HTML中怎么引用JS ?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML中怎么引用JS ?相关的知识,希望对你有一定的参考价值。
我的几个友链是熟人的,他的网站被降权了,但是又不好撤去,所有想用JS来调用,这样搜索引擎就抓不到了,但是怎么写这个JS呢?高人帮忙啊
html中引用JS 步骤如下:
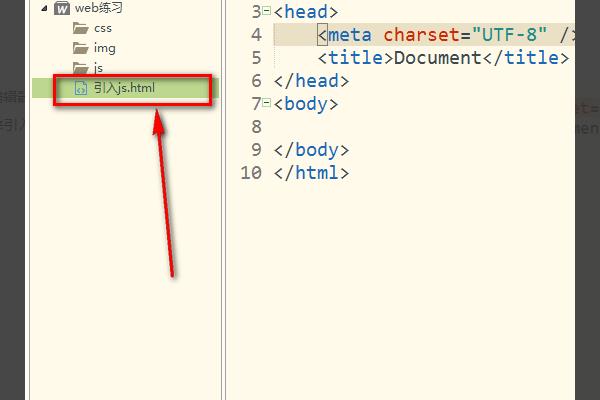
1、打开电脑端html编辑器,然后新建HTML文件,以便待会用来引入js文件。

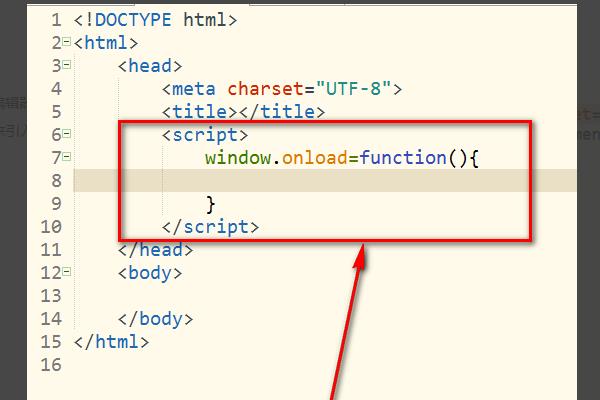
2、如图,如果想在head标签中使用javascript脚步,那么最好加入window.onload,然后在花括号里面写js代码。

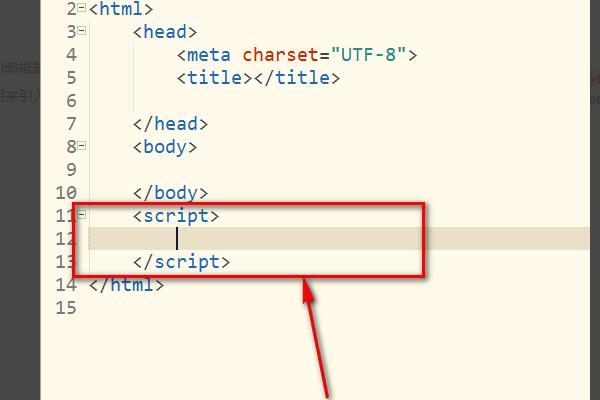
3、而如果是在body下边,那就好办多了,可以直接在script里面写js代码,不需window.onload。

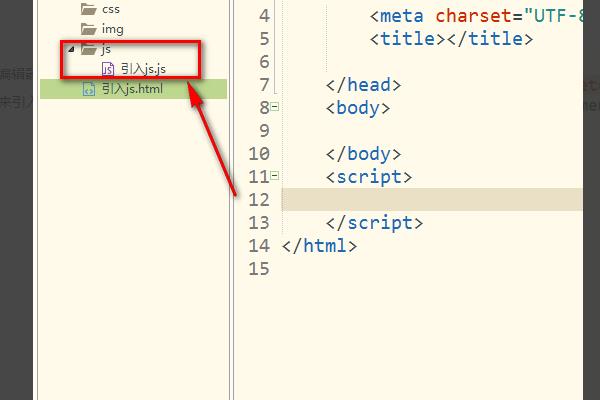
4、也可以新建js文件,把html和js分离。

5、然后在js文件里面写代码,注意不要用script标签。

6、然后在script里面用src来把之前的js文件链接好即可。

需要准备的材料分别有:电脑、html编辑器、浏览器。
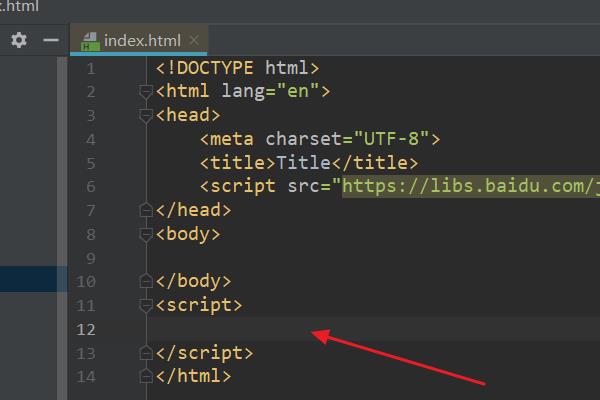
1、首先,打开html编辑器,新建html文件,例如:index.html。

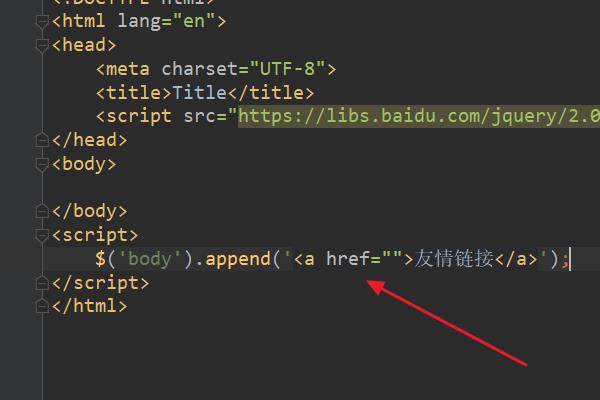
2、在index.html中的<script>标签中,输入js代码:$('body').append('<a href="">友情链接</a>');。

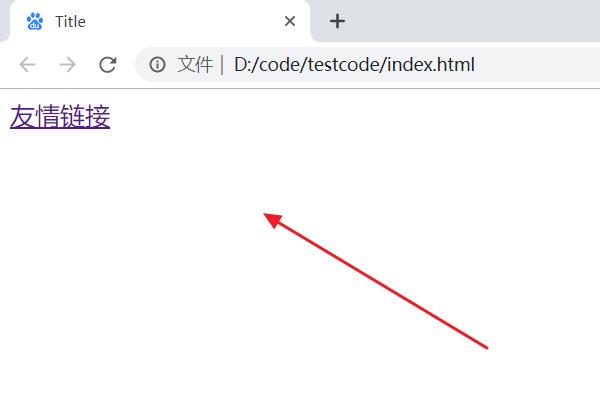
3、浏览器运行index.html页面,此时会发现友情链接通过js被成功引入到html中了。

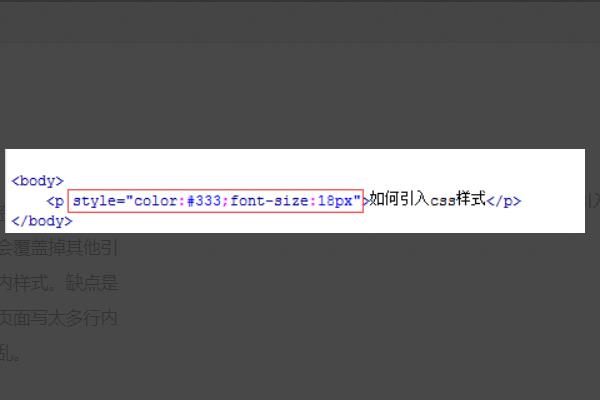
1、通过使用html标签的style属性来写。通过这种方式写的样式会覆盖掉其他引入方式的样式。优先选择行内样式。缺点是不利于后期维护,如果一个页面写太多行内样式,也会让页面看着比较乱。

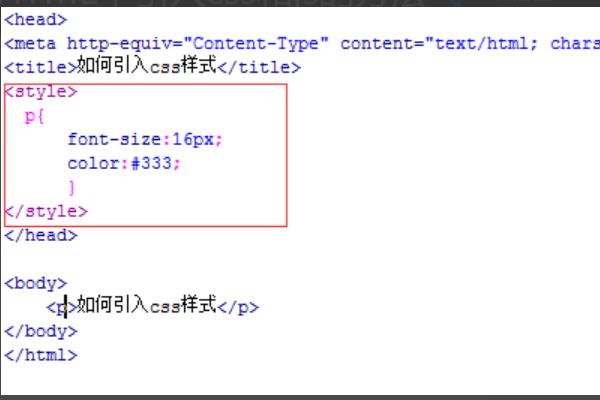
2、可以放在页面中的任何位置。但通常情况下放在<head></head>标签内。这样比较有统一性,便于查找。这个用在一个页面中还可以,不利于多个页面同一样式的使用。

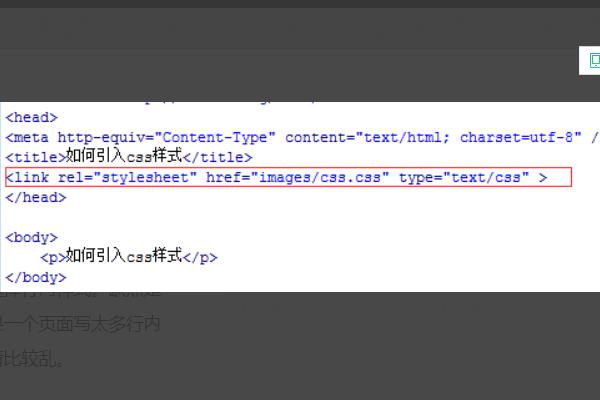
3、这个方法需要单独建立一个css文件,所有的样式都放到这里面。易于维护,并且适合多个页面使用。

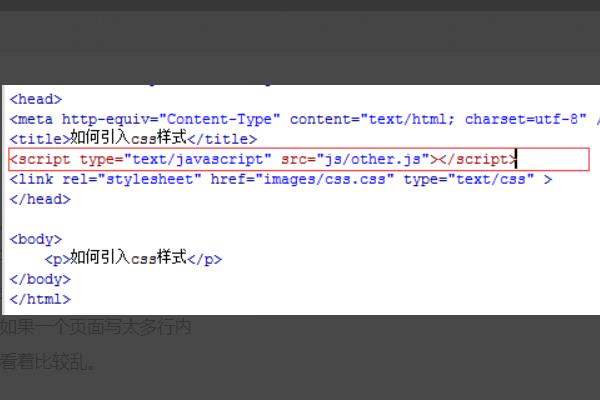
4、这个方法是在外部单独建立一个js文件,页面中所有的js都在这一个页面中。易于维护,方便多次使用。

5、直接把js效果写在<script></script>标签中即可。这部分内容可以放在页面中的任何位置。但是一般放在页面的底部。这样的话便于页面加载完成再执行js文件。

link.js文件内容这样写:
function link()
document.getElementById("link").innerHTML="<a href='http://www.baidu.com'>百度</a><a href='http://www.google.com.hk'>谷歌</a>"
“document.getElementById("link").innerHTML ”这里的link是你要放友链的div的id,然后在你这个div里写这段:
<script language="javascript">
link();
</script>追问
不好意思 ““document.getElementById("link").innerHTML ”这里的link是你要放友链的div的id”,这句不太理解诶,能再解释下吗?
追答比如这个div是你要放友链的你就这样写:
这样明白了吗?
<script language="javascript" type="text/javascript" src="___"></script>
以上是关于HTML中怎么引用JS ?的主要内容,如果未能解决你的问题,请参考以下文章