小程序基础 - 自定义组件
Posted ZZZ --- jh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序基础 - 自定义组件相关的知识,希望对你有一定的参考价值。
自定义组件
类似vue或者react中的自定义组件
1 创建自定义组件
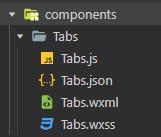
类似于页面, 一个自定义组件由json, wxml, wxss, js 四个文件组成
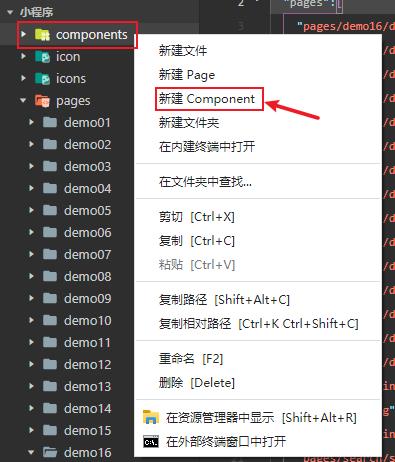
- 在微信开发者工具中快速创建组建的文件结构, 在文件夹内
components/Tabs,创建组件名为为Tabs


声明组件
⾸先需要在组件的 json ⽂件中进⾏⾃定义组件声明 — myHeader.json
"component": true
编辑组件
同时,还要在组件的 wxml ⽂件中编写组件模板,在 wxss ⽂件中加⼊组件样式 ; slot 表⽰插槽,类似vue中的slot — myHeader.wxml
<!-- 这是自定义组件的内部WXML结构 -->
<view class="inner">
innerText
<slot></slot>
</view>
在组件的 wxss ⽂件中编写样式 — myHeader.wxss
注意:在组件wxss中不应使用ID选择器、属性选择器和标签名选择器.
/* 这里的样式只应用于这个自定义组件 */
.inner
color: red;
注册组件
在组件的 js ⽂件中,需要使⽤ Component() 来注册组件,并提供组件的属性定义、内部数据和⾃定义⽅法 — myHeader.js
Component(
properties:
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText:
// 期望要的数据是 string类型
type: String,
value: 'default value',
,
data:
// 这里是一些组件内部数据
someData:
,
methods:
// 这里是一个自定义方法
customMethod: function()
)
2 声明引入自定义组件
// pages/demo16/demo16.json
"usingComponents":
// 要使用的组件的路径
"Tabs":"../../components/Tabs/Tabs"
3 页面中使用自定义组件
<!--pages/demo16/demo16.wxml-->
<Tabs></Tabs>
4 其他属性
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html
5 定义段与示例方法
Component 构造器可⽤于定义组件,调⽤ Component 构造器时可以指定组件的属性、数据、⽅法等.
| 定义段 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
properties | Object Map | 否 | 组件的对外属性,是属性名到属性设置的映射表 |
data | Object | 否 | 组件的内部数据,和properties⼀同⽤于组件的模板渲染 |
observers | Object | 否 | 组件数据字段监听器,⽤于监听 properties和 data 的变化 |
methods | Object | 否 | 组件的⽅法,包括事件响应函数和任意的⾃定义⽅法,关于事件响应函数的使⽤ |
created | Function | 否 | 组件⽣命周期函数,在组件实例刚刚被创建时执⾏,注意此时不能调⽤ setData |
attached | Function | 否 | 组件⽣命周期函数,在组件实例进⼊⻚⾯节点树时执⾏ |
ready | Function | 否 | 组件⽣命周期函数,在组件布局完成后执⾏ |
moved | Function | 否 | 组件⽣命周期函数,在组件实例被移动到节点树另⼀个位置时执⾏ |
detached | Function | 否 | 组件⽣命周期函数,在组件实例被从⻚⾯节点树移除时执⾏ |
6 组件 - 自定义组件传参
- 父组件 通过 属性 的方式给 子组件 传递参数
- 子组件 通过 事件 的方式给 父组件 传递参数
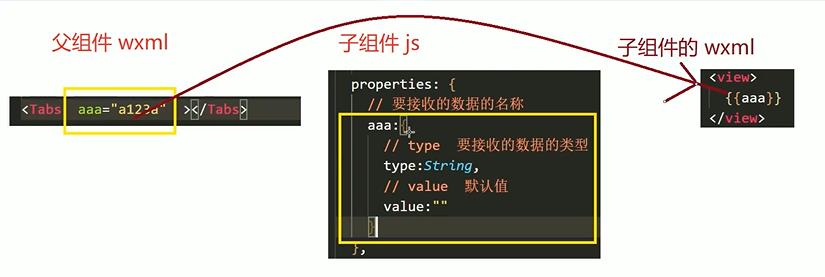
父传子的过程
-
父组件 pages/demo16/demo16.wxml
<!--pages/demo16/demo16.wxml--> <!-- 1 父组件(页面) 向 子组件 传递数据是通过 标签属性的方式来传递的 1 在子组件上进行接收 2 把这个数据当成是data中的数据直接用即可 --> <Tabs aaa='a123a'></Tabs> -
子组件 components/Tabs/Tabs.js
Component( /** 里面存放的时 要从父组件中接收的数据 */ properties: // 要接收的数据的名称 aaa: // type 要接收的数据类型 type:String, // value 默认值 value:"" ) -
子组件 components/Tabs/Tabs.wxml
<view> aaa </view> -
解析图:

子传父的过程
-
子组件 components/Tabs/Tabs.js
// components/Tabs/Tabs.js Component( /** * 里面存放的时 要从父组件中接收的数据 */ properties: tabs: type:Array, value:[] , /** * 组件的初始数据 */ data: , methods: handleItemTap(e) // 1 绑定点击事件 需要早methods中绑定 // 2 获取被点击的索引 // 3 获取原数组 // 4 对数组循环 // 1 给每一个循环性 选中属性 改为false // 2 给当前的索引的项添加激活选中效果就可以了 // 5 点击事件触发的时候 // 触发父组件中的自定义事件 同时传递数据给父组件 // this.triggerEvent("父组件自定义事件的名称",要传递的参数) //获取索引 // console.log(e); const index = e.currentTarget.dataset; //5 this.triggerEvent("itemChange",index) , ) -
父组件 pages/demo16/demo16.wxml
<!--pages/demo16/demo16.wxml--> <!-- 1 父组件(页面) 向 子组件 传递数据是通过 标签属性的方式来传递的 1 在子组件上进行接收 2 把这个数据当成是data中的数据直接用即可 2 子传父 传递数据 通过事件的方式传递 在子组件的标签上加入一个自定义事件 --> <Tabs tabs="tabs" binditemChange="handleItemChange"></Tabs> -
父组件 pages/demo16/demo16.js
// pages/demo16/demo16.js Page( /** * 页面的初始数据 */ data: tabs:[ id:0, name:'首页', isActive:true , .... ] , // 自定义事件 用来接收子组件传递的数据的 handleItemChange(e) // console.log(e); // 接收传递过来的参数 const index = e.detail; // console.log(index); let tabs = this.data; tabs.forEach((v,i)=> i === index ? v.isActive=true : v.isActive=false) this.setData( tabs ) )
小结
-
标签名 是 中划线的⽅式
-
属性的⽅式 也是要中划线的⽅式
-
其他情况可以使⽤驼峰命名
组件的⽂件名如 myHeader.js 的等
组件内的要接收的属性名 如 innerText
注意:
- 在组件wxss中不应使用ID选择器、属性选择器和标签名选择器.
总结:
- 自定义组件需要声明组件,编辑组件,注册组件
- 父组件 通过 属性 的方式给 子组件 传递参数
- 在子组件上进行接收
- 子组件里面的
properties存放的是要从父组件接收的数据
- 子组件 通过 事件 的方式给 父组件 传递参数
- 在子组件的标签上加入一个自定义事件
- 父组件里面写这个自定义事件 用来接收子组件传递数据的
以上是关于小程序基础 - 自定义组件的主要内容,如果未能解决你的问题,请参考以下文章