Flutter 处理主题 Theme 的一些建议
Posted 会煮咖啡的猫咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 处理主题 Theme 的一些建议相关的知识,希望对你有一定的参考价值。
Flutter 处理主题 Theme 的一些建议

原文 https://medium.com/@ahmed.salamay/what-to-consider-when-dealing-with-flutter-theme-ced376524a15
前言
主题通过指定一套颜色和文本样式的系统,帮助应用程序获得结构化设计和统一性。主题使您能够快速实现 UI,而不必强调次要细节,比如为每个 widget 指定确切的颜色。
正文
为什么选择 Theme 主题 ?
-
您希望框架与您一起工作,而不是与您作对,所以请尝试利用您拥有的组件和功能 -
这将是很容易使用的黑暗和光线主题和切换之间 -
改变您的应用程序的外观和感觉是很容易的,而不需要改变您编写的每一行代码 -
所有应用程序的组件和字体都是相同的,所以应用程序的大部分设计几乎是自动就位的。 -
例如,不需要记住标题应该是 24 SP 30,或者复制每个 widget 的确切颜色 -
由于您将输入更少的代码,因此您的开发时间将减少 -
您将输入更少的代码,并且页面将很小,只显示组件,而不显示样式 -
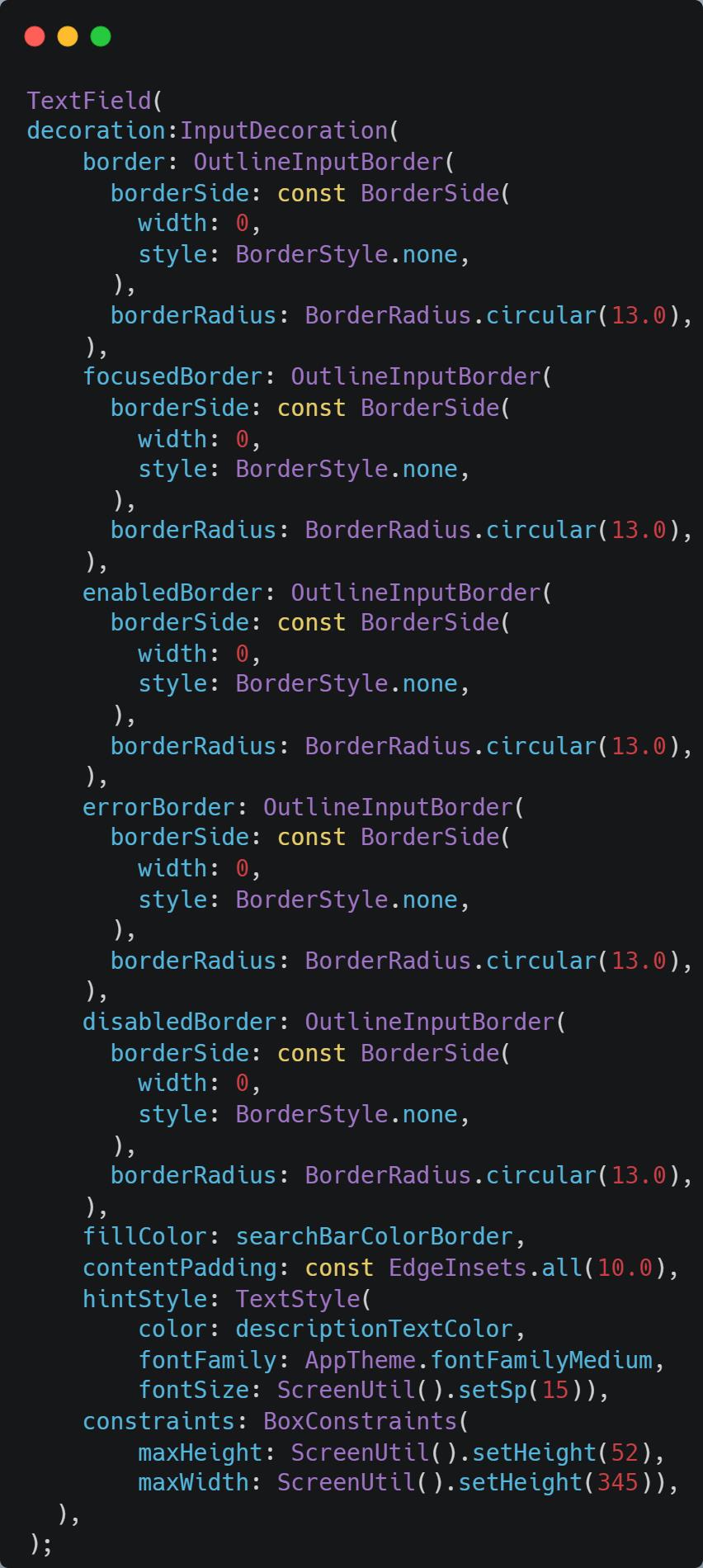
例如,每当您想声明一个 TextField 时,您将每次输入这个而不是长装饰 obj,从 1 行到 45 行,它可能或多或少取决于您的样式


色彩处理
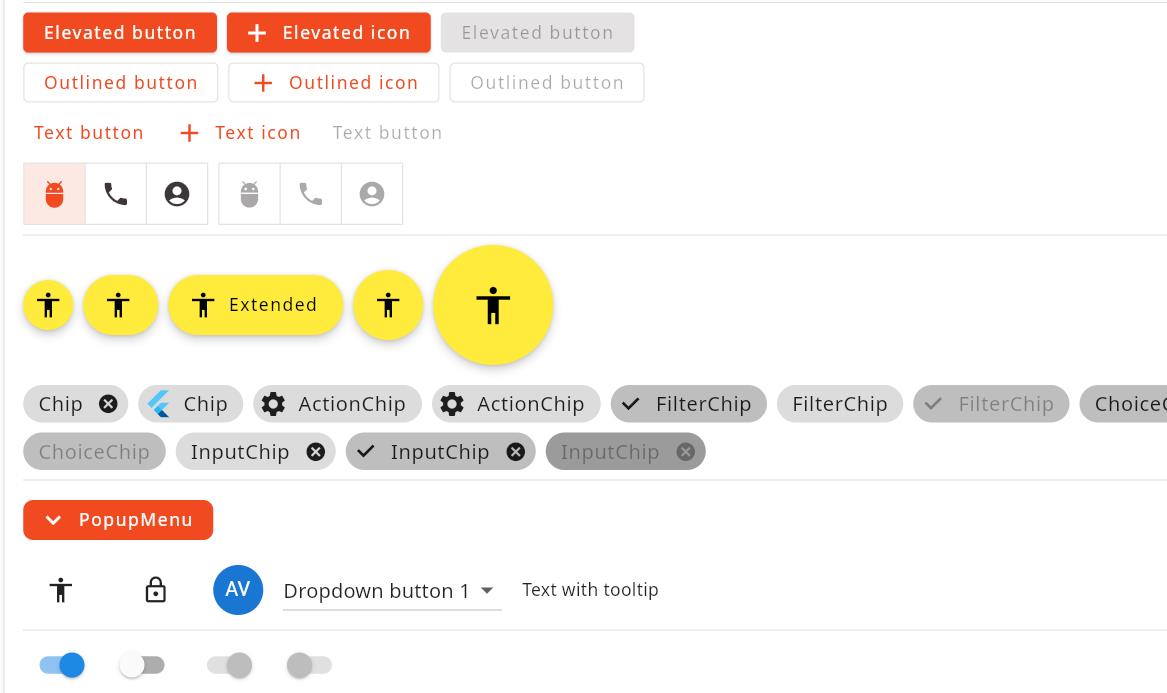
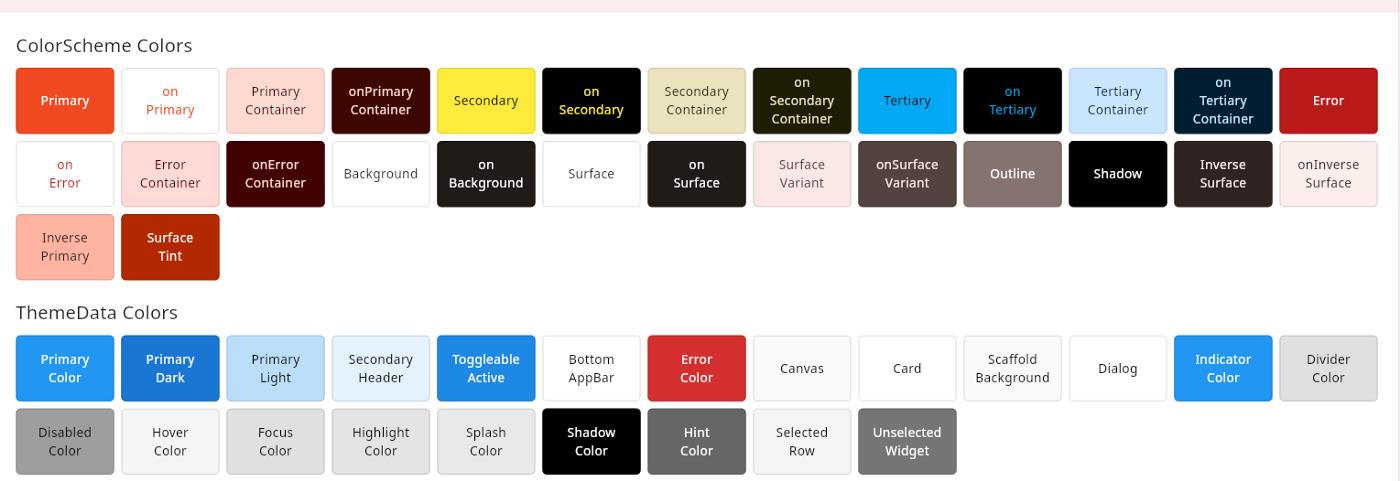
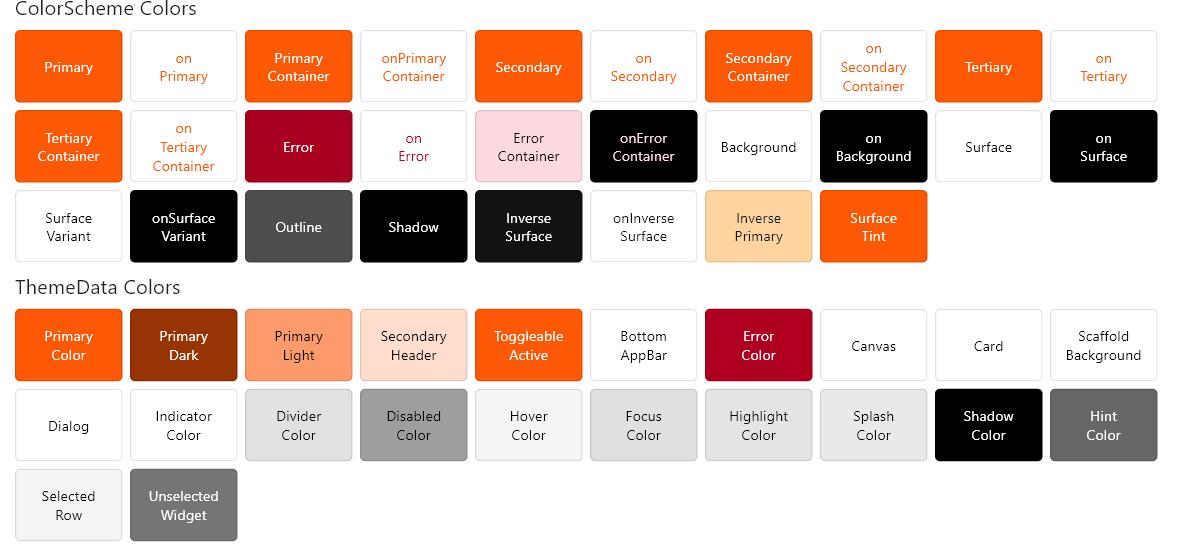
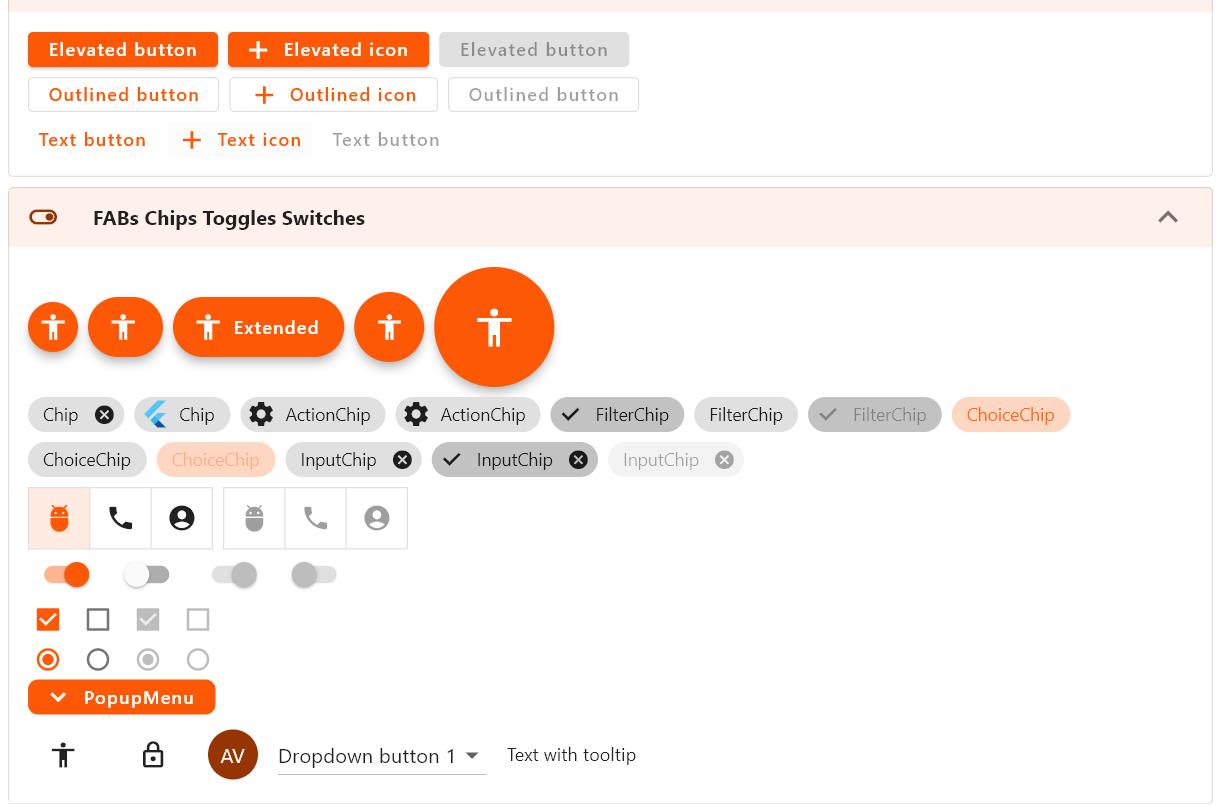
Flutter 主题数据具有一定的 gaps 和 flows ,例如,并非所有的组件都应用于主题数据对象中的配色方案
看看这个例子,只定义了橙色的唯一主色值


「那么我该如何克服这个问题呢?」
所有这些问题都会按照这个 https://github.com/flutter/flutter/issues/91772 得到解决 但在此之前,我建议您使用 FlexColorScheme 包。
https://docs.flexcolorscheme.com/


FlexColorScheme 不仅解决了这些问题,而且还有更多的特性:
https://docs.flexcolorscheme.com/

-
为不同的 AppBar 样式提供一个快速切换,而不需要每次都手动为它制作一个自定义主题,包括与 TabBar 相匹配的主题。 -
主题的 android 系统导航栏,以匹配您的应用程序主题,并使其部分或完全透明。 -
在应用程序中实现多种颜色方案之间的轻松切换 -
提供一个简单的方法,使主题的主要颜色品牌和混合背景和表面。能够轻松地改变不同表面的混合水平。 -
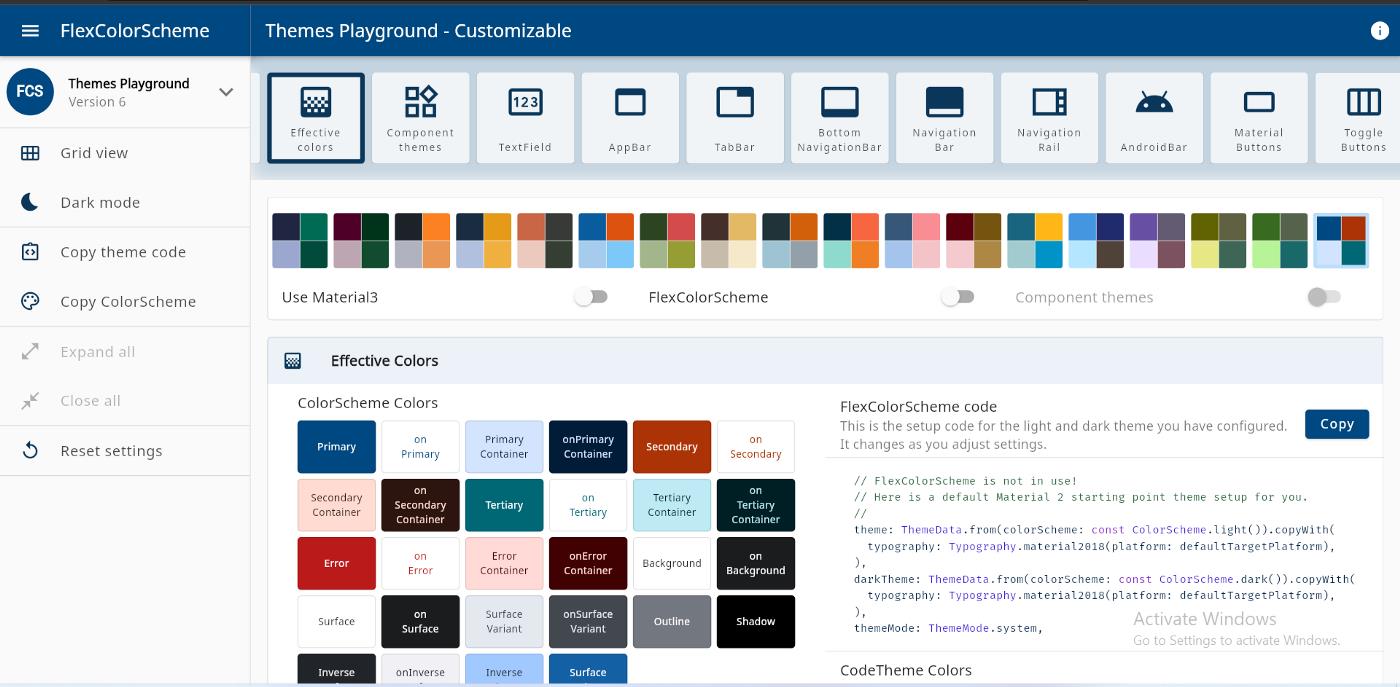
还有,到 playground 上去发现更多的 https://rydmike.com/flexcolorscheme/themesplayground-v6/#/
文本主题


使用文本主题是很困难的,并且不建议你更改 ThemeData 对象中的 TextTheme,因为你会意外地更改一些你不知道的东西,例如日期选择器,除非你确切地知道这些更改将如何影响你的应用程序。
问题是 flutter 没有记录哪个文本样式应用于哪个组件,所以你必须自己去发现它
另外,您必须知道不能在调用 TextTheme() 构造函数时混合使用 2018 和 2021 术语。
2018 年的术语是标题 1,标题 2,标题 3,标题 4,标题 5,标题 6,字幕 1,字幕 2,body Text1,body Text2,标题,按钮,概述
而 2021 年的术语是 display Large,displayMedium,displaySmall,headline Large,headline Medium,headline Small,titleLarge,titleMedium,title Small,body Large,body Small,label Large,label Medium,label Small,
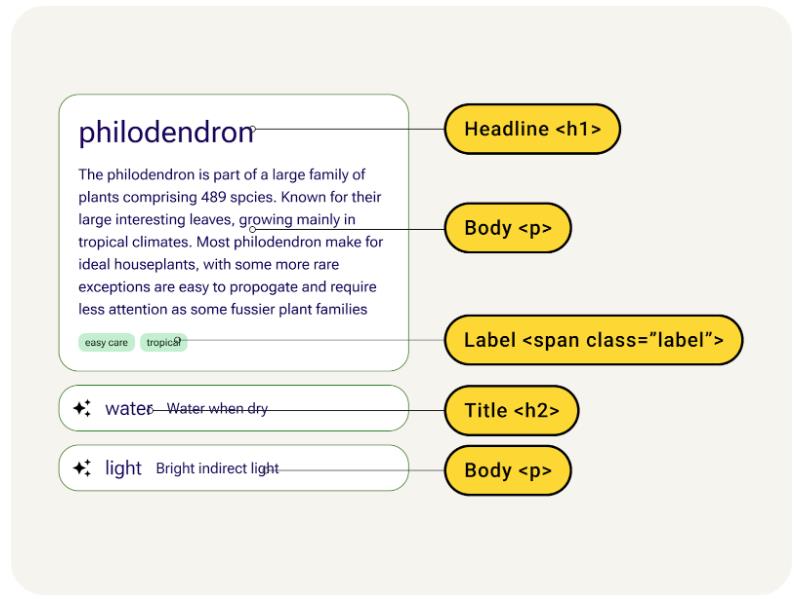
如果您选择更改文本主题数据样式,下面是一些将受到影响的组件
-
Body Large => TabBar Title, TimePicker Numbers (Clock) -
Body Medium => The Default Text, Tooltip, ListTile Subtitle, and trailing -
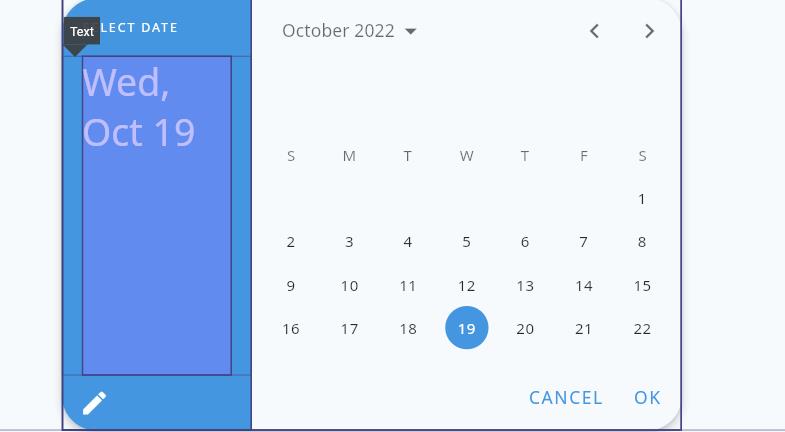
Body Small => The DatePicker day's numbers (1 to 30) -
Title Large => App Bar Title, Dialog Title -
Title Medium => ListTile title, StatefulHeaderCard title, DropdownMenuItem Selected Text, Dialog Content, Am/PM inside Time Picker -
Title Small => The Month Section inside Date Picker, Error Text inside Text Field -
Display Medium => Selected Time inside Time Picker -
Headline Small => The selected date inside Date Picker

-
Label Small => ‘Select Time’ Text in the time picker

建议
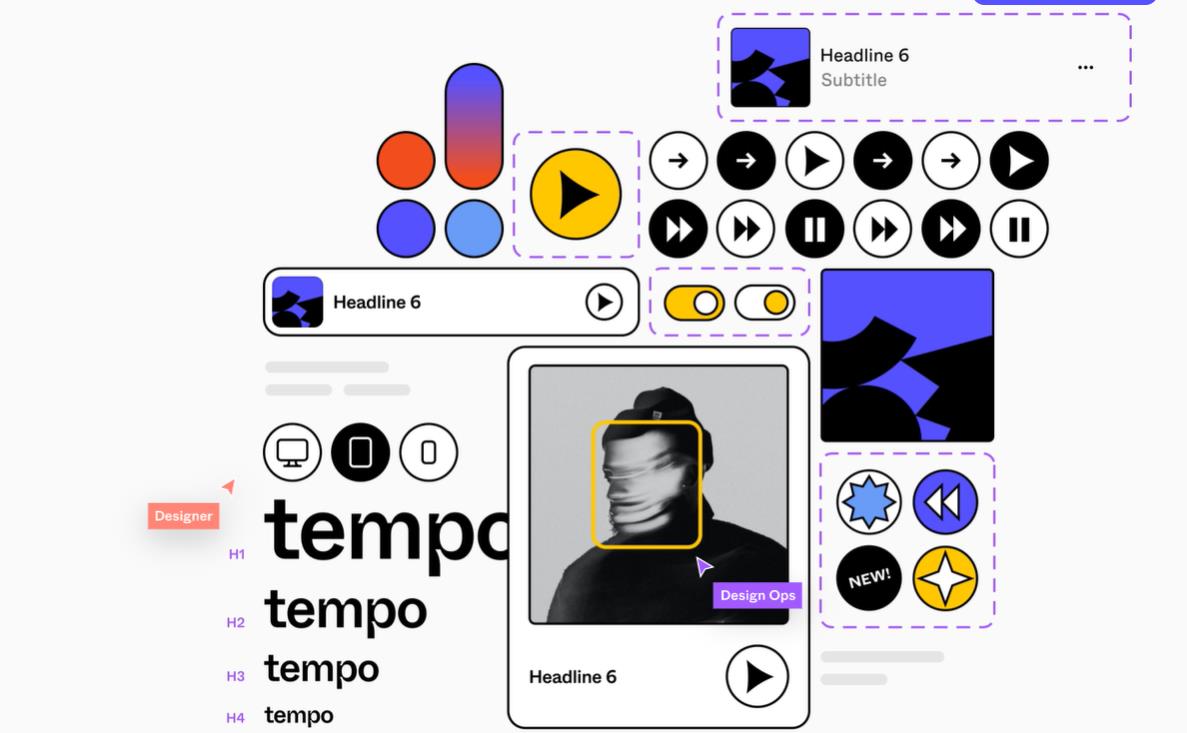
我发现 gkinnerTeam 处理风格的方式是最好的例子之一,特别是在 flutter-Wonder-app 中处理的方式
https://github.com/gskinnerTeam
https://github.com/gskinnerTeam/flutter-wonderous-app

Https://github.com/gskinnerteam/flutter-wonderous-app/blob/master/lib/styles/styles.dart
参考文献
-
https://docs.flexcolorscheme.com/ -
https://material.io/blog/ -
https://docs.google.com/document/d/1kzIOQN4QYfVsc5lMZgy_A-FWGXBAJBMySGqZqsJytcE/edit -
https://github.com/gskinnerTeam/flutter-wonderous-app/tree/master/lib/styles -
https://codelabs.developers.google.com/codelabs/mdc-103-flutter?hl=en#0 -
https://codelabs.developers.google.com/codelabs/mdc-104-flutter?hl=en#0 -
https://m3.material.io/styles/typography/applying-type -
https://m3.material.io/styles/color/the-color-system/color-roles
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~
© 猫哥
-
微信 ducafecat
-
https://wiki.ducafecat.tech
-
https://video.ducafecat.tech
本文由 mdnice 多平台发布
以上是关于Flutter 处理主题 Theme 的一些建议的主要内容,如果未能解决你的问题,请参考以下文章