头条AutoSize基本原理
Posted 楠之枫雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了头条AutoSize基本原理相关的知识,希望对你有一定的参考价值。
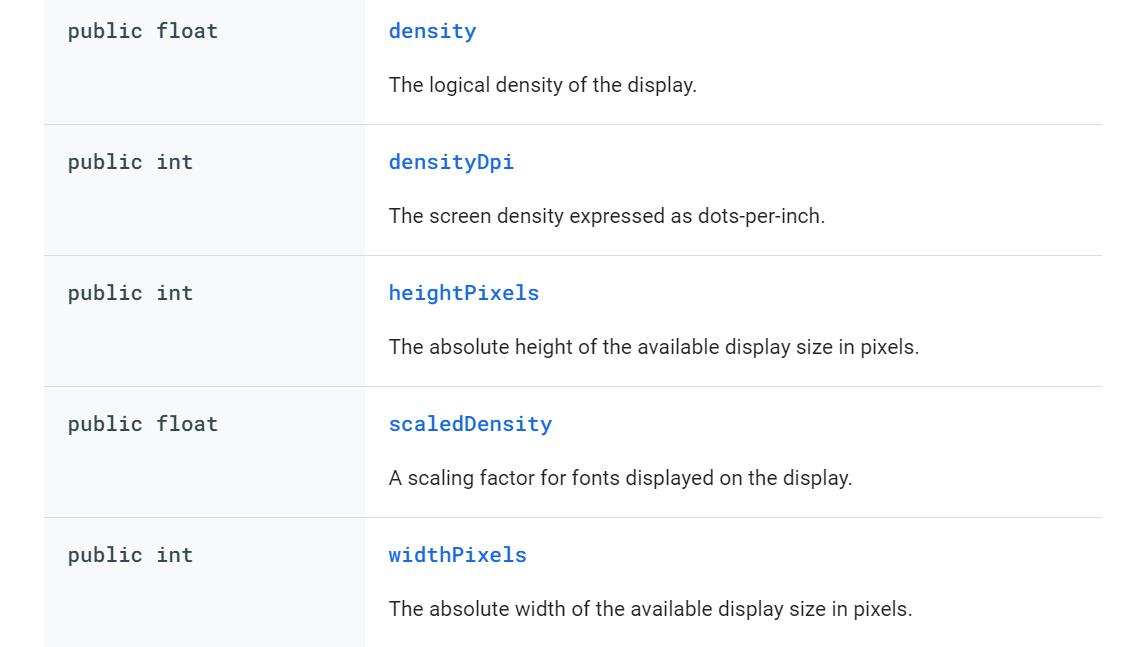
先看下density与scaledDensity代表的是什么

原理是获取屏幕的真实尺寸,结合设计图的尺寸,计算出缩放比例,任何根据缩放比例计算并修改应用显示的Density
,其实核心代码根简单,如下面显示,详情可以参考这个文章:屏幕适配:修改屏幕像素密度,随便设dp
private final static float WIDTH = 960;
public static void setDensity(Application application, AppCompatActivity activity)
//获取当前app的屏幕显示信息
DisplayMetrics displayMetrics = application.getResources().getDisplayMetrics();
float appDensity = displayMetrics.density;
float appScaleDensity = displayMetrics.scaledDensity;
//计算等比缩放后的density和scaleDensity
//WIDTH相对于所有屏幕宽度都是相等的,它是用dp作为单位,所以 屏幕宽度/屏幕密度=WIDTH
//targetDensity = targetWidht/WIDTH
float targetDensity = displayMetrics.widthPixels / WIDTH;
//appScaleDensity/appDensity=targetScaleDensity/targetDensity;
float targetScaleDensity = targetDensity * (appScaleDensity / appDensity);
int targetDensityDpi = (int) (targetDensity * 160);
//替换activity的density,appdensity,densityDpi
DisplayMetrics aDisplayMertics = activity.getResources().getDisplayMetrics();
aDisplayMertics.density = targetDensity;
aDisplayMertics.scaledDensity = targetScaleDensity;
aDisplayMertics.densityDpi = targetDensityDpi;
隐藏的坑
- 不同像素密度设备下显示异常
AutoSize原理
(宽度)px = dp * density; 根据百分比适配的话, 如果设计稿给的是1080x1920,那么宽就为360dp,像素为1080px,density为3,占满100% 如果是在720x1280的话,360dp * density = 720,所以这个density为2,将density修改为2就可以了
假如设计图是1080x1920,那么宽就为360dp,像素为1080px,density为3。要计算的view为50%为540dp,假如设备的真实像素为10800x19200,density为1,根据上面的计算:
float appDensity = displayMetrics.density=1//真实屏幕密度
float targetDensity = displayMetrics.widthPixels / WIDTH=10800px/1080=10 //计算后的密度
因此使用了autoSize后,屏幕密度修改为了10,而不是真实的1。那么真实的view算出来就是540*10=5400px正确,但是屏幕的真实宽度却是10800dp x 10=108000,大了10倍!所以只有在设计图的密度与设备的真实密度一致的情况下才能使用这个方式适配。
其他方案
可以参考下这个适配方案:https://blankj.com/2018/12/18/android-adapt-screen-killer/
原理是在适配的 Activity 中重写下 getResources() 函数,因为每次 View 在变更尺寸时都会调用到 getResources(),所以直接在这里进行适配
以上是关于头条AutoSize基本原理的主要内容,如果未能解决你的问题,请参考以下文章
面试官:什么是响应式设计?响应式设计的基本原理是什么?如何做?
C#界面里的winform AutoSize和AutoSizeMode属性