浏览器硬件交互篇浏览器js调用摄像头拍照
Posted 狼丶宇先森
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器硬件交互篇浏览器js调用摄像头拍照相关的知识,希望对你有一定的参考价值。
一、写在前面
调用外部摄像头需要找到浏览器支持的api才行.

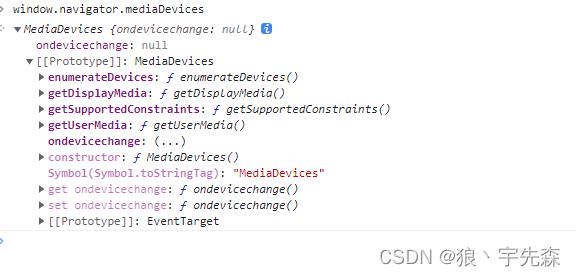
navigator 对象里就包含有 MediaDevices属性.其中就有个getUserMedia() 的方法。
语法
var promise = navigator.mediaDevices.getUserMedia(constraints);
MediaDevices.getUserMedia() 会提示用户给予使用媒体输入的许可,媒体输入会产生一个MediaStream,里面包含了请求的媒体类型的轨道。此流可以包含一个视频轨道(来自硬件或者虚拟视频源,比如相机、视频采集设备和屏幕共享服务等等)、一个音频轨道(同样来自硬件或虚拟音频源,比如麦克风、A/D转换器等等),也可能是其它轨道类型。
它返回一个 Promise 对象,成功后会resolve回调一个 MediaStream 对象。若用户拒绝了使用权限,或者需要的媒体源不可用,promise会reject回调一个 PermissionDeniedError 或者 NotFoundError 。
文档在这里: https://developer.mozilla.org/zh-CN/docs/Web/API/MediaDevices/getUserMedia
浏览器调用USB硬件系列
关注公众号“笔优站长”可阅读全部文章哟。
二、直接上代码
上面的小节拿到了浏览器的媒体设备列表了,下面就需要展示输出的mediaStream了.
需要用到video对象的 srcObject属性了.
htmlMediaElement 接口的 srcObject 属性设定或返回一个对象,这个对象提供了一个与HTMLMediaElement关联的媒体源,这个对象通常是 MediaStream ,但根据规范可以是 MediaSource, Blob 或者 File。
需要注意: 截至 2020 年 3 月, 只有Safari 支持设置 MediaStream 之外的对象。在其他浏览器跟上之前, 对MediaSource, Blob 和 File, 请考虑返回创建具有domxref(“URL.createObjectURL()”) 的 URL, 并将其赋值给HTMLMediaElement.src 有关示例,请参阅下文。
文档在这里 :https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLMediaElement/srcObject
代码如下:

插上相机测试

完整的代码在这里,只需要新建一个.html后缀的文件,把下面的代码完整的复制进去就可以了.
<!DOCTYPE html>
<html lang="en">
<head>
<title>相机测试</title>
<style>
*
padding: 0;
margin: 0;
.btn
width: 100px;
padding: 10px 0;
border-radius: 4px;
background: #ff5415;
text-align: center;
color: #fff;
cursor: pointer;
border: none;
font-size: 16px;
video,
canvas
width: 500px;
height: 500px;
border: 1px solid #ff5415;
border-radius: 4px;
margin-left: 5px;
.camera-warpper
padding: 20px 0;
width: 100%;
.video-container
display: flex;
align-items: center;
justify-content: center;
.btns
padding: 20px 0;
display: flex;
align-items: center;
justify-content: center;
button+button
margin-left: 10px;
</style>
</head>
<body>
<div class="camera-warpper">
<div class="video-container">
<video id="camera-video"></video>
<canvas id="camera-canvas" width="500" height="500"></canvas>
</div>
<div class="btns">
<button class="btn" onclick="openCamera()">开启摄像<button>
<button class="btn" onclick="takePicture()">拍照<button>
<button class="btn" onclick="downPhoto()">下载</button>
</div>
</div>
</body>
<script>
const config =
// video属性设置
video:
width: 500,
height: 500
,
// audio属性设置
audio: true
const video = document.getElementById('camera-video');
const canvas = document.getElementById("camera-canvas");
/**
* 开启摄像
*/
function openCamera()
navigator.mediaDevices.getUserMedia(config).then(mediaStream =>
//接收一个mediaStream参数与video标签进行对接
console.log(mediaStream);
video.srcObject = mediaStream;
video.play();
).catch((err) =>
console.error(err);
);
/**
* 拍照、canvas绘制
*/
function takePicture()
let ctx = canvas.getContext('2d');
ctx.drawImage(video, 0, 0, config.video.width, config.video.height);
/**
* canvas下载图片
*/
function downPhoto()
const MIME_TYPE = "image/png";
const dlLink = document.createElement('a');
dlLink.download = '测试照片';
dlLink.href = canvas.toDataURL(MIME_TYPE);
dlLink.dataset.downloadurl = [MIME_TYPE, dlLink.download, dlLink.href].join(':');
document.body.appendChild(dlLink);
dlLink.click();
document.body.removeChild(dlLink);
</script>
</html>
三、总结
上面的代码不是百分百完美的,需要有个兼容性写法,判断getUserMedia方法是否存在,这部分自行去看, 本文目的是快速测试相机.
留个彩蛋
历经2年多的时间,本站有新应用,即将上线.
四、写在后面
参考文档
https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLMediaElement/srcObject
https://developer.mozilla.org/zh-CN/docs/Web/API/MediaDevices/getUserMedia
上面就是一个简单的浏览器调用相机使用场景的全部内容了,你学废了吗?
有问题请留言或者@博主,谢谢支持o( ̄︶ ̄)o~
感谢您的阅读,如果此文章或项目对您有帮助,请扫个二维码点个关注吧,若可以的话再给个一键三连吧!
公众号阅读的朋友可以点一下右下角的在看和分享哦。
GitHub有开源项目,需要的小伙伴可以顺手star一下!
GitHub: https://github.com/langyuxiansheng
更多信息请关注公众号: “笔优站长”

以上是关于浏览器硬件交互篇浏览器js调用摄像头拍照的主要内容,如果未能解决你的问题,请参考以下文章