ConstraintLayout利用百分比属性来解决一些简单的适配问题
Posted 安卓小小鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ConstraintLayout利用百分比属性来解决一些简单的适配问题相关的知识,希望对你有一定的参考价值。
接着上一篇文章讲
ConstraintLayout属性之Group,GuideLine(三)
先前的几篇文章只是讲了一下ConstraintLayout的基本属性,都很简单,感觉没有眼前一亮的感觉,接下来要讲的东西也很简单,但是会很实用,尤其是在屏幕适配方面,如果运用的灵活,简直美滋滋。
在平时写布局的时候我们通常都是以dp为单位的,这也是google推崇的一种方式,但是dp并不能完全适配所有的手机,具体原因以及解决方案可参考:
https://mp.weixin.qq.com/s/d9QCoBP6kV9VSWvVldVVwA
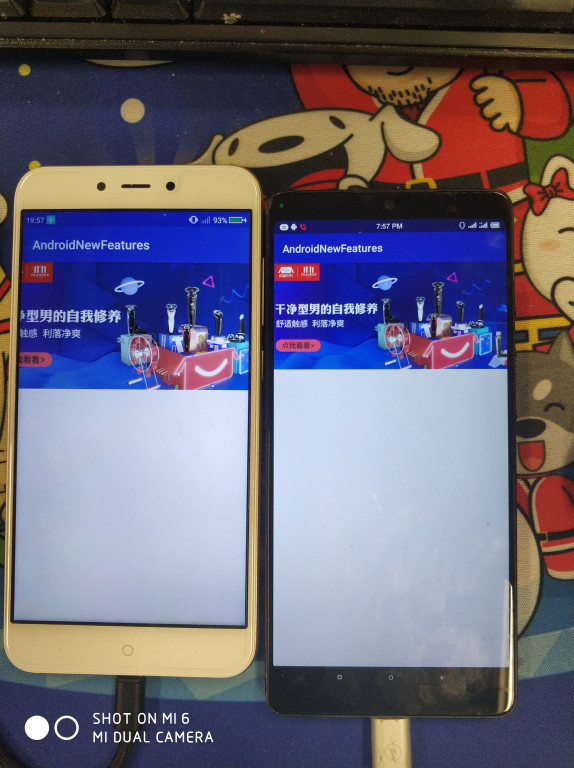
但是今天我们并不打算用这个方案,而是用constraintLayout的百分比一些属性。在适配之前,我们先看一张图,有个直观的认识

这两部手机分别是360N6Lite 和坚果Pro2手机
代码如下:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="140dp"
android:src="@drawable/test"
android:scaleType="centerCrop"/>
</android.support.constraint.ConstraintLayout>
可以看到,同样的一套布局,在不同的手机上显示差别会很大。
为了解决这个问题,通常情况下我们会在java代码中重新计算来计算宽和高,但是毕竟这样比较麻烦,所以谷歌爸爸曾经出过一套percentXXXlayout布局,也就是百分比布局,有兴趣的可以在网上搜索资料看一下。
不过我们强大的constraintLayout布局也是支持百分比属性的,那就是
Ratio
属性很简单,app:layout_constraintDimensionRatio
你可以简单的理解为这个就是设置宽高比。在上述图片中,我们可以看到,即使同样一套布局,在不同手机里的展示各不相同。
如果我们用百分比布局还会出现这个情况吗?原则上是不会出现的,我们代码实验一番。
由于我们UI 给的图比例是720*280,也就是宽撑满屏幕,高是280个像素。所以我们就可以写出如下代码
<ImageView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@drawable/test"
app:layout_constraintDimensionRatio="720:280"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
得到的效果图如下:

相比之前的适配,简直好太多。
app:layout_constraintDimensionRatio`
默认是宽高比,我们如果有特殊需求可以显示注明高宽比或者宽高比,代码如下图

我们在写死宽是200dp的情况下,如果显性设置“h,2:1”与默认的2:1效果一样,指的是控件的高度由宽度来决定,比例是宽是1/2; 设置为w,2:1的意思是宽度由高度来决定,宽度是高度的1/2,宽度由于我们已经设置为200dp,所以高度是400dp
同样的逻辑,当设置高度是200dp时候,设置h,2:1代表的意思是 高度由宽度来决定,高度已经设置为200dp,所以高度是宽度的2倍; w,2:1 代表的意思是宽度由高度决定 ,宽度是高度的2倍。
可能跟谷歌的解释有出入,不过一会儿1/2,一会儿2倍的,不知道谷歌是什么骚气的操作,容易记混,默认情况下,我们就不要写w,h啥的了,默认宽高比即可。
除了这些,constraintLayout函数还为我们提供了
app:layout_constraintWidth_default="percent"
app:layout_constraintHeight_default="percent
在使用这两个属性时候,需要设置宽或者高为0dp或者均为0dp,
app:layout_constraintWidth_default="0.9"表示宽度是屏幕宽的0.9倍
如图所示,其他类似

其他一些更详细的属性,可参考这篇文章
实战篇ConstraintLayout的崛起之路
以上是关于ConstraintLayout利用百分比属性来解决一些简单的适配问题的主要内容,如果未能解决你的问题,请参考以下文章