从零开始的异世界!使用<img>和<iFrame>等HTML基础标签制作一个视频播放网站
Posted 美少女降临人世间
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始的异世界!使用<img>和<iFrame>等HTML基础标签制作一个视频播放网站相关的知识,希望对你有一定的参考价值。
视频播放网站的制作
此页面没有引入CSS样式,单纯使用html的常用标签,而且使用本地资源,非常简单的哟~不带脑子也能理解。建议小伙伴们手动操作一遍。
此篇文章包含源码和讲解,最后有资源跳转传送门
- 需求
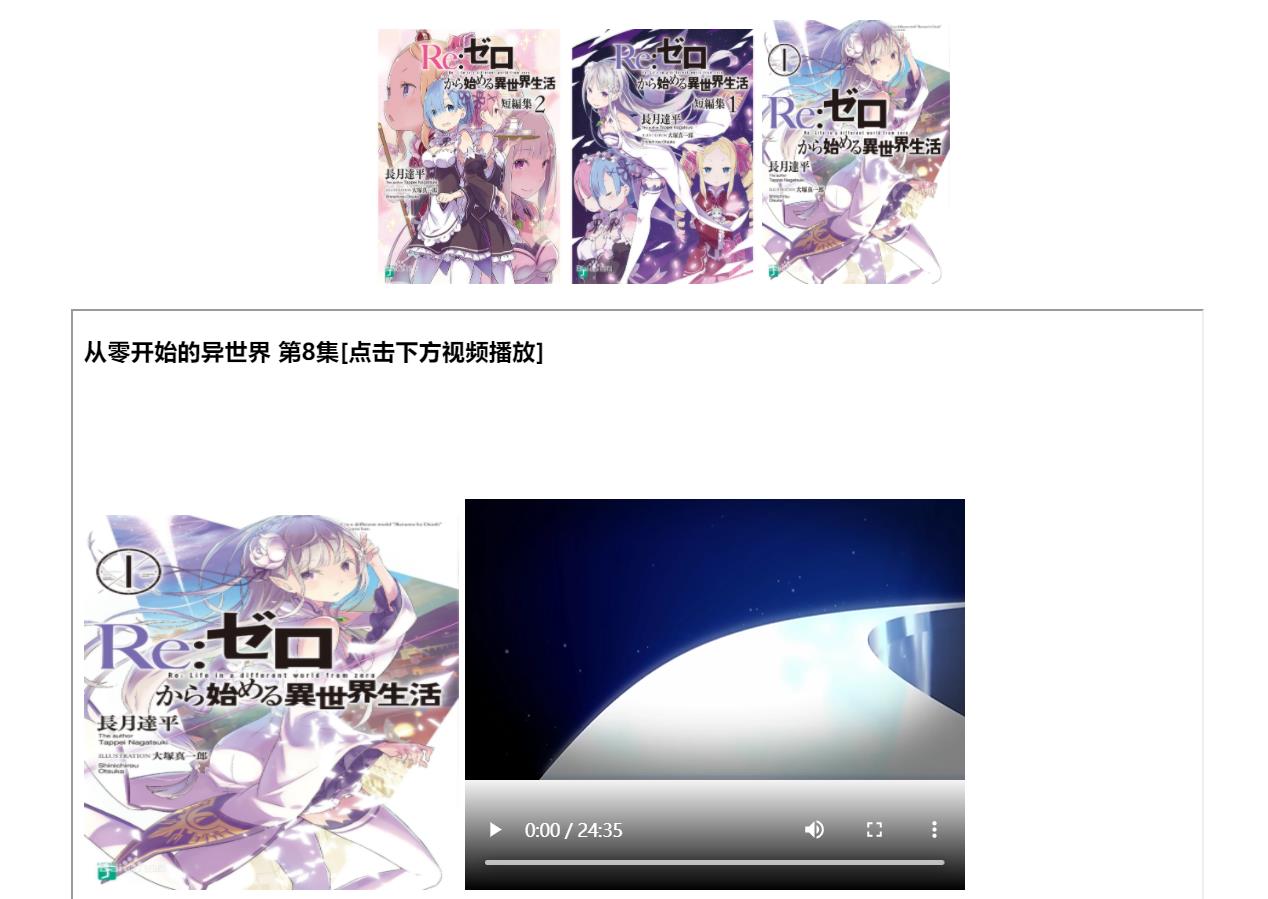
页面上方是<img>图片列表,用户点击图片,下方<iFrame>框架中显示其对应的视频。
效果图

制作思路
- 共有4个HTML页面,1个index主页,3个iframe链接的video播放页面。
- index.html页面有三张图片,每张图片设置超链接,点击链接至video播放页面。
- 下方有一个iframe框,图片链接的video页面会出现在这个框架之中。
- video页面中有对应的视频,为了看起来更可观,本人把视频标题和图片也放在了video页面当中。
预备工作
提前准备好图片和视频:


源码和讲解
1.图片列表
index.html页面中存在的图片列表:
<ul>
<li><a href="video03.html" target="myframe"><img src="img/03.jpg"/></a></li>
<li><a href="video05.html" target="myframe"><img src="img/05.jpg"/></a></li>
<li><a href="video08.html" target="myframe"><img src="img/08.jpg"/></a></li>
</ul>
- 使用
<ul><li></li></ul>先搞无序列表,然后再将需要显示的内容放在里面,这个部分是要放图片的,看起来更加整齐。 - 使用
<img>标签将图片引入进去,src属性下是图片的存放路径。 - 用
<a>给<img>加上超链接,target属性对应的是接下来要说的iframe框架的name属性值,使点击图片可以对应到指定的video播放页面。
2.视频播放页面
有3个html页面,分别是:video03.html、video05.html和video08.html。他们的制作方式都是一样的,完成一个其他的也就知道怎么完成了。
<h3>从零开始的异世界 第3集[点击下方视频播放]</h3>
<img src="img/03.jpg" width="300" height="300"/>
<video src="./video/03.mp4" controls="controls" width="400" height="400">
你的浏览器不支持video视频标签
</video>
- 标题和图片用
<h3标签和<img>标签即可,重点是下方的<video>标签 <video>中src属性下是视频的路径,这样就能视频显示在页面中了。
3.iFrame框
这是这个小制作的精华部分。
iFrame框架可以在一个页面中显示好多个HTML页面,在这里就是负责将上面三个video页面引入到index页面。
<iframe src="video03.html" width="60%" height="500" name="myframe"></iframe>
- 上面一行代码即使iframe框了,src属性是它默认显示的页面,给iframe指定一个name值,这样上面图片的超链接就会跳转到这个iframe框,然后显示其对应的video页面了。
总结
讲解完毕,没想到吧,就是这么easy~
上述资源已上传,需要的小伙伴请自行下载查看,代码传送门:
点击图片iFrame显示视频播放。
鉴于此页面过于朴素,后续还会完善CSS样式等,敬请关注~
10月23日:下一篇:给HTML页面添加CSS样式和自适应布局控制其显示。
以上是关于从零开始的异世界!使用<img>和<iFrame>等HTML基础标签制作一个视频播放网站的主要内容,如果未能解决你的问题,请参考以下文章