
Field field = e.getField(system_bar_height);
int x=Integer.parseInt(field.get(obj).toString());
//x获取的ID转为对应的宽高值
return context.getResources().getDimensionPixelOffset(x);
catch (Exception e)
e.printStackTrace();
return defValue;
//水平缩放比
public float getHorizontalScalValue()
return ((float)displayMetricsWidth)/STANDARD_WIDTH;
//vertical缩放比
public float getVerticalScaleValue()
return ((float)displayMetricsHeight)/STANDARD_HEIGHT;
3、布局文件
<?xml version="1.0" encoding="utf-8"?>
<lwl.tianyao.testproject.LwlRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_1"
android:layout_width="1080px"
android:layout_height="600px"
android:layout_marginTop="50px"
android:layout_marginBottom="50px"
android:layout_marginLeft="40px"
android:layout_marginRight="40px"
android:text="Hello World!"
android:background="#f00"
/>
<TextView
android:layout_below="@id/tv_1"
android:layout_width="800px"
android:layout_height="300px"
android:layout_marginTop="50px"
android:layout_marginBottom="50px"
android:layout_marginLeft="200px"
android:layout_marginRight="200px"
android:text="Hello World!"
android:background="#f00"
/>
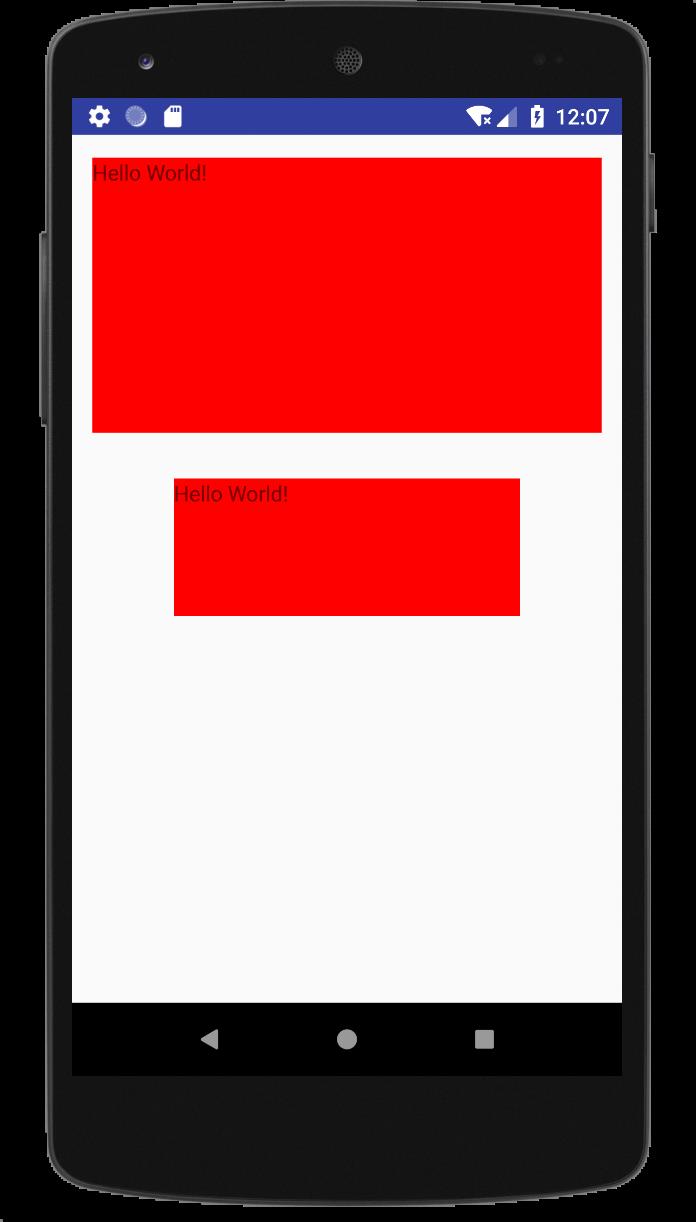
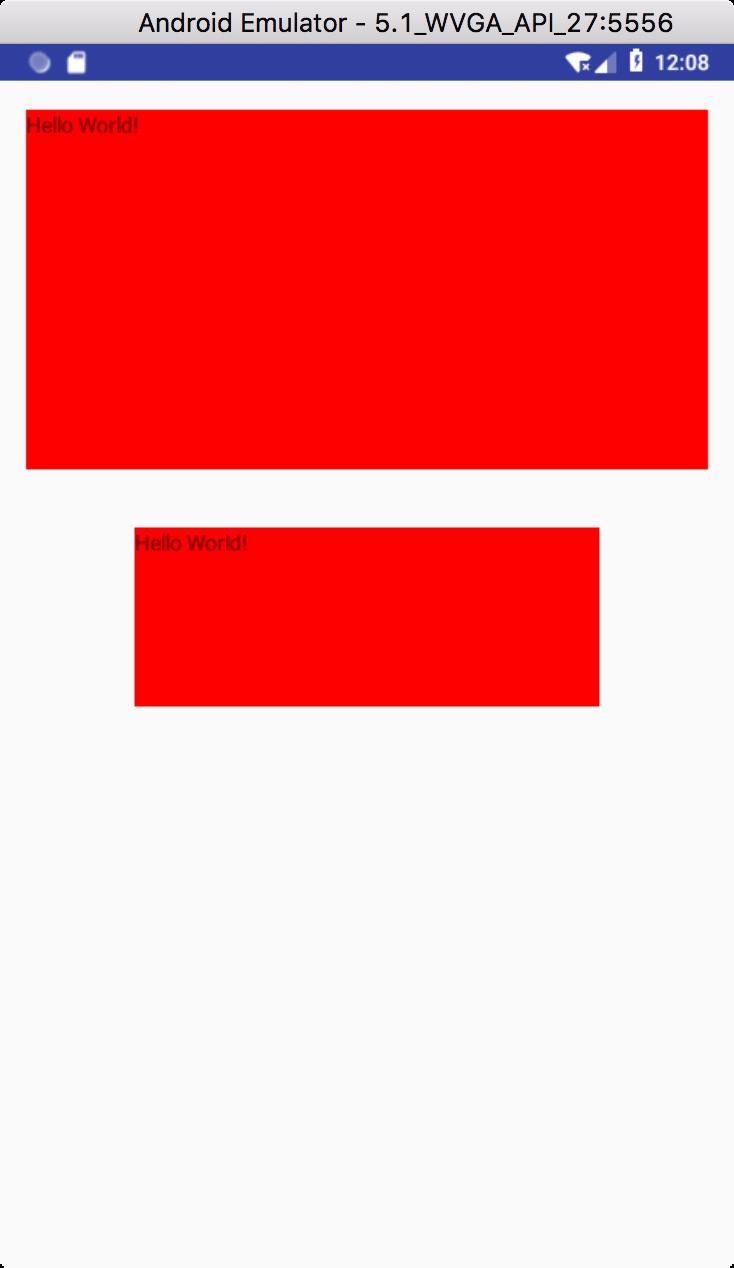
</lwl.tianyao.testproject.LwlRelativeLayout>4、运行效果
1080*1920:

480*800:

以上是关于动脑学院-自适应屏幕布局的主要内容,如果未能解决你的问题,请参考以下文章