理解CSS clear:both/left/right的含义以及应用
Posted Wendy-lxq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理解CSS clear:both/left/right的含义以及应用相关的知识,希望对你有一定的参考价值。
前言:
感觉是刚过春招,又要开始秋招,对于技术渣渣、学历普通的我,忧愁再次降临。开始准备秋招路途中……来温故而知新,沉下心好好学习。貌似本人在清除浮动中第一次接触clear:left/right,平时只用到clear:both,好像也只见到这个,这就尴尬了 。
。
一、什么是浮动,标准文档流又是个啥
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素。脱离文档流即是元素打乱了这个排列,或是从排版中拿走。
当前所知的脱离文档流的方式有两种:浮动和定位。
在了解什么是浮动之前, 首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。我们看看下面的效果:

可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。以上这些理论,是指标准流中的div。无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
显然标准流已经无法满足需求,这就要用到浮动。
浮动可以理解为让某个div元素脱离标准文档流,漂浮在标准文档流之上,和标准文档流不是一个层次。
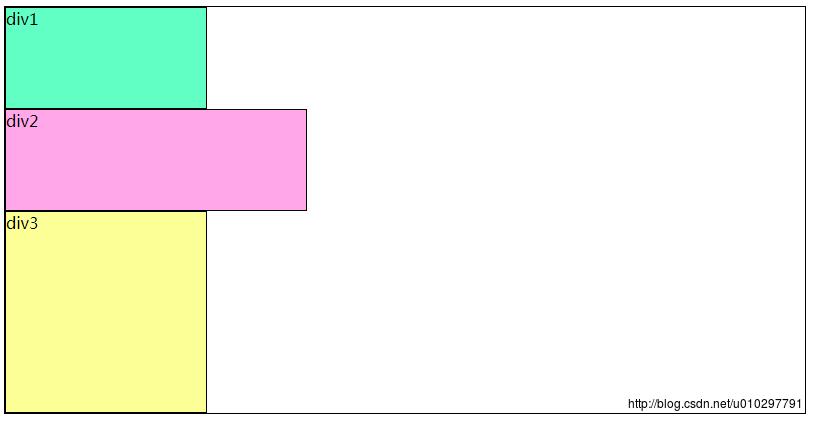
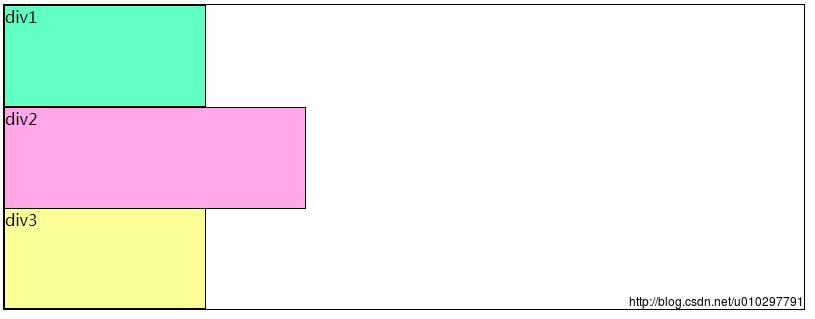
例如,假设上图中的div2左浮动(float:left),那么它将脱离标准文档流,但div1、div3仍然在标准文档流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图:

从图中可以看出,由于对div2设置左浮动(float:left;),因此它不再属于标准文档流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了。
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
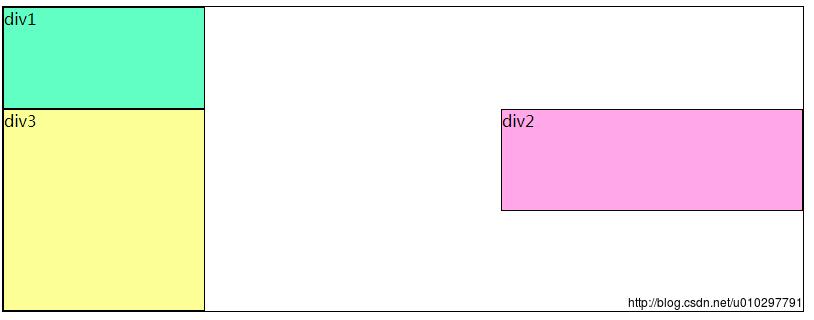
如果我们把div2采用右浮动,会是如下效果:

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3组成的流。以上我们看到的是只有一个div设置浮动,那么如果设置多个div浮动,效果又是怎么样呢?
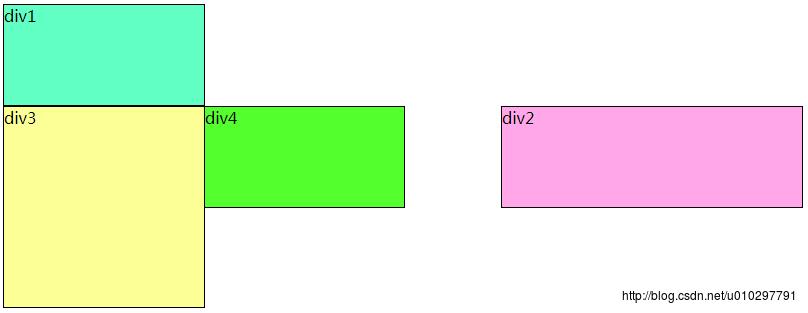
我设置div2右浮动,div3左浮动,效果如下:

同理,由于div2、div3浮动,它们不再属于标准文档流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准文档流之上,因此div2又挡住了div4。
当同时对div2、div3设置浮动之后,div3会跟随在div2之后,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
2、清除浮动
目前民间流传的清除浮动方法:
- clear语法:
- 取值:
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
我第一次看到这个定义的想法是,clear: left认为是“清除左浮动”,clear: right是清除右浮动。 定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
在理解这个之前,请先记住一句话:“float是魔鬼,会影响其他相邻元素;但是clear是小白,其只会影响自身,不会对其他相邻元素造成影响!”---来自张鑫旭
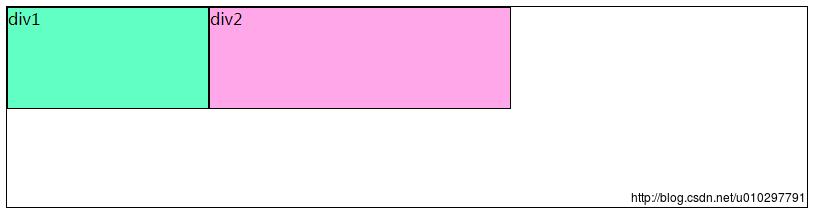
根据上边的基础,我们来看一个简单的例子,假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,但我们仍然希望div2能排列在div1下边,就像div1没有浮动,div2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在div1的CSS样式中添加clear:right;,理解为不允许div1的右边有浮动元素,由于div2是浮动元素,因此会自动下移一行来满足规则。那我们来试一下刚才说的这个方法,结果还是原来的这个,并没有起到效果,可见这种理解是错误的。
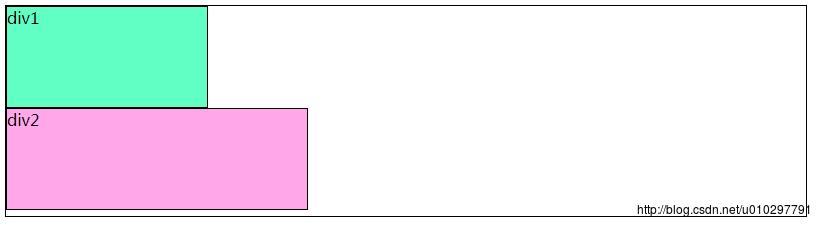
所以呢,要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。实践效果如下:

这样就达到了效果,试想一下,如果两个div都是右浮动,那么要如何实现上下排列呢,也就是div2在div1的下面?

可以看出div2的右边有一个浮动元素div1,那么我们可以在div2的CSS样式中使用clear:right;来指定div2的右边不允许出现浮动元素,这样div2就被迫下移一行,排到div1下边。
3、具体例子
解析完了具体的理论知识,来进行实践一下好了。假如现在需要完成下面的效果,大家想想你会用什么布局来实现呢?

我的实现方法是,利用2个div,第一个div中包含头像和姓名,第二个div中包含自我描述,然后第一个div左浮动,第二个div也是左浮动。虽然这种方法实现了这个效果,而且大家也都是这么做的,但是这样写会显得没有那么专业,首先这三个应该是属于平级的,然而用我的实现方法来看,我们分成了2个级。那么要如何用平级实现以上的效果,大家想想就知道啦,既然上文的内容是清除浮动,那么就用这个实现。
于是代码以及布局如下:
<div style="width:500px;overflow:hidden;_zoom:1;">
<div style="float:left;width:100px;">头像</div>
<p style="float:left;clear:left;">姓名</p>
<div style="margin-left:106px;">自我描述</div>
</div>
以上是关于理解CSS clear:both/left/right的含义以及应用的主要内容,如果未能解决你的问题,请参考以下文章