带你入门nodejs第二天——http 模块化 npm yarm
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了带你入门nodejs第二天——http 模块化 npm yarm相关的知识,希望对你有一定的参考价值。
带你入门nodejs第一天——node基础语法及使用
带你入门nodejs第二天——http 模块化 npm yarm
带你入门nodejs第三天—express路由
带你学习nodejs第四天——身份认证及缓存
1.表单处理
表单(form):表单用于收集用户输入信息,并将数据提交给服务器。是一种常见的与服务端数据交互的一种方式
<body>
<form action="/add" method="get">
用户名: <input type="text" name="userName"><br />
密 码: <input type="text" name="password"><br />
<!-- <input type="submit" value="注册"> -->
<!-- 或是下面的这种写法 -->
<button>提交</button>
<!-- 不要写成下面的写法 下面的写法提交不了数据-->
<!-- <input type="button" value="注册"> -->
</form>
</body>

form表单属性解释
- 1.action:指定表单的提交地址
- 2.method:指定表单的提交方式,get/post,如果不写method,则默认是get请求
- 3.input的数据想要提交到后台,必须指定name属性,后台通过name属性获取值
- 4.想要提交表单,不能使用input:button 必须使用input:submit
2.HTTP协议
2.1 HTTP协议介绍
- HTTP(HyperText Transfer Protocol,超文本传输协议)最早就是计算机与计算机之间沟通的一种标准协议,
- 随着时代的发展,技术的变迁,这种协议现在广泛的应用在各种领域,也不仅仅局限于计算机与计算机之间
- 手机、电视等各种智能设备很多时候都在使用这种协议通讯,所以一般现在称 HTTP 为端与端之间的通讯协议。
- 这种协议规范了通讯内容的格式以及各项内容的含义。

HTTP协议分为请求 和响应 两个部分组成。
请求:
- 请求行 协议及版本 请求的地址 [请求的参数] 请求的方式
- 请求头 浏览器发送给服务器端的有关客户端的一些额外数据 向服务器端发送cookie token
- 请求体 客户端发送给服务器的数据 GET请求通过URL拼接参数发送数据,所以没有请求体
响应:
- 状态行 协议及版本 状态码 状态描述
- 响应头 服务器端发送给客户端的一些有关服务器端的一些额外数据 比如:服务器端的时间 服务器端告诉浏览器解析数据的格式 或者如何执行下一步操作(重定向),服务器会告诉浏览器如何处理响应过去的数据 Content-type
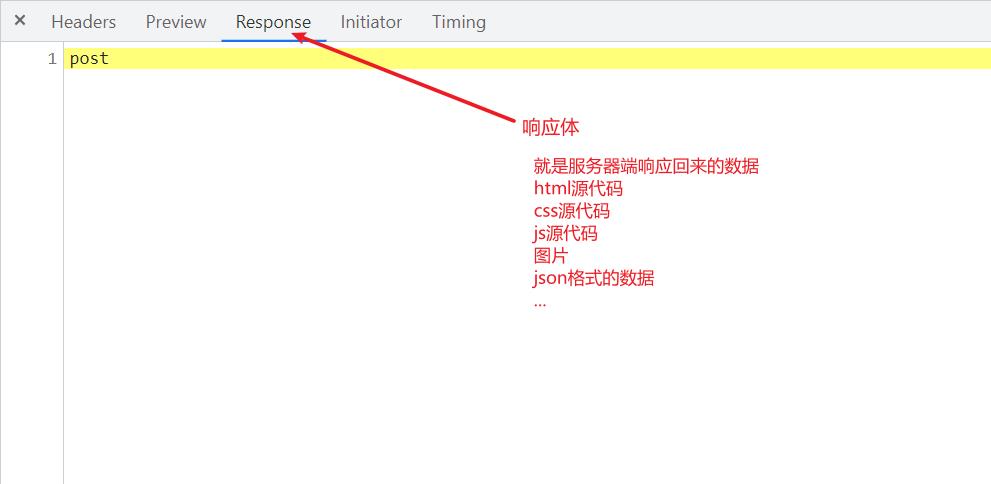
- 响应体 服务器端发送给客户端的数据 html源代码 css代码 js代码
前后端数据交互的核心:请求 处理 响应
3.GET请求的场景
3.1 GET请求
1.什么是GET请求?
GET从字面上理解为’获取’,通常用于获取服务端的数据,也可以将客户端的数据发送给服务器
2.常见的发起GET请求的方式
- 地址栏访问 URL的访问都是GET请求
- src/href ( img、 script / a link)
- 表单
网页中有许多效果使用的就是GET请求:
- 各种搜索框
- 各种详情页面
- 大部分超链接
3.GET方式提交数据的格式
- 格式:index.php?userName=jack&userPwd=123 或 http://127.0.0.1:3000/add?name=rose&password=123456
- 参数名与参数值之间没有空格,多个参数之间要使用**&**来连接
- 参数值不需要使用单双引号包括
4.GET方式提交数据的特点
- 如果有数据提交给服务器的话,会在地址的后面用?拼接参数
- 传递的数据量小,4KB左右(不同浏览器会有差异)
- 安全性低,会将数据显示在地址栏
- 速度快,通常用于对安全性要求不高的请求
4.POST请求的场景
4.1 POST请求
1. 什么是post请求
字面上理解,post就是指发送,提交,它可以向指定的资源提交要被处理的数据
2. 为什么需要POST请求
GET方式提交数据通过URL传递到请求的页面,提交的数据量一般较小,用于获取页面数据。
此外,GET方式传递的数据安全性低, 对于密码等隐私信息、文件上传必须使用POST方式提交。
要求:如果使用表单方式进行提交,表单的method必须设置为POST。
3.POST请示的场景
- 1.涉及到私密性数据提交的时候,比如注册时的用户名和密码
- 2.涉及到大量数据上传的或者大文件上传的时候
用代码表示如下:
-
1.form表单中的method=“post”
<body> <form action="/add" method="post"> 用户名: <input type="text" name="userName"><br /> 密 码: <input type="text" name="password"><br /> <input type="submit"> </form> </body> -
2.Ajax中的post请求
<script> $.ajax( url:'/add', type:'post' ) </script>
4. POST请求的特点
1-post 方式用请求体进行数据传递,不会显示在地址栏中 安全性比较高
2-传递数据量大,请求对数据长度没有要求
3-请求不会被缓存,也不会保留在浏览器历史记录中
用于:密码等安全性要求比较高的场合,提交的数据量比较大:发布文章,上传文件。
5.请求报文分析
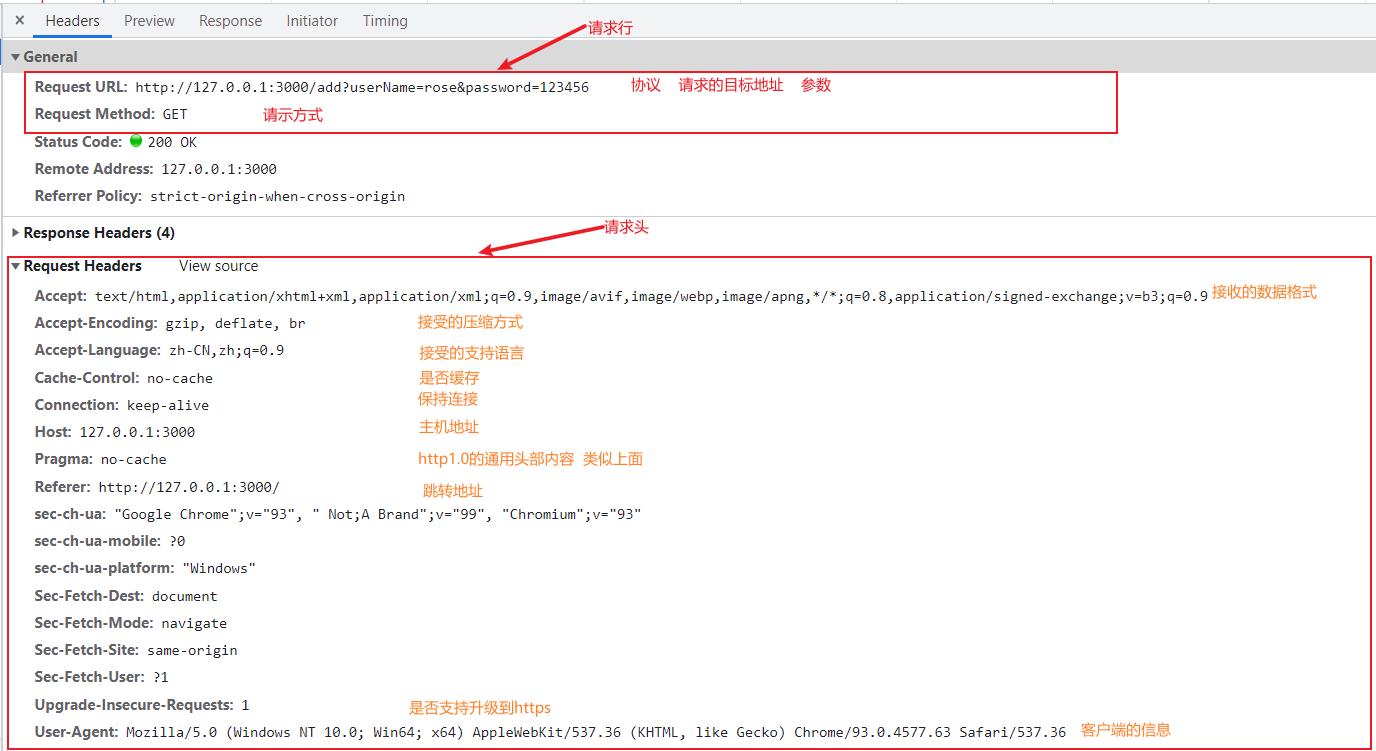
5.1 GET请求报文

注:GET请求是通过请求头拼接参数的形式的发送数据,故没有请求体
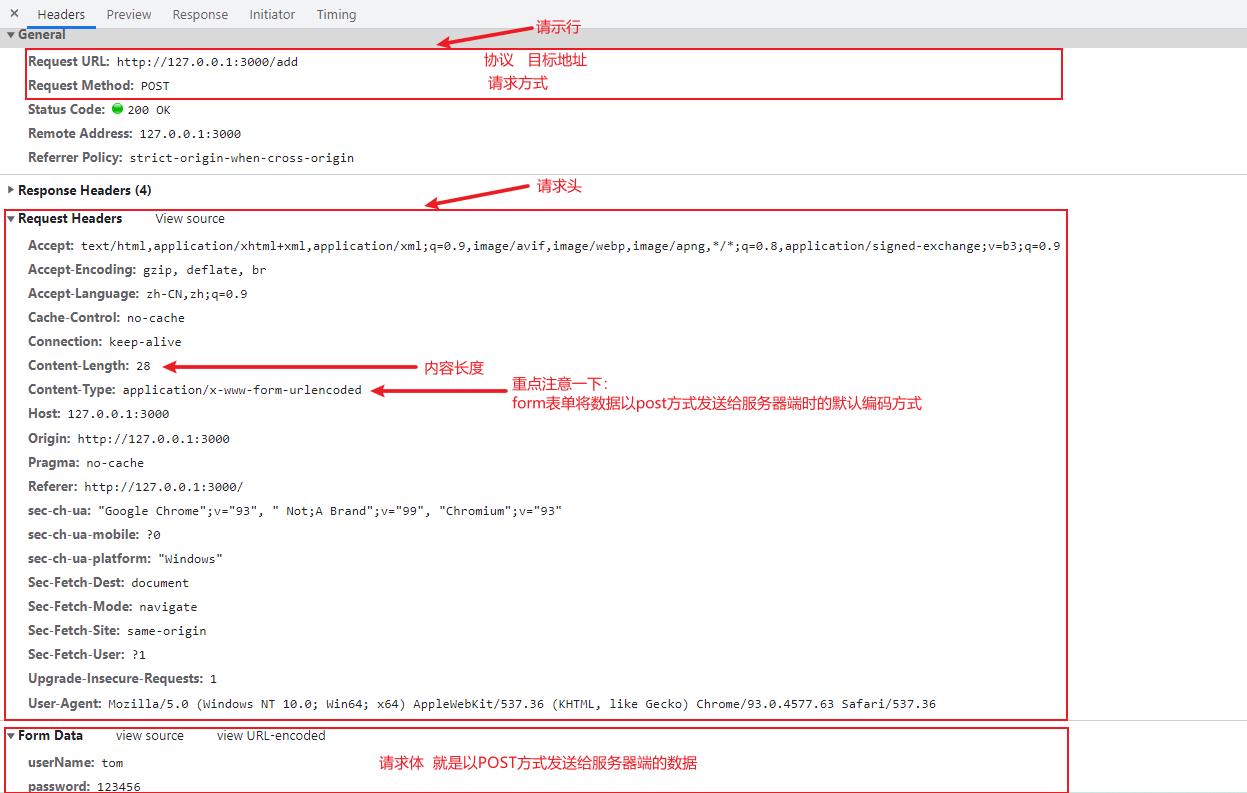
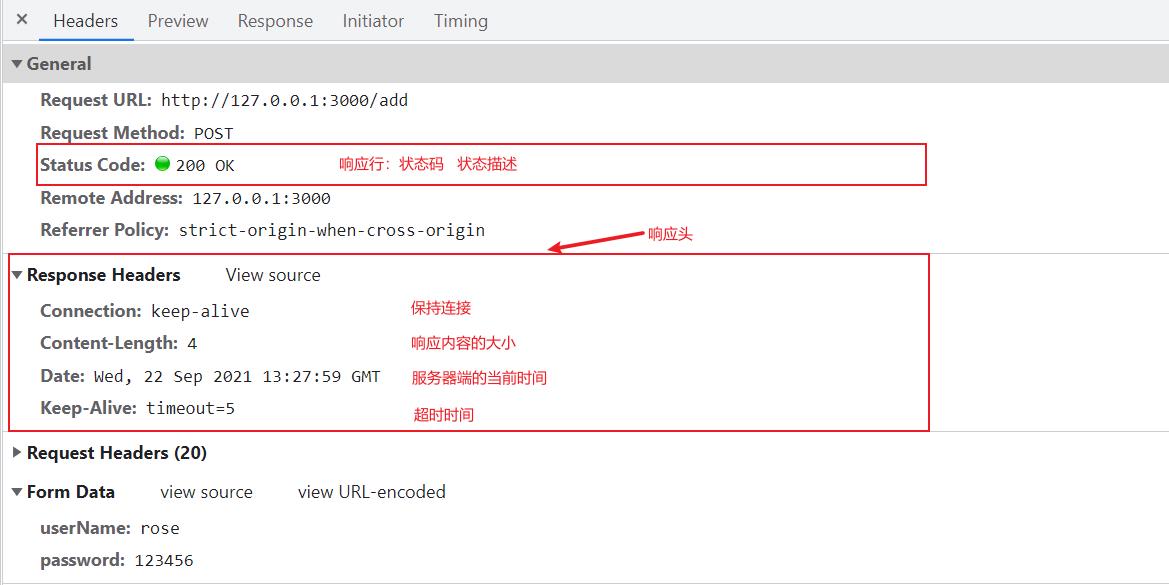
5.2 POST请求报文

6.响应报文分析


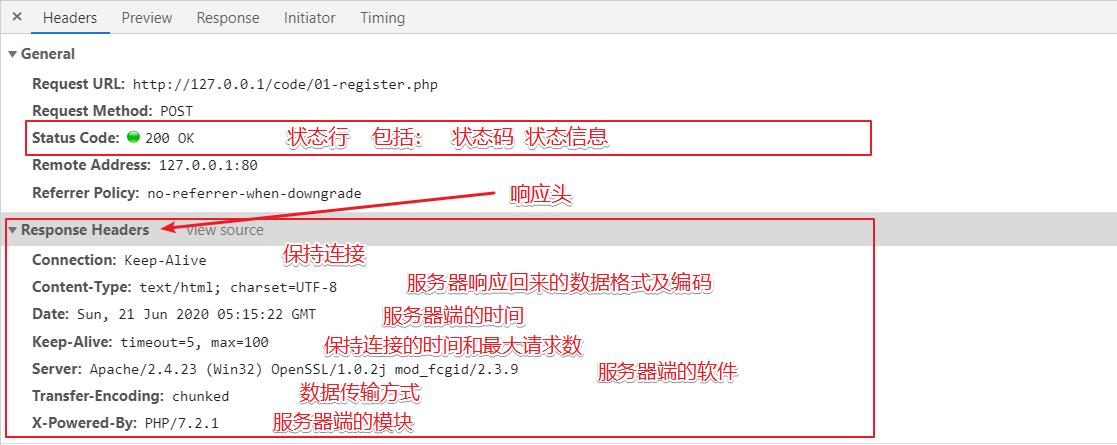
其它服务器的响应报文,比如Apache服务器的,如下:

7. 模块化
7.1 模块化介绍
什么是模块化
- 模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。
- 对于整个系统来说,模块是可组合、分解和更换的单元。
7.2 现实生活中的模块化

7.3 编程领域的模块化
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
把代码进行模块化拆分的好处:
① 提高了代码的复用性
② 提高了代码的可维护性
③ 可以实现按需加载
7.4 node中模块分类
- 在nodejs中,应用由模块组成,nodejs中采用commonJS模块规范。
- 一个js文件就是一个模块
- 每个模块都是一个独立的作用域,在这个而文件中定义的变量、函数、对象都是私有的,对其他文件不可见。
- 分类:
- 1
内置核心模块fs path url http querystring- 由 node 本身提供,不需要单独安装(npm),可直接引入使用
- 2
第三方模块(包)- 由社区或个人提供,需要通过npm安装后使用 art-template moment jquery Bootstrap。。。
- 3
自定义模块- 由我们自己创建,比如:tool.js 、 user.js
- 1
7.5 模块的导入(加载模块)
-
通过
require()来加载模块 -
如果是第三方模块,需要先使用npm进行下载
-
如果是自定义模块,需要加上相对路径
./或者../,可以省略.js后缀, -
如果文件名是
index.js那么index.js也可以省略。 -
模块可以被多次引入,但是只会在第一次加载
-
加载核心模块
// 引入模块 const fs = require('fs'); -
加载第三方模块 第三方模块要先下载,再加载
// 引入模块 const mime = require('mime') const template = require('art-template') -
加载用户模块
// 加载模块 require('./a') // 推荐使用,省略.js后缀! require('./a.js')
7.5 global全局对象
优点: 可以向外暴露数据,实现模块间数据的访问
缺点:
-
1.会造成数据覆盖的问题
-
2.分不清数据的来源
推荐使用module.exports的方式向外导出数据
7.7 模块的导出
由于模块是单独的一个js文件 ,是一个单独的作用域,相互之间数据是不能互相访问的
-
在模块的内部,
module变量代表的就是当前模块,它的exports属性就是对外的接口, -
加载某个模块,加载的就是
module.exports属性,这个属性指向一个空的对象。//module.exports指向的是一个对象,我们给对象增加属性即可。 //module.exports.num = 123; //module.exports.age = 18; //通过module.exports也可以导出一个值,但是多次导出会覆盖 module.exports = '123'; module.exports = "abc";
使用module.exports导出的数据,在别的模块引入了之后是有返回值的,返回值是一个对象。
7.8 module.exports与exports
-
exports是module.exports的引用 -
注意:给
module.exports赋值会切断与exports之间的联系- 1 直接添加属性两者皆可
- 2 赋值操作时 , 当赋值复杂数据类型时,只能使用
module.exports
console.log( module.exports === exports ) // ==> true // 等价操作 module.exports.num = 123; exports.num = 123; // 赋值操作:不要使用 exports = module.exports =
7.9模块的加载规则
1.核心模块加载规则 优先从缓存中加载,如果缓存中没有的话,再去执行加载核心模块
2.第三方模块的查找规则
- 首先,node查看项目根目录中有没有'node_modules'文件夹
- 在'node_modules'文件夹中,查找有没有和第三方模块名称一致的文件夹
- 在此文件夹中,查找有没有‘package.json’这个文件
- 在‘package.json’文件中,查找有没有'main'属性
- 如果有'main'属性,并且'main'属性指向的路径存在,那么就尝试加载这个路径指定的文件
- 如果'package.json'文件中,没有'main'属性,或者'main'属性指向的路径不存在,
或者没有'package.json'文件,那么,Node尝试加载模块根目录中'index'相关文件,
加载顺序和之前一样 index.js-->index.json-->index.node
- 如果在'node_modules'文件夹中,找不到对应的模块文件,或者在项目根目录中根本
没有'node_modules'文件,则向上一层文件夹中去查找,查找规则同上
- 如果上一层目录中也没有查找到,则再向上一层去查找,直到找到当前项目所在的盘符
根目录为止如果找到了盘符根目录还找不到,
则报错:'cannot find module ***'
3.用户模块的查找规则
- 如果不写后缀名,则严格按照给定的文件名去查找模块并加载执行
- index--> index.js --> index.json --> index.node
8.下载工具汇总
8.1 NPM
介绍
全称:Node Package Manager , Node 的包管理器,也是一个应用程序。
包是什么
Node.js 的包基本遵循 CommonJS 规范,将一组相关的模块组合在一起,形成一个完整的工具
作用
通过 NPM 可以对 Node 的工具包进行搜索、下载、安装、删除、上传。借助别人写好的包,可以让我们的开发更加方便。
安装
安装完 nodejs 之后会自动安装 npm
8.2 常用命令
查看 npm 的版本
npm -v
初始化
npm init
npm init --yes
npm init -y
运行后会创建 package.json 文件
"name": "1-npm", #包的名字
"version": "1.0.0", #包的版本
"description": "", #包的描述
"main": "index.js", #包的入口文件
"scripts": #脚本配置
"test": "echo \\"Error: no test specified\\" && exit 1"
,
"author": "", #作者
"license": "ISC" #版权声明
注意生成的包名不能使用中文,大写 !!! 不能使用 npm 作为包的名字
关于开源证书扩展阅读
http://www.ruanyifeng.com/blog/2011/05/how_to_choose_free_software_licenses.html
搜索包
npm search jquery
npm s jquery
一般在搜索工具包的时候,会到 https://npmjs.org 搜索
安装工具包
npm install jquery
npm i jquery
# 安装并在 package.json 中保存包的信息(dependencies(部署依赖) 属性)
npm install jquery --save
npm install jquery -S
# 安装并在 package.json 中保存包的信息(devDependencies(开发依赖) 属性)
npm install babel --save-dev
npm install babel -D
6 版本的 npm ,安装包时会自动保存在 dependencies 中,可以不用写 --save
全局安装
npm install less -g
npm install nodemon -g
全局安装一般用于安装全局工具,如 cnpm,yarn,webpack ,gulp等,全局命令的安装位置
C:\\Users\\你的用户名\\AppData\\Roaming\\npm
全局安装命令在任意的命令行下, 都可以执行
安装依赖
根据 package.json 中的依赖声明, 安装工具包
npm i
npm install
npm i --production // 只安装 dependencies 中的依赖 只安装上线需要的第三方模块,不要开发依赖中的模块
移除包
npm remove jquery 或 npm uninstall jquery
使用流程
团队开发时使用流程
- 从仓库中拉取仓库代码
- 运行 npm install 安装相关依赖
- 运行项目,继续开发
封装 NPM 包
创建自己的 NPM 包可以帮助代码进行迭代进化,使用步骤也比较简单
-
修改为官方的地址 ( npm config set registry https://registry.npmjs.org/ )
npm config set registry https://registry.npmjs.org --global npm config set disturl https://registry.npmjs.org --global -
创建文件夹,并创建文件 index.js, 在文件中声明函数,使用 module.exports 暴露
-
npm 初始化工具包,package.json 填写包的信息
-
账号注册(激活账号),完成邮箱验证
-
命令行下 『npm login』 填写相关用户信息 (一定要在包的文件夹下运行)
-
命令行下『 npm publish』 提交包 👌
npm 有垃圾检测机制,如果名字简单或做测试提交,很可能会被拒绝提交
可以尝试改一下包的名称来解决这个问题
升级 NPM 包,需要修改 package.json 中的版本号修改,只需要执行『npm publish』就可以能提交
- 修改包代码
- 修改 package.json 中版本号
- npm publish 提交
删除 npm 包
npm unpublish 包名 --force
8.3 CNPM
介绍
cnpm 是淘宝对国外 npm 服务器的一个完整镜像版本,也就是淘宝 npm 镜像,网站地址http://npm.taobao.org/
安装
安装配置方式有两种
- npm install -g cnpm --registry=https://registry.npm.taobao.org
- alias cnpm=“npm --registry=https://registry.npm.taobao.org
–cache=KaTeX parse error: Undefined control sequence: \\ at position 23: …pm/.cache/cnpm \\̲ ̲--disturl=https…HOME/.cnpmrc” (只能在Linux下使用)
使用
配置完成后,就可以使用 cnpm 命令来管理包,使用方法跟 npm 一样
cnpm install lodash
npm 配置镜像地址
//淘宝镜像
npm config set registry https://registry.npm.taobao.org
//官方镜像
npm config set registry https://registry.npmjs.org/
在发布工具的时候, 一定要将仓库地址, 修改为官方的地址
npm config list 来查看配置是否成功
8.4 Yarn
介绍
yarn 是 Facebook 开源的新的包管理器,可以用来代替 npm。
特点
yarn 相比于 npm 有几个特点
- 本地缓存。安装过的包下次不会进行远程安装
- 并行下载。一次下载多个包,而 npm 是串行下载
- 精准的版本控制。保证每次安装跟上次都是一样的
安装
yarn 安装
只需要一行命令即可安装 yarn
npm install yarn -g
msi 安装包安装
https://classic.yarnpkg.com/en/docs/install#windows-stable
相关命令
yarn 的相关命令
-
yarn --version
-
yarn init //生成package.json
-
yarn global add package (全局安装)
全局安装路径 C:\\Users\\你的用户名\\AppData\\Local\\Yarn\\bin
-
yarn global remove less (全局删除)
-
yarn add package (局部安装)
-
yarn add package --dev (相当于npm中的–save-dev)
-
yarn remove package
-
yarn list //列出已经安装的包名 用的很少
-
yarn info packageName //获取包的有关信息 几乎不用
-
yarn //安装package.json中的所有依赖 yarn
npm 5 引入离线缓存,提高了安装速度,也引入了 package-lock.json 文件增强了版本控制
yarn 修改仓库地址
yarn config set registry https://registry.npm.taobao.org
8.5 CYarn
跟 npm 与 cnpm 的关系一样,可以为 yarn 设置国内的淘宝镜像,提升安装的速度
npm install cyarn -g --registry "https://registry.npm.taobao.org"
配置后,只需将 yarn 改为 cyarn 使用即可
8.6 附录
关于版本号
版本格式:主版本号.次版本号.修订号
- “^3.0.0” :锁定主版本,以后安装包的时候,保证包是3.x.x版本,x默认取最新的。
- “~3.2.x” :锁定小版本,以后安装包的时候,保证包是3.2.x版本,x默认取最新的。
- “3.1.1” :锁定完整版本,以后安装包的时候,保证包必须是3.1.1版本。
安装指定版本的工具包
yarn add jquery@1.11.2
npm 清除缓存
npm cache clean
快捷键
ctrl + shift + d 复制当前行到下一行
ctrl + d 依次查找相同项
ctrl + 回车 从当前行跳转到下一行的开头
ctrl + x 剪切或删除
ctrl + z 回退到上一步操作
以上是关于带你入门nodejs第二天——http 模块化 npm yarm的主要内容,如果未能解决你的问题,请参考以下文章