Echarts将Y轴展示成阶段数据
Posted zhangyufeng0126
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts将Y轴展示成阶段数据相关的知识,希望对你有一定的参考价值。
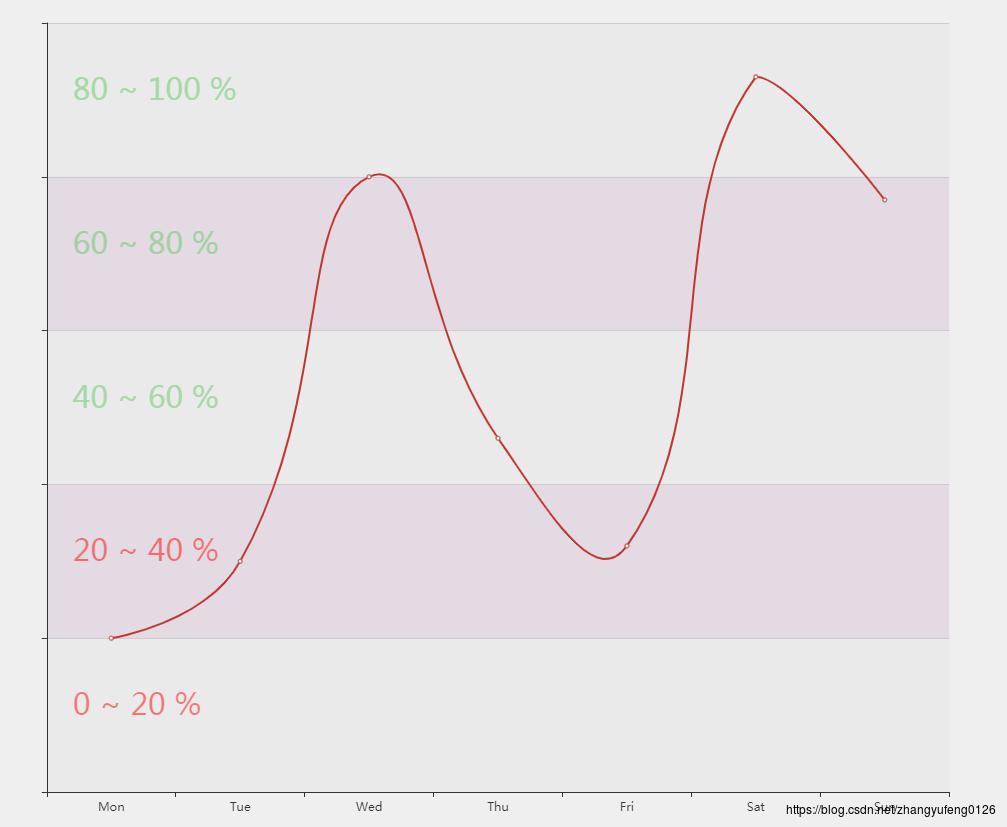
Echarts将Y轴展示成阶段数据
option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value',
axisLabel:
inside: true,
verticalAlign: "top",
margin: 20,
fontSize: 30,
padding: [50, 4, 5, 6],
formatter: function(value, index)
if (index === 0)
return "";
var result = value * (index - 1) / index + ' ~ ' + value + ' %';
return result;
,
textStyle:
color: function(value, index)
return value >= 60 ? 'RGBA(100,200,100,0.5)' : 'RGBA(255,0,0,0.5)';
,
splitArea:
show: true,
areaStyle:
color: [
'rgba(230,230,230,0.6)',
'rgba(200,170,200,0.3)'
]
,
series: [
data: [20, 30, 80, 46, 32, 93, 77],
type: 'line',
smooth: true
]
;
以上是关于Echarts将Y轴展示成阶段数据的主要内容,如果未能解决你的问题,请参考以下文章