《翻转组件库之搭建文档站点》
Posted 杨晓风-linda
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《翻转组件库之搭建文档站点》相关的知识,希望对你有一定的参考价值。
背景
至此,组件库框架搭建、组件设计、打包、发布等都告一段落,本篇内容介绍搭建该组件库的文档站点,降低使用和维护成本
资料
1、VuePress官方文档:VuePress
2、github网站:GitHub: Where the world builds software · GitHub
流程

具体实现
文档结构初始化
1、安装依赖包
npm i -D vuepress2、创建第一篇文档
mkdir docs && echo '# Hello VuePress' > docs/README.md3、编辑package.json
"scripts":
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
4、本地启动服务器
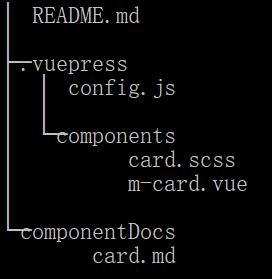
yarn docs:dev # npm run docs:dev5、目录结构

6、docs\\.vuepress\\config.js
/*
* @Descripttion:
* @version: v1.0
* @Author: linda
* @Date: 2022-03-05 17:36:27
* @LastEditors: linda
* @LastEditTime: 2022-03-05 18:56:19
*/
// .vuepress/config.js
module.exports =
base: '/component-lib-vue-demo/',
themeConfig:
sidebar:
'/': [
title: '快速开始',
path: '/'
,
title: '卡片组件',
path: '/componentDocs/card'
],
7、docs\\componentDocs\\card.md
<!--
* @Descripttion:
* @version: v1.0
* @Author: linda
* @Date: 2022-03-05 17:45:04
* @LastEditors: linda
* @LastEditTime: 2022-03-05 18:19:11
-->
# Card
卡片组件8、docs\\.vuepress\\components\\m-card.vue
<!--
* @Descripttion:
* @version: v1.0
* @Author: linda
* @Date: 2022-03-02 22:47:04
* @LastEditors: linda
* @LastEditTime: 2022-03-05 17:58:01
-->
<template>
<div class="m-card"
:style="width? width: width + 'px': ">
<div class="m-card-img"
:style="imgHeight? height: imgHeight + 'px':">
<img :src="imgSrc"
alt="img">
</div>
<div v-if="summary"
class="m-card-summary">
summary
</div>
<div class="m-card-summary">
<slot></slot>
</div>
<slot name="footer"></slot>
</div>
</template>
<script>
export default
name: 'm-card',
props:
width:
type: Number,
default: 0
,
imgSrc:
type: String,
default: ''
,
imgHeight:
type: Number,
default: 0
,
summary:
type: String,
default: ''
</script>
<style lang="sass">
@import "./card.scss"
</style>9、docs\\.vuepress\\components\\card.scss
.m-card
width: 270px;
border-radius: 8px;
background: #fff;
overflow: hidden;
box-shadow: 0 16px 10px 0 rgba(95, 101, 105, 0.15);
padding-bottom: 8px;
&-img
height: 152px;
img
width: 100%;
height: 100%;
&-summary
padding: 8px;
font-size: 14px;
text-align: left;
编写卡片组件文档
1、docs\\componentDocs\\card.md
<!--
* @Descripttion:
* @version: v1.0
* @Author: linda
* @Date: 2022-03-05 17:45:04
* @LastEditors: linda
* @LastEditTime: 2022-03-05 18:19:11
-->
# Card
卡片组件
### 示例
<m-card imgSrc="https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg"
summary="玩转组件库搭建全流程" />
### 代码
```html
<m-card imgSrc="https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg"
summary="玩转组件库搭建全流程" />
```
### Attributes
| 参数 | 说明 | 类型 | 是否有必要 | 默认值 |
| --- | --- | --- | --- |--- |
| width | 卡片宽度 | Number | false | - |
| imgSrc | 图片资源地址 | String | true | - |
| imgHeight | 图片高度 | Number | false | - |
| summary | 图片概要 | String/slot | false | - |
| footer | 卡片底部 | slot | false | - |
2、docs\\README.md
<!--
* @Descripttion:
* @version: v1.0
* @Author: linda
* @Date: 2022-03-02 16:48:05
* @LastEditors: linda
* @LastEditTime: 2022-03-05 18:22:56
-->
# component-lib-vue组件库
### 快速开始
#### 1.安装组件库
```bash
npm i component-lib-vue
```
#### 2.引用组件库
> 在main.js中引用组件库
```javascript
// 按需引入
import 'component-lib-vue/dist/css/card.css
import Card from 'component-lib-vue'
Vue.use(Card)
```
在github上创建个人站点
1、官方文档:https://docs.github.com/en/pages/quickstart
部署文档到github.io
2、在项目根目录新建deploy.sh
###
# @Descripttion:
# @version: v1.0
# @Author: linda
# @Date: 2022-03-05 18:44:45
# @LastEditors: linda
# @LastEditTime: 2022-03-05 18:57:20
###
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
# 如果发布到 https://<USERNAME>.github.io/<REPO>
git push -f https://github.com/sailyaa/component-lib-vue-demo.git master:gh-pages
cd -3、package.json
"deploy": "deploy.sh"4、启动npm run deploy
访问个人站点即可看到效果....
以上是关于《翻转组件库之搭建文档站点》的主要内容,如果未能解决你的问题,请参考以下文章