Composition-API
Posted 她还会来吗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Composition-API相关的知识,希望对你有一定的参考价值。
简介
Composition API简介:一组基于函数的附加API,能够灵活地组成组件逻辑,Composition API希望将通过当前组件属性、可用的机制公开为javascript函数来解决这个问题。Vue核心团队将组件Composition API描述为“一套附加的、基于函数的api,允许灵活地组合组件逻辑”。使用Composition API编写的代码更易读,并且场景不复杂,这使得阅读和学习变得更容易
Options API和Composition-API的区别
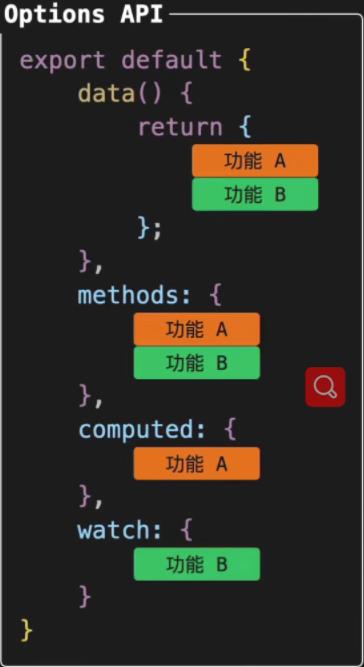
Options API
在vue2中,我们会在一个vue文件中定义methods,computed,watch,data中等等属性和方法,共同处理页面逻辑,我们称这种方式为Options API

优缺点
- 一个功能往往需要在不同的vue配置项中定义属性和方法,比较分散,项目小还好,清晰明了,但是项目大了后,一个methods中可能包含很多个方法,你往往分不清哪个方法对应着哪个功能
- 条例清晰,相同的放在相同的地方;但随着组件功能的增大,关联性会大大降低,组件的阅读和理解难度会增加;
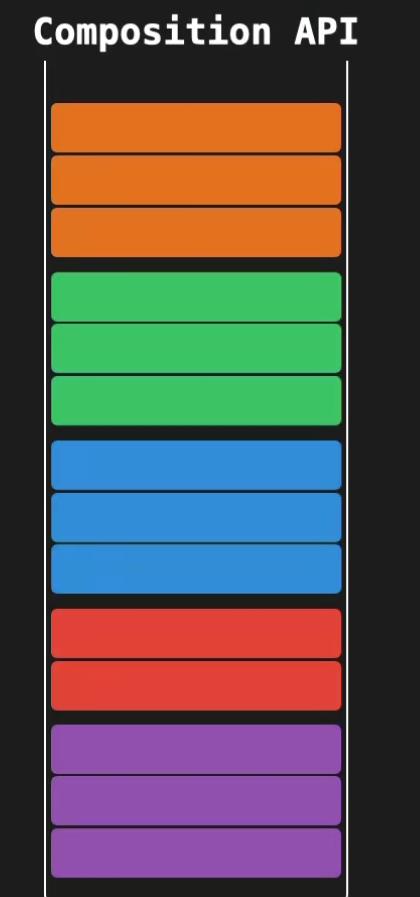
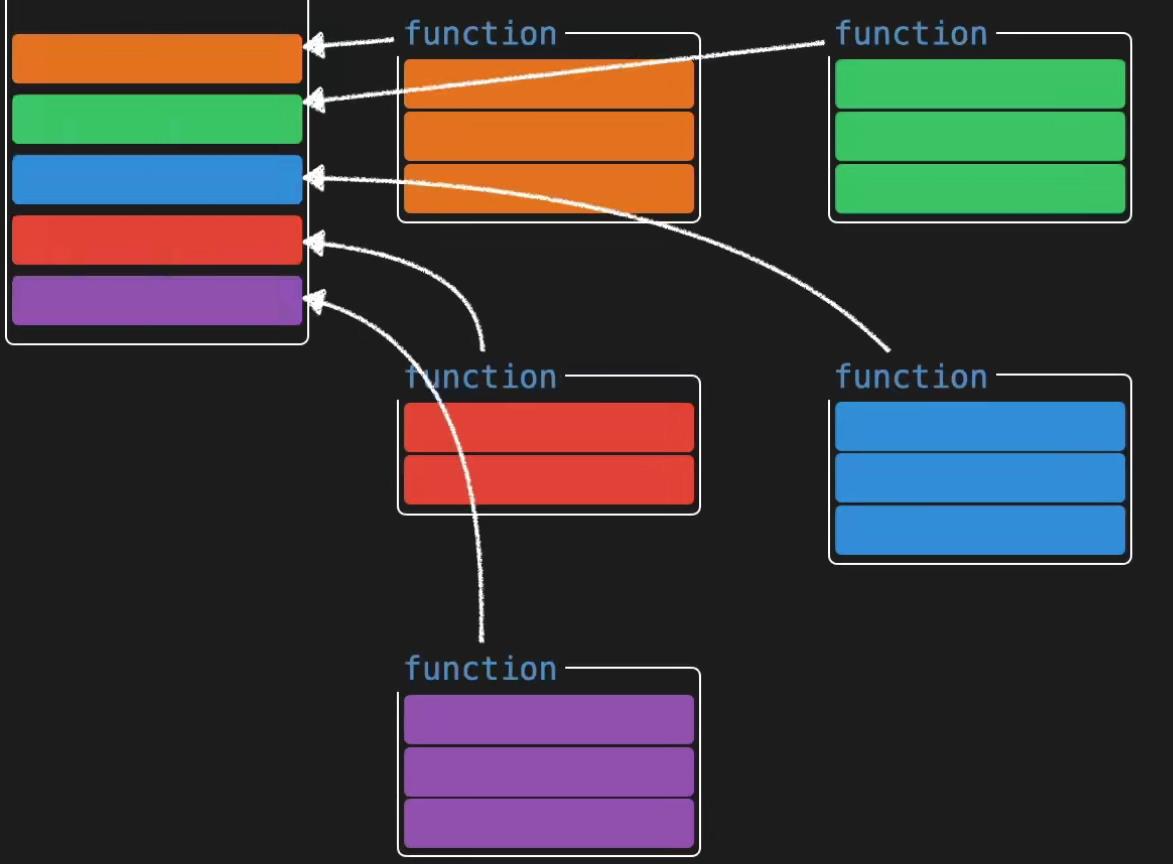
Composition-API
为了解决在vue2中出现的问题,在vue3 Composition API 中,我们的代码是根据逻辑功能来组织的,一个功能所定义的所有api会放在一起(更加的高内聚,低耦合这样做,即使项目很大,功能很多,我们都能快速的定位到这个功能所用到的所有API

Composition-API将每个功能模块所定义的所有的API都放在一个模块,这就解决了Vue2中因为模块分散而造成的问题

| Composition API 是根据逻辑相关性组织代码的,提高可读性和可维护性 |
| 基于函数组合的 API 更好的重用逻辑代码(在vue2 Options API中通过Mixins重用逻辑代码,容易发生命名冲突且关系不清) |
API介绍
Setup函数
参数
使用setup 函数时,它将接受两个参数:props,context
props:父组件传递给子组件的数据,之前我在vue2的文章中有提到过,有兴趣的同学可以自己看看我之前的文章
context: 包含三个属性attrs, slots, emit
(1)attrs:所有的非prop的attribute;
(2)slots:父组件传递过来的插槽
(3)emit:当我们组件内部需要发出事件时会用到emit
props:
message:
type: String,
required: true
default:'长夜将至'
,
setup(props,context)
// Attribute (非响应式对象)
console.log(context.attrs)
// 插槽 (非响应式对象)
console.log(context.slots)
// 触发事件 (方法)
console.log(context.emit)
//因为setup函数中是没有this这个东西的, 然而当我们需要拿到父组件所传递过来的数据时, setup函数的第一个参数props便起作用了
console.log(this)// undefined
console.log(props.message);//长夜将至
return // 我们可以通过setup的返回值来替代data选项(但是当setup和data选项同时存在时,使用的是setup中的数据),并且这里返回的任何内容都可以用于组件的其余部分
,
注意:
- setup函数是处于 生命周期函数 beforeCreate 和 Created 两个钩子函数之前的函数
- 执行 setup 时,组件实例尚未被创建(在 setup() 内部,this 不会是该活跃实例的引用,即不指向vue实例,Vue 为了避免我们错误的使用,直接将 setup函数中的this修改成了 undefined)
ref
ref 用于为数据添加响应式状态。由于reactive只能传入对象类型的参数,而对于基本数据类型要添加响应式状态就只能用ref了,同样返回一个具有响应式状态的副本。
<template>
<h1>newObj</h1>
<button @click="change">点击按钮</button>
</template>
<script>
import ref from 'vue';
export default
name:'App',
setup()
let obj = name : 'alice', age : 12;
let newObj= ref(obj.name);
function change()
newObj.value = 'Tom';
console.log(obj,newObj)
return newObj,change

注意:
- ref函数只能监听简单类型的变化,不能监听复杂类型的变化,比如对象和数组
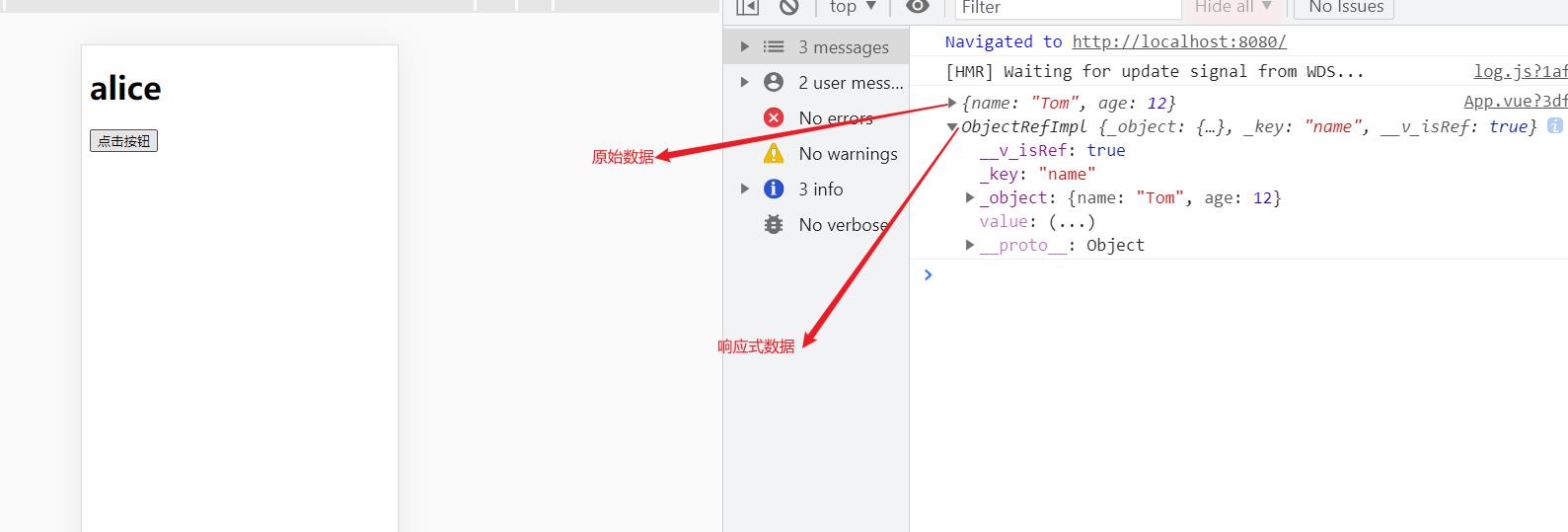
- ref的本质是拷贝,与原始数据没有引用关系。
- ref修改响应式数据不会影响原始数据,界面会更新
toRef
toRef 用于为源响应式对象上的属性新建一个ref,从而保持对其源对象属性的响应式连接
<template>
<h1>newObj</h1>
<button @click="change">点击按钮</button>
</template>
<script>
import toRef from 'vue';
export default
name:'App',
setup()
let obj = name : 'alice', age : 12;
let newObj= toRef(obj, 'name');
function change()
newObj.value = 'Tom';
console.log(obj,newObj)
return newObj,change

注意:
- 获取数据值的时候需要加.value
- toRef后的ref数据不是原始数据的拷贝,而是引用,改变结果数据的值也会同时改变原始数据
- toRef接收两个参数,第一个参数是哪个对象,第二个参数是对象的哪个属性
- toRef一次仅能设置一个数据
toRefs
有的时候,我们希望将对象的多个属性都变成响应式数据,并且要求响应式数据和原始数据关联,并且更新响应式数据的时候不更新界面,就可以使用toRefs,用于批量设置多个数据为响应式数据。
<template>
<h1>newObj</h1>
<button @click="change">点击按钮</button>
</template>
<script>
import toRefs from 'vue';
export default
name:'App',
setup()
let obj = name : 'alice', age : 12;
let newObj= toRefs(obj);
function change()
newObj.name.value = 'Tom';
newObj.age.value = 18;
console.log(obj,newObj)
return newObj,change

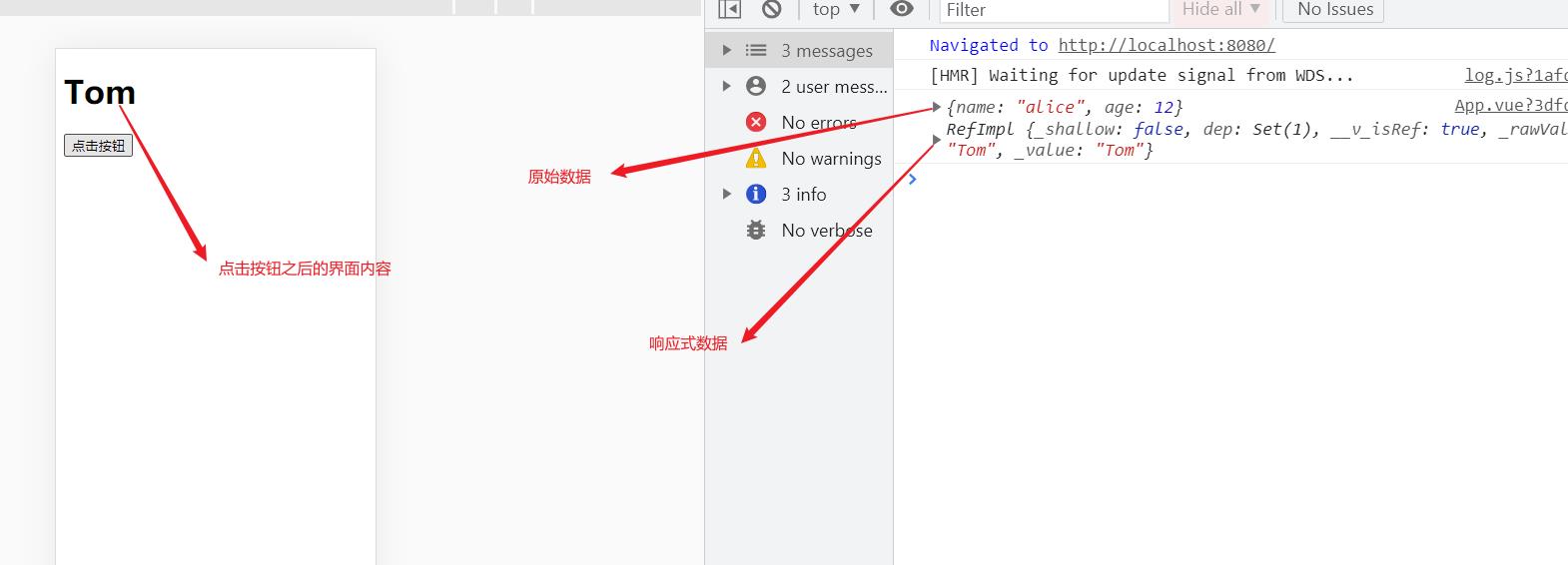
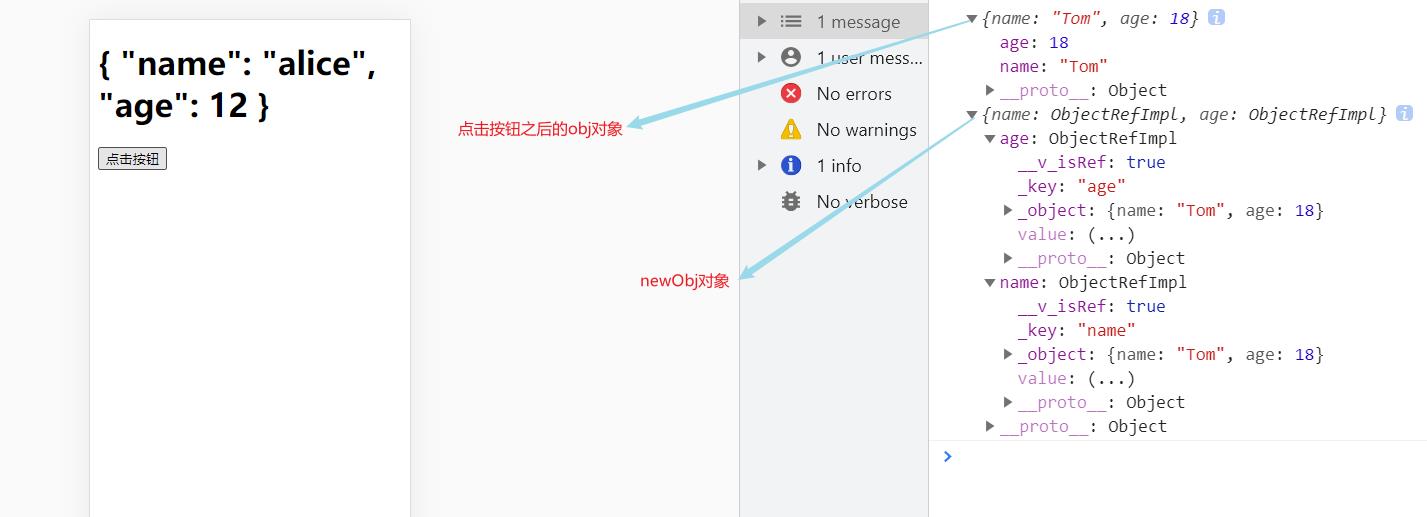
从上图可以明显看出,点击按钮之后,原始数据和响应式数据更新,但界面不发生变化,
注意:
- toRefs接收一个对象作为参数,它会遍历对象身上的所有属性,然后挨个调用toRef执行
- 获取数据值的时候需要加.value
- toRefs后的ref数据不是原始数据的拷贝,而是引用,改变结果数据的值也会同时改变原始数据
带 ref 的响应式变量
setup()内使用响应式数据时,需要通过.value获取,但从 setup() 中返回的对象上的 property 返回并可以在模板中被访问时,它将自动展开为内部值。不需要在模板中追加 .value
<template>
<h1>count</h1>
</template>
<script>
import ref from 'vue' // ref函数使任何变量在任何地方起作用
export default
setup()
const count= ref(0)
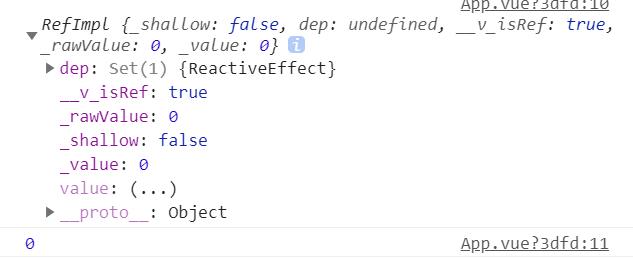
console.log(count)
console.log(count.value) // 0
return count
</script>

借鉴链接
苦荷夏目 vue3.0记录-4(Composition-API对比Options API)
codingWeb vue2中Options API 和 vue3中Composition API 的对比
调皮小妮 Options API 和 Composition API 的对比
只爭朝夕不負韶華 ③Vue3 Composition API(setup函数)
wuxing164 vue3 toRef函数和toRefs函数
醉逍遥neo ref、reactive、toRef、toRefs的区别
总结
如本文有侵权之处,请联系鄙人删除,万分抱歉
以上是关于Composition-API的主要内容,如果未能解决你的问题,请参考以下文章