JavaScript知识点总结第01篇
Posted 狼丶宇先森
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript知识点总结第01篇相关的知识,希望对你有一定的参考价值。
一、写在前面
本期系列是javascript的一些知识点总结,这是笔者对自己多年以来学习和使用的一些技术的巩固与复习。
已经很久没有这样从头到尾的学习过了,这系列文章也是作为一个复习的过程的一些记录,若作者本人对此有理解错误的地方也请各位朋友帮忙指出,让我们一起来复习和巩固一些曾经的一些知识吧!
学而不思则罔,思而不学则殆。
下面正式开始,每篇文章10个知识点。
二、内容部分
1、js中的基本数据类型
js 一共有6种基本数据类型,分别是 undefined、null、boolean、number、string以及ES6新增的symbol类型。
symbol类型代表创建后独一无二且不可变的数据类型,它的出现主要是为了解决可能出现的全局变量冲突的问题。
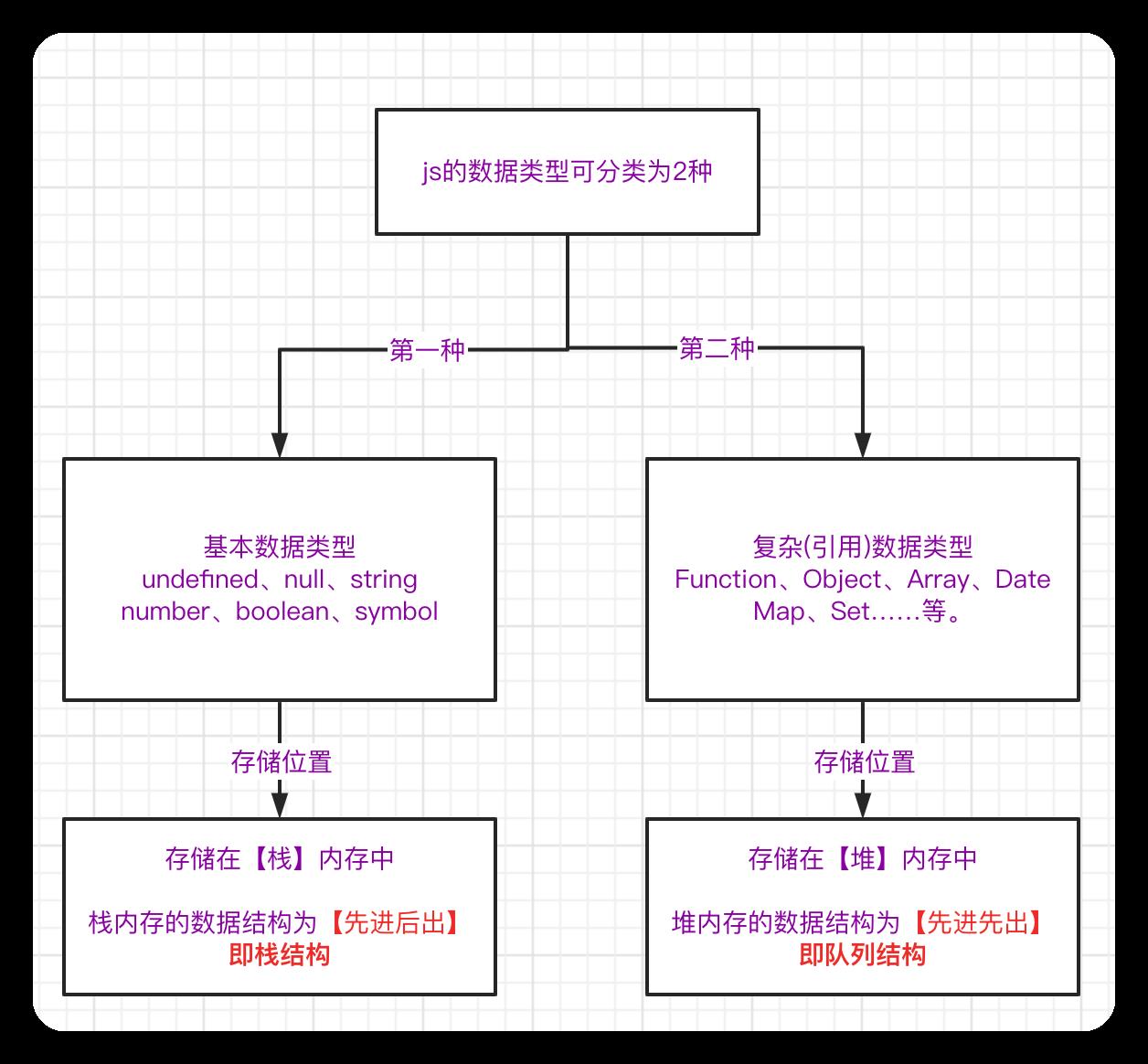
2、JavaScript几种类型的值以及内存图
可大概分类为2种:
栈:原始数据类型(undefined、null、boolean、number、string、symbol)
堆:复杂(引用)数据类型(对象、数组和函数)
两种类型的区别在于存储位置不同:
原始数据类型直接存储在栈(stack)中的简单数据段, 占据空间小、大小固定,属于被频繁使用数据,所以放入栈中存储。
引用数据类型存储在堆(heap)中的对象,占据空间大、大小不固定。如果存储在栈中,将会影响程序运行的性能;引用数据类 型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索 其在栈中的地址,取得地址后从堆中获得实体。
复杂数据类型指的是 Object 类型,所有其他的如 Array、Date 等数据类型都可以理解 为 Object 类型的子类。

3、堆和栈的区别
堆和栈的概念存在于数据结构中和操作系统内存中。
在数据结构中,栈中数据的存取方式为 先进后出。
而堆是一个优先队列,是按优先级来进行排序的,队列遵循的是先进先出。
4、js对象内部属性 [[Class]]
所有typeof返回值为"object"的对象(如数组)都包含一个内部属性 [[Class]](我们可以把它看作一个内部的分类,而非传统的面向对象意义上的类)。这个属性无法直接访问,一般通过 Object.prototype.toString(……) 来查看。
例如:
console.log(Object.prototype.toString.call([1,2,3]));
//[object Array]
console.log(Object.prototype.toString.call(/\\d/));
//[object RegExp]
5、JavaScript的标准内置对象及宿主对象
- 标准内置对象的分类
(1)值属性,这些全局属性返回一个简单值,这些值没有自己的属性和方法。例如 Infinity、 NaN、undefined、null字面量等。
(2)函数属性,全局函数可以直接调用,不需要在调用时指定所属对象,执行结束后会将结果直接返回给调用者。例如 eval()、parseFloat()、parseInt()等。
(3)基本对象,基本对象是定义或使用其他对象的基础。基本对象包括一般对象、函数对象和错误对象。例如Object、Function、Boolean、Symbol、Error等。
(4)数字和日期对象,用来表示数字、日期和执行数学计算的对象。例如Number、Math、Date等。
(5)字符串,用来表示和操作字符串的对象。例如String、RegExp等。
(6)可索引的集合对象,这些对象表示按照索引值来排序的数据集合,包括数组和类型数组,以及类数组结构的对象,例如Array等。
(7)使用键的集合对象,这些集合对象在存储数据时会使用到键,支持按照插入顺序来迭代元素。例如 Map、Set、WeakMap、WeakSet等。
(8)矢量集合,SIMD矢量集合中的数据会被组织为一个数据序列。例如SIMD等。
(9)结构化数据,这些对象用来表示和操作结构化的缓冲区数据,或使用JSON编码的数据。例如JSON等。
(10)控制抽象对象例如 Promise、Generator等。
(11)反射,例如 Reflect、Proxy。
(12)国际化,为了支持多语言处理而加入 ECMAScript 的对象。例如Intl、Intl.Collator等。
(13)WebAssembly(这个我几乎没用过,都是从MDN上看到的,有兴趣的可以自行了解)。
(14)其他,例如arguments等。
- 宿主对象的分类
宿主对象顾名思义就是由寄生的宿主提供的对象,而非js标准中的对象。
在浏览器宿主中有BOM和DOM对象等,例如:BOM对象中的Window,DOM对象中的Document、Element等。
在Node宿主中有Global等。
参考链接:https://developer.mozilla.org
6、null和undefined的区别
在js中undefined和null都是基本数据类型。undefined 代表的含义是未定义,null 代表的含义是空对象。
一般变量声明了但还没有定义的时候会返回undefined,null 主要用于赋值给一些可能会返回对象的变量,作为初始化。
然而undefined在js中不是保留关键字!!!

7、JavaScript原型及原型链
- 原型对象理解
函数对象的 prototype 属性
我们创建的每一个函数都有一个 prototype 属性,这个属性是一个指针,指向一个对象。这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法,简单来说,该函数实例化的所有对象的__proto__的属性指向这个对象,它是该函数所有实例化对象的原型。
constructor 属性
当函数创建,prototype属性指向一个原型对象时,在默认情况下,这个原型对象将会获得一个 constructor 属性,这个属性是一个指针,指向 prototype 所在的函数对象。
对象的__proto__属性
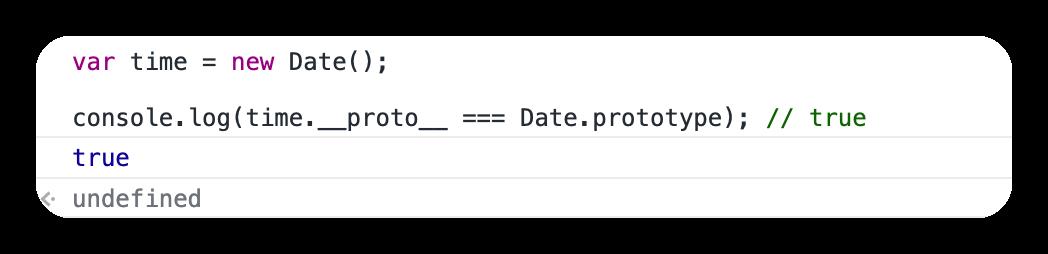
当我们调用构造函数创建一个新实例后,在这个实例的内部将包含一个指针,指向构造函数的原型对象,在 ECMA-262 第五版中管这个指针叫做 [[Prototype]] 。所有的对象都含有 [[Prototype]] 属性,指向它们的原型对象,这是理解原型链的一个关键概念。
需要注意的是在脚本中没有标准的方式访问 [[Prototype]] 属性,但是在 Firefox,Safari 和 Chrome 中每个对象中都支持一个属性 proto 来访问,为了区分 prototype 属性,我们在下边都使用 __proto__来表示。

从上面我们可以看出,这个连接是存在于实例与构造函数的原型对象之间的,而不是存在于实例和构造函数之间的。

原型链
ECMAScript 中描述了原型链的概念,并将原型链作为实现继承的主要方法。其基本思想是利用的一个引用类型继承另一个引用类型的属性和方法。
原型链的主要实现方法是让构造函数的 prototype 对象等于另一个类型的实例,此时的 prototype 对象因为是实例,因此将包含一个指向另一个原型的指针,相应地另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立,如此层层递进,就构成了实例与类型的链条。这就是原型链的基本概念。
当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么它就会去它的原型对象里找这个属性,这个原型对象又会有自己的原型,于是就这样一直找下去,这一个链式的查找过程与链式的关系,也就是原型链的概念。
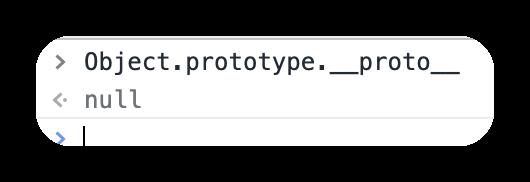
原型链的尽头,Object.prototype就是原型链的终点了,我们可以试着打印一下 Object.prototype.proto,我们会发现返回的是一个 null 空对象,这就意味着原型链的结束。

JavaScript 对象是通过引用来传递的,我们创建的每个新对象实体中并没有一份属于自己的原型副本。当我们修改原型时,与之相关的对象也会继承这一改变。
8、JavaScrip获取原型的方法
(1)obj.proto
(2)obj.constructor.prototype
(3)Object.getPrototypeOf§
9、JavaScrip中整数的安全范围
安全整数指的是,在这个范围内的整数转化为二进制存储的时候不会出现精度丢失,能够被“安全”呈现的。
最大整数是 2^53 - 1,即 9007199254740991,在 ES6 中被定义为 Number.MAX_SAFE_INTEGER。
最小整数是-9007199254740991,在 ES6 中被定义为 Number.MIN_SAFE_INTEGER。

如果某次计算的结果得到了一个超过JavaScript数值范围的值,那么这个值会被自动转换为特殊的Infinity值。如果某次计算返回了正或负的Infinity值,那么该值将无法参与下一次的计算。
判断一个数是不是有穷的,可以使用isFinite函数来判断。
10、在JavaScrip中不同进制数字的表示方式及转换方式
(1)以 0X、0x 开头的表示为十六进制。
(2)以 0、0O、0o 开头的表示为八进制。
(3)以 0B、0b 开头的表示为二进制格式。
JS里面转换进制分成两种方法:
1.十进制数据转换为其它进制。
2.其它进制转换成十进制。
3.其它进制之间的互转。
//十进制转其他进制
var number = 123;
console.log(number.toString(2)); //直接转2进制 1111011
//其他转十进制
console.log(parseInt(String(number),2)); //1 =>以2进制解析
console.log(parseInt(String(number),8)); //83 =>以8进制解析
console.log(parseInt(String(number),16)); //291 =>以16进制解析
//其他转其他
//先用parseInt转成十进制再用toString转到目标进制
console.log(String.fromCharCode(parseInt(141,8))) //8转16 a
console.log(parseInt('ff',16).toString(2)); //16转2 11111111
上面方法看起似乎是有点繁琐,但是这个是基础的,实际项目开发中是需要进行统一封装的,此处只是互转的一个过程思路。
三、写在后面
许多知识久了没看还是可能会忘记的,抽一点时间出来,偶尔复习一下。让我们一起进步,加油~
上面就是本期的全部内容了,你学废了吗?
有问题请留言或者@博主,谢谢支持o( ̄︶ ̄)o~
感谢您的阅读,如果此文章或项目对您有帮助,请扫个二维码点个关注吧,若可以的话再给个一键三连吧!
公众号阅读的朋友可以点一下右下角的在看和分享哦。
更多信息请关注公众号: “笔优站长”

以上是关于JavaScript知识点总结第01篇的主要内容,如果未能解决你的问题,请参考以下文章