React9.组件的生命周期
Posted 阿拉的梦想
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React9.组件的生命周期相关的知识,希望对你有一定的参考价值。
【React】9.组件的生命周期
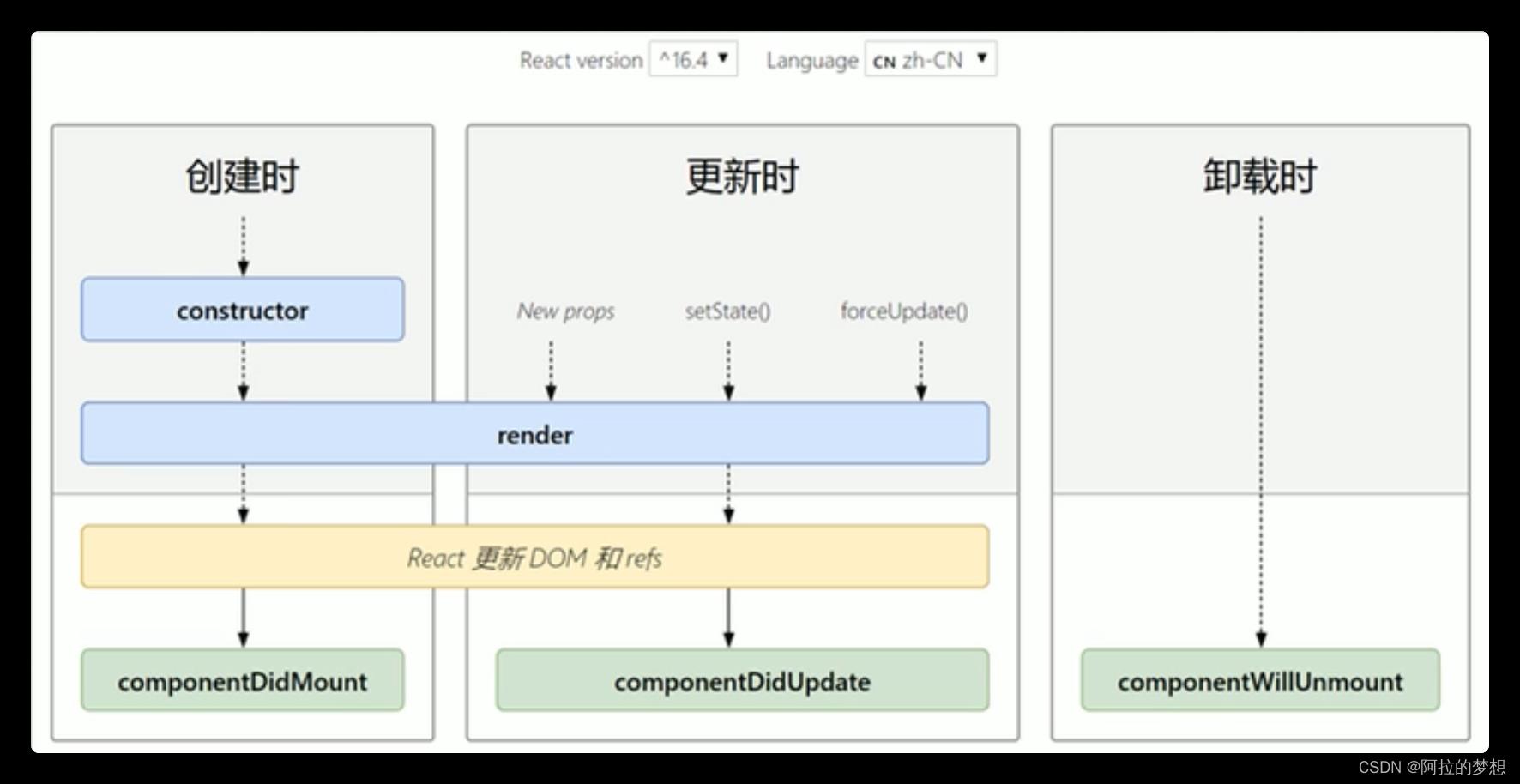
组件的生命周期概述
- 意义:组件的生命周期有助于理解组件的运行方式、完成更复杂的组件功能、分析组件错误原因等
- 組件的生命周期:组件从被创建到挂载到页面中运行,再到组件不用时卸载的过程
- 生命周期的每个阶段总是伴随着一些方法调用,这些方法就是生命周期的
钩子函数。 - 钩子西数的作用:为开发人员在不同阶段操作组件提供了时机。
只有类组件 才有生命周期。

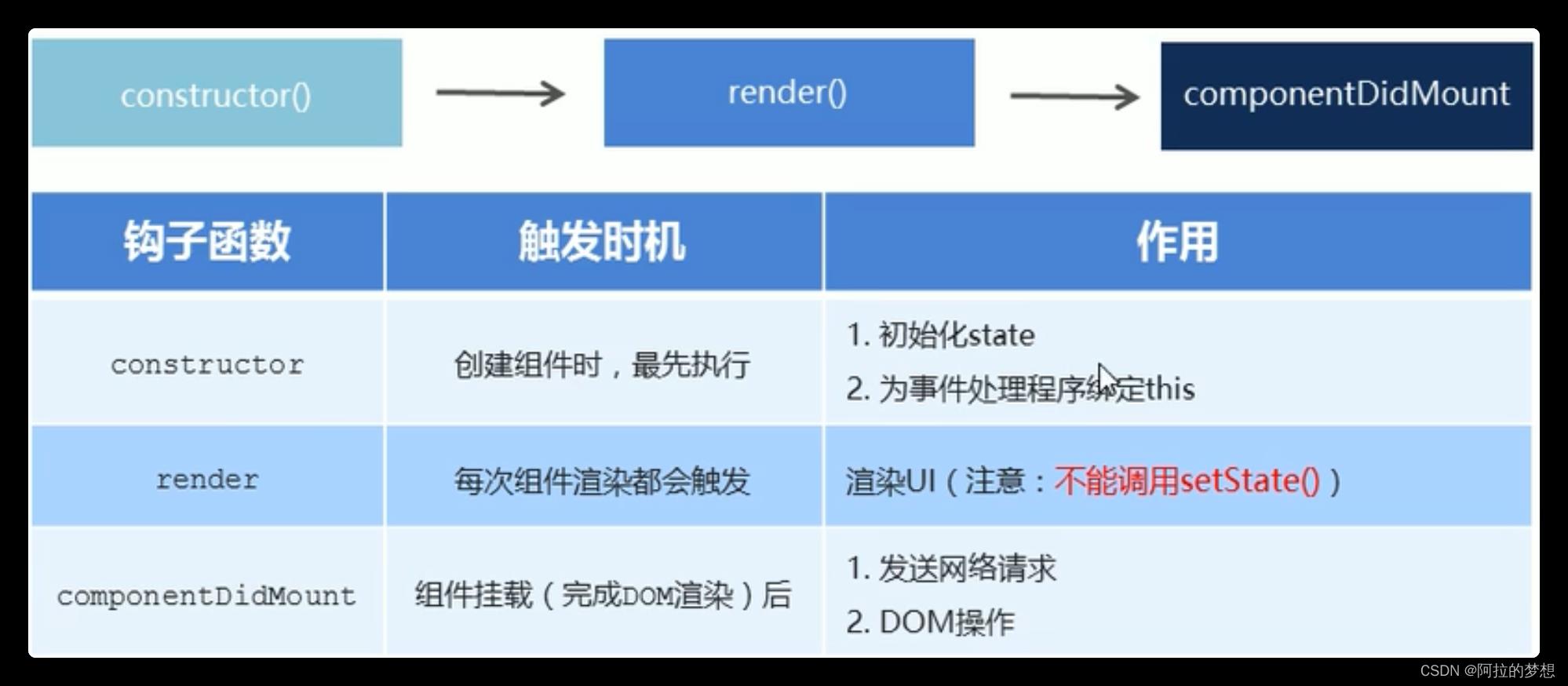
创建阶段
执行顺序:

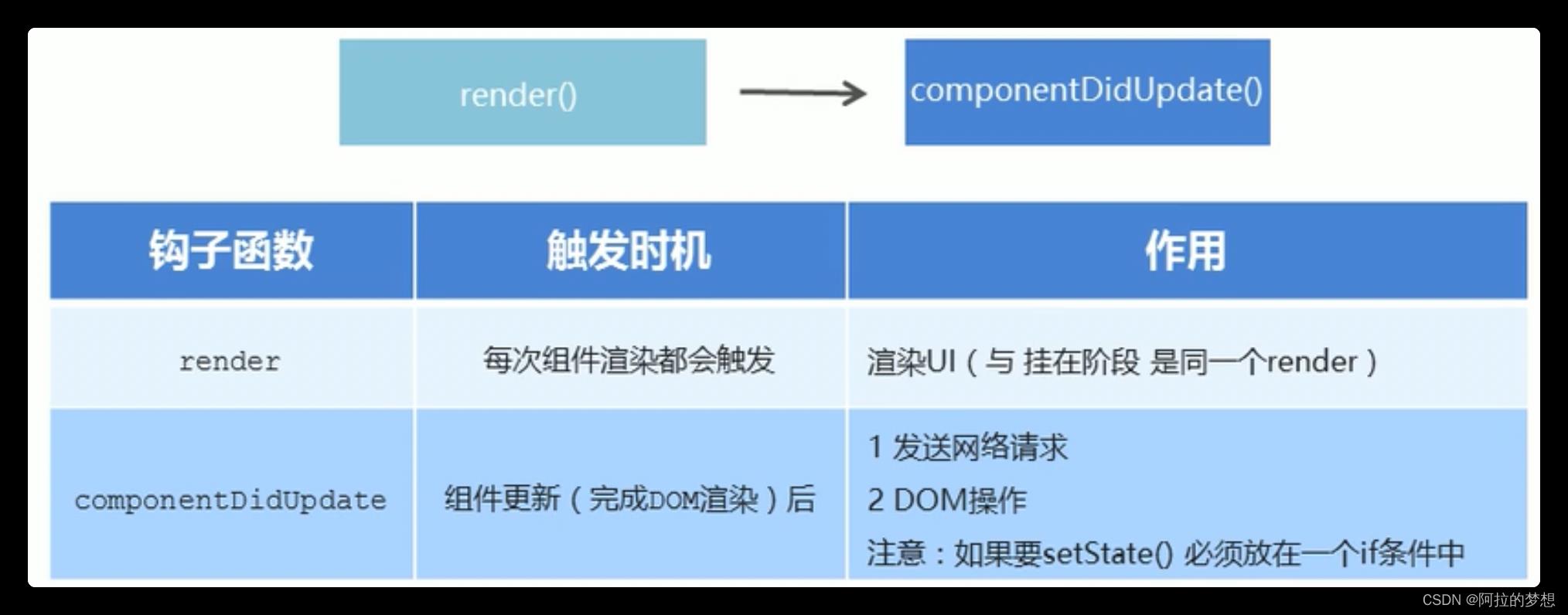
更新阶段
执行时机:
- setState()
- forceUpdate()
- 组件接收到新的props
说明:以上三者任意一种变化,组件就会重新渲染
执行顺序:

卸载阶段

以上是关于React9.组件的生命周期的主要内容,如果未能解决你的问题,请参考以下文章