Vue小模块之功能全面的表格实现带有数组输入的表单
Posted 究极死胖兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue小模块之功能全面的表格实现带有数组输入的表单相关的知识,希望对你有一定的参考价值。
Vue小模块之功能全面的表格(六)实现带有数组输入的表单
技术栈
Vue全家桶:
前端框架 Vue.js
状态管理 Vuex
动态路由匹配 vue-router
http服务 axios
模块打包 webpack
UI框架 element
数据服务器
服务器端 node.js
基于node的web框架 express
分布式数据库 mongodb
mongodb工具 mongoose
输入表单
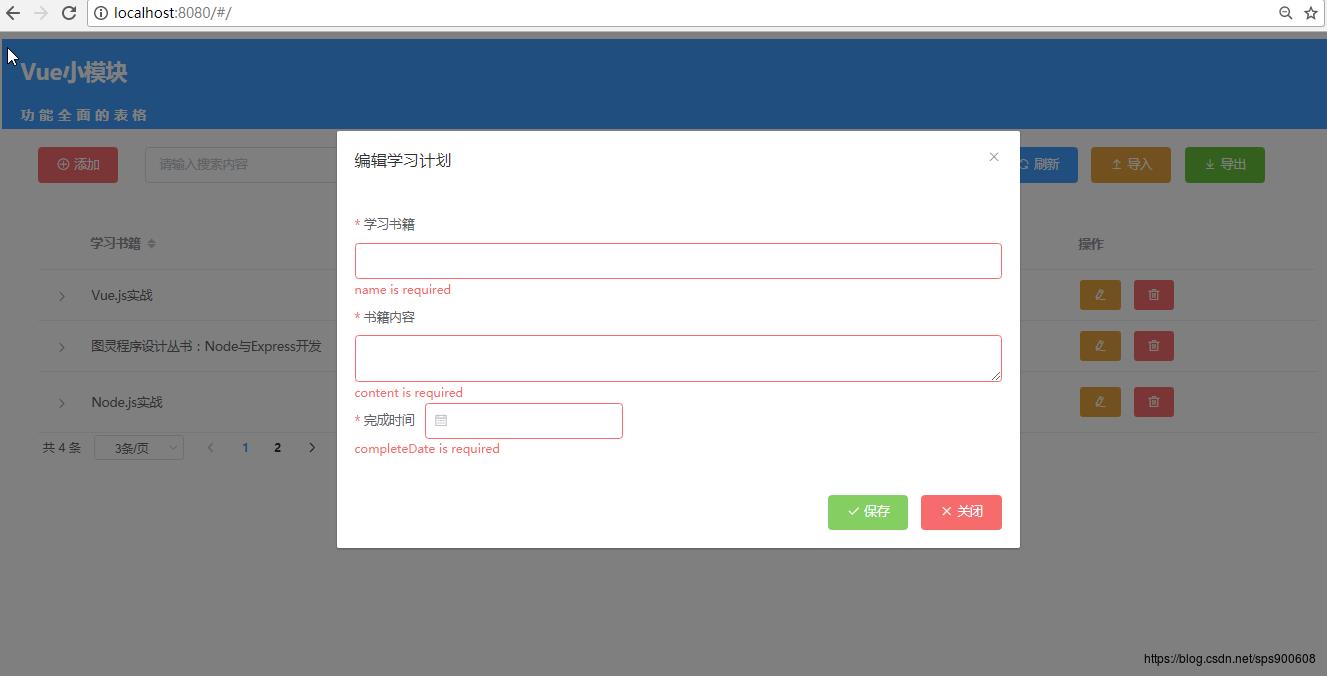
在对话框中加入表单,包含除添加作者以外的所有输入框
<!-- 对话框 -->
<edit-dialog :show="editShow" title="编辑学习计划" @close="closeEditDialog" @save="saveTodo">
<!-- 学习内容表单 -->
<el-form :model="currentTodo" ref="todoEditForm">
<el-form-item label="学习书籍" prop="name" required>
<el-input v-model="currentTodo.name"></el-input>
</el-form-item>
<el-form-item label="书籍内容" prop="content" required>
<el-input v-model="currentTodo.content" type="textarea"></el-input>
</el-form-item>
<el-form-item label="完成时间" prop="completeDate" required>
<el-date-picker v-model="currentTodo.completeDate" type="date"></el-date-picker>
</el-form-item>
</el-form>
</edit-dialog>新增属性currentTodo
data()
return
//...
currentTodo:
,修改保存数据和关闭对话框的方法,在符合校验规则时才提交表单,根据currentTodo是否有_id属性来决定提交新增请求还是更新请求,并且在关闭对话框时重置表单。
methods:
//...
addTodo()
this.currentTodo =
this.editShow = true
,
saveTodo()
this.$refs.todoEditForm.validate((valid) =>
if (valid)
this.currentTodo._id ? this.editAjax() : this.addAjax()
);
,
closeEditDialog()
this.currentTodo =
this.$refs.todoEditForm.resetFields()
this.editShow = false
,
addAjax()
this.closeEditDialog()
,
editAjax()
this.closeEditDialog()
,效果如下:

目前验证提示为英文,如果想要自定义验证规则请参考:
使用Element美化网站和实现验证
添加作者
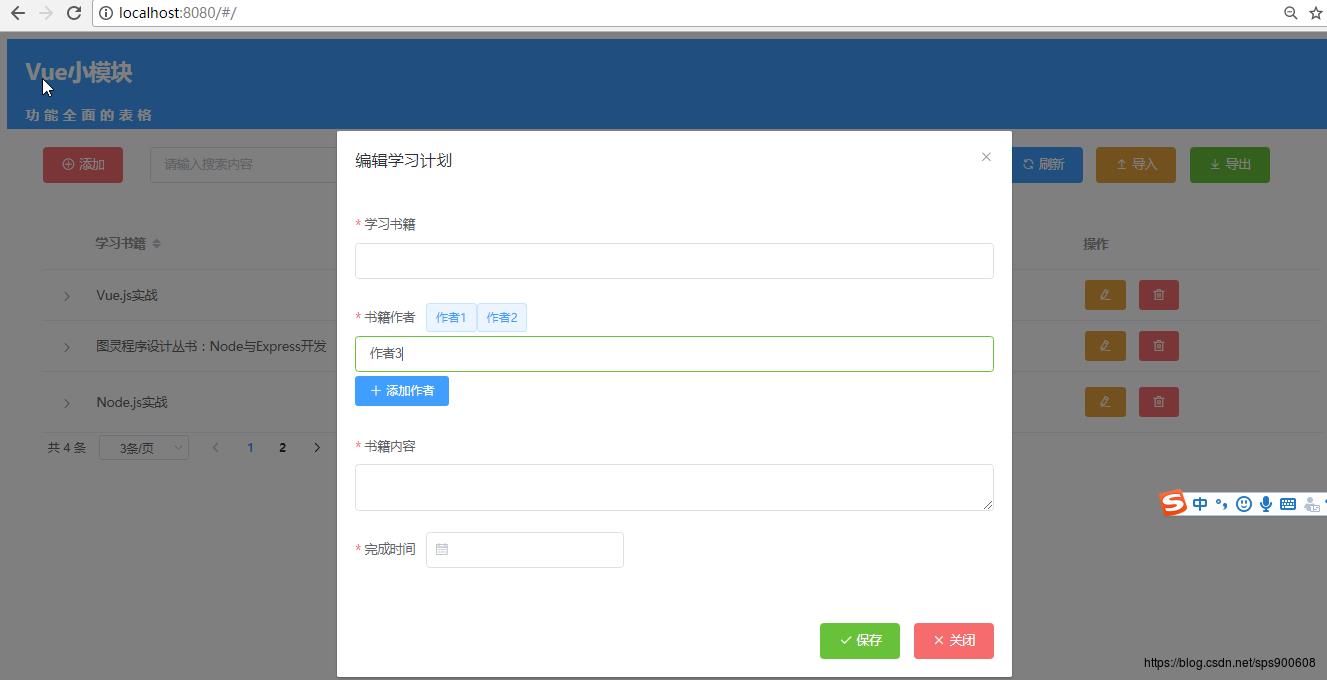
author属性的为数组类型,因此实现方法有所区别,这里单独列出,author属性的输入区域包括两部份,一部分由一组标签显示已经录入的作者,另一部分是输入框和按钮用于录入新作者。
<el-form-item label="书籍作者" prop="author">
<el-tag v-for="author in currentAuthors" :key="author">author</el-tag>
<span @keyup.enter="addAuthor"><el-input v-model="currentAuthor"></el-input></span>
<el-button type="primary" size="small" icon="el-icon-plus" @click="addAuthor">添加作者</el-button>
</el-form-item>触发事件后将author加入到数组中
addAuthor()
this.currentAuthors.push(this.currentAuthor)
this.currentAuthor = ""
效果如下

删除作者
为标签添加可关闭属性,并监听关闭方法
<el-tag v-for="author in currentAuthors" :key="author" closable @close="removeAuthor(author)">author</el-tag>关闭标签方法
removeAuthor(tag)
this.currentAuthors.splice(this.currentAuthors.indexOf(tag), 1)
最后在提交表单时进行赋值,并在关闭对话框时重置currentAuthors和currentAuthor
saveTodo()
this.$refs.todoEditForm.validate((valid) =>
if (valid)
this.currentTodo.author = this.currentAuthors
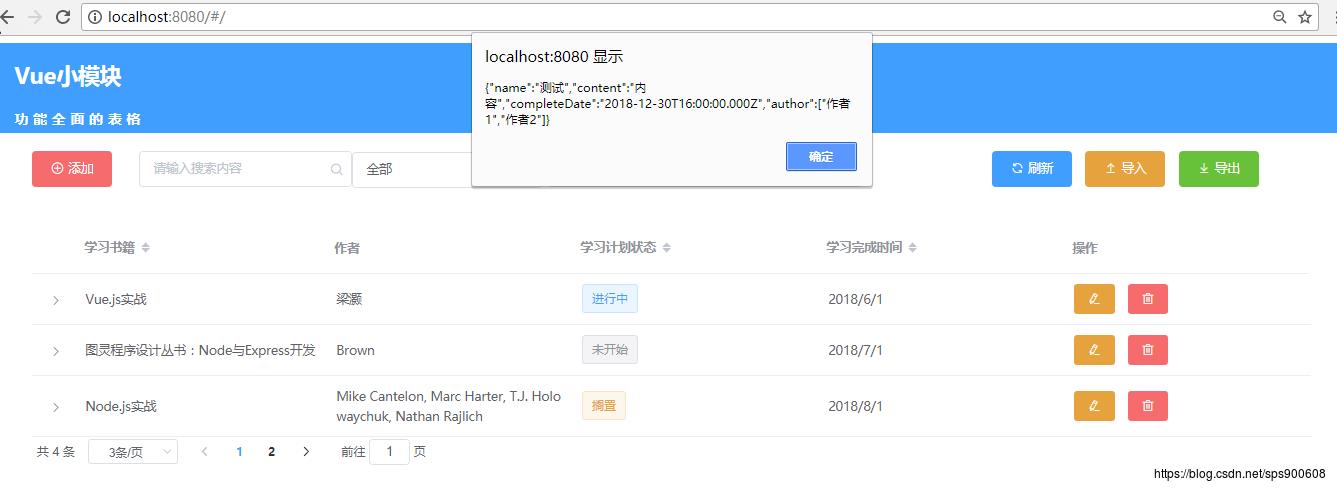
alert(JSON.stringify(this.currentTodo))
this.currentTodo._id ? this.editAjax() : this.addAjax()
);
,
closeEditDialog()
this.currentTodo =
this.currentAuthors = []
this.currentAuthor = ''
this.$refs.todoEditForm.resetFields()
this.editShow = false
,效果如下

小结
本节实现了对话框中的嵌套表单,下阶段将完成添加功能与服务器间的通信
以上是关于Vue小模块之功能全面的表格实现带有数组输入的表单的主要内容,如果未能解决你的问题,请参考以下文章